详细描述:
$ele.append、.appendTo、.prepend、.prependTo、.before、.insertBefore、.after、.insertAfter、.replaceAll 这些方法调用之后,如果被添加的那个对象是页面上原有的对象,当调用这些方法后,原有的那个对象会消失,在新的地方出现(注意:这里的对象是jQuery对象)
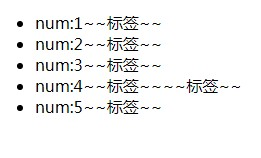
现象:
代码:
<body>
<ul>
<li>num:1</li>
<li>num:2</li>
<li>num:3</li>
<li>num:4</li>
<li>num:5</li>
</ul>
<script>
var $li = $("<span>~~标签~~</span>")
$li.appendTo($("li"));
$("li:gt(2)").append($li);
</script>
</body>

问题:
为什么num5后面没有添加两个span标签
原因:
$ele.append、appendTo、prepend、prependTo、before、insertBefore、after、insertAfter、replaceAll
如果被添加的那个对象是页面上原有的对象,当调用这些方法后,原有的那个对象会消失,在新的地方出现(注意:这里的对象是jQuery对象)
解决方法:
1.第一行:创建标签;第二行:将标签封装成jQuery对象并添加;第三行:将标签直接添加到对应的jQuery对象中 var li = "<span>~~标签~~</span>"; $(li).appendTo($("li")); $("li:gt(2)").append(li); 2.第一行:创建一个jQuery对象;第二行:将对象添加;第三行:给$li重新赋值,值为一个未在页面上显示的对象(因此不考虑消失的问题);第四行:将重新赋值的$li进行添加操作 var $li = $("<span>~~标签~~</span>"); $li.appendTo($("li")); $li = $("<span>~~标签~~</span>"); $("li:gt(2)").append($li);