我们通常在游戏中有各种各样的粒子效果,其中有一种就是跟随鼠标发生的轨迹动画,在鼠标经过的地方会产生一些特效,这种方式我们在粒子当中经常使用,本篇使用一个简单的例子再次将粒子系统改善,更加精简更加高效。
如果有兴趣的同学可以读一下以前的:Silverlight C# 游戏开发:绚丽的粒子特效-粒子效果(二)
但是这今次实现方法更加简单更加偏向于美术设计师,因为这次的编程将基本上在Blend中实现。
在继续往下看之前,你需要了解MouseMove事件,以及基本的控件、故事板的知识,只有这样在下面的操作中比较容易理解,而我们目的效果是,当鼠标经过一个地方,会出现闪烁的小星星。
首先先建立工程,然后建立一个用户控件UserControl,我们起名为FlashPoint,顾名思义这是一个闪烁的点点。
 可能建立方式各有不同,但是我们只是需要一个没有填充色的LayoutRoot,然后在最左上为中心画一个我们想要的图形,当然了,你也可以使用图片。
可能建立方式各有不同,但是我们只是需要一个没有填充色的LayoutRoot,然后在最左上为中心画一个我们想要的图形,当然了,你也可以使用图片。
 现在创建一个故事板动画,同样动画的是怎么编排可以看各自的需求设计。
现在创建一个故事板动画,同样动画的是怎么编排可以看各自的需求设计。
 选择需要动画的目标,添加一个关键帧,然后找到这个目标控件的变换属性(Transform),设置为0,0,这样在动画播放的最开始是完全不可见。
选择需要动画的目标,添加一个关键帧,然后找到这个目标控件的变换属性(Transform),设置为0,0,这样在动画播放的最开始是完全不可见。
 然后拖动故事板的时间线,在1秒的位置上增加另外一个关键帧,将关键帧上的XY放缩变换设置为1,1,设置位置就是第一个关键帧的地方。
然后拖动故事板的时间线,在1秒的位置上增加另外一个关键帧,将关键帧上的XY放缩变换设置为1,1,设置位置就是第一个关键帧的地方。
 现在选择关键帧,我们可以使用Silverlight自带的缓冲(Easing)方法,制作闪烁出现的效果,我们选择Elastic Out的方法,你可以播放一下看看感觉:)
现在选择关键帧,我们可以使用Silverlight自带的缓冲(Easing)方法,制作闪烁出现的效果,我们选择Elastic Out的方法,你可以播放一下看看感觉:)
 好了,最后在1.5秒的位置设置新的关键帧,将不透明度设置成0%,再次播放一下,你会看到一个突然蹦出的小方块,然后消失掉的故事板动画。
好了,最后在1.5秒的位置设置新的关键帧,将不透明度设置成0%,再次播放一下,你会看到一个突然蹦出的小方块,然后消失掉的故事板动画。
 好了,截止现在基本的粒子控件制作完毕,现在打开MainPage控件将背景设置成为灰色或者渐变色,因为上面的小方块是白色的,为了更好看,并且把LayoutRoot从Grid改成Canvas,这样可以方便我们对位置的操作,
好了,截止现在基本的粒子控件制作完毕,现在打开MainPage控件将背景设置成为灰色或者渐变色,因为上面的小方块是白色的,为了更好看,并且把LayoutRoot从Grid改成Canvas,这样可以方便我们对位置的操作,
 下面就是Coding时间了,在这里我将弄几个小的技巧增加程序的便利性。
下面就是Coding时间了,在这里我将弄几个小的技巧增加程序的便利性。
在FlashPoint.cs的类构造中,添加一行代码,就是故事板的开始动画,比如说:Storyboard1.Begin();
现在打开VS或者在Blend里修改.cs文件,在MainPage.cs中加入鼠标的移动事件或者重写本身的OnMouseMove方法,我用的是重写:)
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
protected override void OnMouseMove(MouseEventArgs e)
{
var pos = e.GetPosition(this);
var point = new FlashPoint();
LayoutRoot.Children.Add(point);
Canvas.SetLeft(point,pos.X);
Canvas.SetTop(point, pos.Y);
base.OnMouseMove(e);
}
}
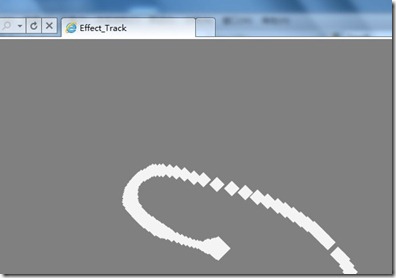
好了,现在运行一下看看,
 但是现在仍有很多的问题,比如这么new出来的对象一定是非常多的,那么怎么才能正确的将控件对象移除掉呢?在我的另外一片有关于粒子文章中,使用的方式是计时器的循环运算,然后反着来遍历,将符合条件的移除掉,这是因为粒子具有很不确定的因素,所以需要遍历处理,更何况还涉及到轨迹的计算逻辑,虽然说我们比较明确动画的时间长度,可以使用计时器从集合中RemoveAt,而这次我们将使用一个更加简便的方法解决这个小瑕疵。请看下面的代码:
但是现在仍有很多的问题,比如这么new出来的对象一定是非常多的,那么怎么才能正确的将控件对象移除掉呢?在我的另外一片有关于粒子文章中,使用的方式是计时器的循环运算,然后反着来遍历,将符合条件的移除掉,这是因为粒子具有很不确定的因素,所以需要遍历处理,更何况还涉及到轨迹的计算逻辑,虽然说我们比较明确动画的时间长度,可以使用计时器从集合中RemoveAt,而这次我们将使用一个更加简便的方法解决这个小瑕疵。请看下面的代码:
public FlashPoint()
{
InitializeComponent();
Storyboard1.Completed += new EventHandler(Storyboard1_Completed);
Storyboard1.Begin();
}
void Storyboard1_Completed(object sender, EventArgs e)
{
Storyboard1.Completed -= Storyboard1_Completed;
var parent = this.Parent as Panel;
if (parent != null)
parent.Children.Remove(this);
}
这是我们自定义的控件FlashPoint的构造和事件代码,在构造函数中注册动画完成事件,然后在完成的部分实现我们的具体逻辑,我们目的是让父一级移除我们,所以先要判定是否是一个标准的Panel的容器,Panel类请参看官方Silverlight文档。
本工程的源代码下载如下:点击直接下载
