包含自定义颜色显示的CheckBox,水晶效果按钮,透明圆角Label,Vista效果的ProgressBar等控件(文章及相关代码搜集自网络,仅供参考学习,版权属于原作者! ).
1.自定义颜色显示的CheckBox coloredcheckcontrols.zip

2.逼真的仿Vista效果的按钮控件 crystalbutton.rar VistaButton.rar


XpProgressBar功能特征
1. 不怎么占用CPU资源,因为使用了双缓冲的原因
2. 双缓冲提供了很好的平滑处理,不会闪烁
3. 文字使用Anti alias效果,更加好看
4. 使用文字阴影
5. 全定制功能

5.A Rotator Control for WinForms

翻译
randz. 著Extended Vertical Label Control in C# .NET
简介
本文描述如何在c#中创建一个透明背景色的垂直label用户控件。该用户控件允许你从底部或顶部开始绘制文字。
本文是Vertical Label Control in VB.NET的延续。其实,更准确的说,我是把他的工作翻译到C#中,并添加了从下向上显示文字的功能。另外,支持背景透明。

翻译
cesarsouza. 著A Simple Label-like Control with Border Effect
简介
当我在做一些界面设计的时候,我发现我需要一种类似在字体周边加上边框的效果。不幸的是,不但.NET没有提供这种给字体镶上边框的效果,而且,我也没法在网上找到任何一个免费的实现。于是,我决定自己做一个。
背景
开始,我打算通过在屏幕上绘制两次不同大小的文字来实现它。后来,我就把这篇文章发表到CodeProject上,并期望能有谁提出一个更好的解决办法。结果也真是如此,fwsouthern提出了很好的建议。主要的思想还是一样的,不过不再采用重叠文字的方法了,转而,采用GraphicPath, Brush以及其它效果,当然,后一种方法明显好多了。
我对于GDI+没有什么经验,不知道如何直接在屏幕上绘制图像,于是学习了Bob Powell的入门方法。
创建代码
现在,开始编码了,首先,我创建了一个继承于System.Windows.Forms.Control的组件,然后,重写了其OnPaint方法,添加了几个新的属性,以使其更有点label-like的感觉。


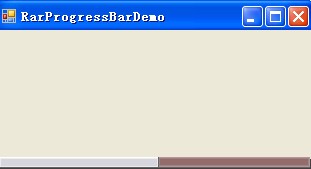
11.类似于WinRAR压缩进度条 rarprogressbar.rar

12.自定义的OptionGroup OptionGroup.rar

13.SplitButton SplitButton.rar

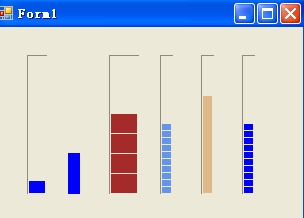
14.垂直进度条控件 VerticalProgressBar.rar

[翻译]
Martin Gagne.著How to write a loading circle animation in .NET?
[简介]
以前,大家都采用一个进度条显示程序正在加载。不过,这已经不再流行了。
看看SQL Server Management Studio Express、Windows Media Center、Encarta 2006或Firefox/IE7 加载页面时,都是采用一个不断旋转的圆,以显示程序正在载入。

【翻译】
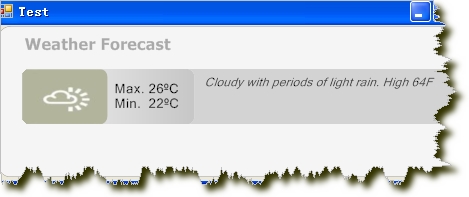
Igor Velikorossov著Status List
简介
本文的灵感来源于Shapour所写的文章"Status List - Vista Style"。
写这个项目和文章的原因是:
1.原来的项目是用VB.NET写的,不过我是一个C#的开发人员(尽管我经常而且能够很顺利地读VB或其它语言的代码,我还是忍不住想把它写出来)。
2.我发现原控件有不少的限制,因此决定修改并改进这个项目。

改进的地方
本项目的改进之处如下:
- StatusItem类称为Control的一个派生类,意味着它将继承父类Control的所有很好的特点。之所以做这些改动的原因是:这样能够使用item本身的paint,还不是由StatusList执行paint,这是更面向对象的方法。这个方法,还使得增加其它控件到其中,成为可能。(我还没有进一步测试这个假设,不过在我写这篇文章的时候,它真的可以。)
- 我不希望在任务item比较多的时候,如果向下滚动,就会隐藏掉头信息(heading)。我希望这条heading会一直可见。工程中也提供了一个隐藏heading的接口,如果你不需要的话,你可以隐藏掉heading。
- 我个人认为在list中的所有item应该是一个宽度的,这样看着更好看一些。你可以在设计器里移动或改变单个Item,不过控件会自动重新布置这些item。
- 我已经增加了一些事件:StatusItemAdded, StatusItemRemoved 和StatusItemStatusChanged,它们将给你足够的跟踪每一个item状态的适应
。
不同运行状态的任务



代码使用
代码的使用非常直接、简单,引用链接库(或直接加到你的VS IDE的toolbox上),然后在你的form上增加这个控件。属性控制器里,控件会展现足够的设置属性。
兴趣点
一个更妙的设计是给item容易加上3D框。你可以从StatusItemPane.cs中了解更多。
好笑的是,当我受困于这个设计,并花了好几个小时把它做出来之后,我发现最终的UI并不是我想要的那样。因此,默认情况下,边框是不被显示的。
还有好多的功能可以改进的(改善永无止境)。其中一个是StatusItem的一些虚拟属性(如图象,前景色)可以从对象中移出,单独放在一个类型的对象里。但,我想这就留给你来完成吧,或者在将来的某个时候再修改它(如果对它有足够的兴趣的话)。
