 代码
代码
/**
* @author
* @date 2010-6-2
* @description 多选控件
*/
package com.founder.szecp.components
{
import flash.events.Event;
import mx.collections.ArrayCollection;
import mx.collections.ICollectionView;
import mx.collections.IList;
import mx.collections.ListCollectionView;
import mx.collections.XMLListCollection;
import mx.containers.Tile;
import mx.controls.Alert;
import mx.controls.CheckBox;
import mx.core.IUIComponent;
import mx.core.Repeater;
public class CheckBoxList extends Tile
{
protected var collection:ICollectionView; //显示的数据源
private var _labelField:String = "label"; //显示的数据字段
private var _dataField : String = ""; //选中的状态
private var _selectedName : String = ""; //设置选中的值
private var _splitString : String = ","; //设置选中值的分割符
private var cellWidth:Number;
private var cellHeight:Number;
//数据源
[Bindable("collectionChanged")]
public function get dataProvider():Object
{
return collection;
}
[Bindable("collectionChanged")]
public function set dataProvider(value:Object):void
{
if (value is Array)
{
collection = new ArrayCollection(value as Array);
}
else if (value is ICollectionView)
{
collection lor: #000000;">= ICollectionView(value);
}
else if (value is IList)
{
collection = new ListCollectionView(IList(value));
}
else if (value is XMLList)
{
collection = new XMLListCollection(value as XMLList);
}
else
{
// convert it to an array containing this one item
var tmp:Array = [value];
collection = new ArrayCollection(tmp);
}
dispatchEvent(new Event("collectionChanged"));
addChildren();
}
//显示字段
[Bindable("labelFieldChanged")]
public function get labelField():String
{
return _labelField;
}
public function set labelField(value:String):void
{
_labelField = value;
dispatchEvent(new Event("labelFieldChanged"));
}
//设定选中的状态
[Bindable("dataFieldChanged")]
public function get dataField() : String
{
return _dataField;
}
public function set dataField(value : String) : void
{
_dataField = value;
dispatchEvent(new Event("dataFieldChanged"));
}
//设定选中的值
[Bindable("selectedValueChanged")]
public function get selectedName() : String
{
var value : String = "";
for each (var obj : Object in collection)
{
if(obj[dataField] == "true")
value += obj[labelField] + _splitString;
}
return value;
}
public function set selectedName(value : String) : void
{
_selectedName= value;
for each(var o : Object in collection)
{
o[dataField] = "false";
}
if(value != null) setSelectedName();
addChildren();
dispatchEvent(new Event("selectedValueChanged"));
}
//设定分割符
[Bindable("splitStringChanged")]
public function get splitString() : String
{
return _splitString;
}
public function set splitString(value : String) : void
{
_splitString = value;
dispatchEvent(new Event("splitStringChanged"));
}
public function CheckBoxList()
{
super();
}
//新增子列表
private function addChildren() : void
{
this.removeAllChildren();
if(collection == null) return;
for (var i : int =0; i < collection.length; i++)
{
var cb : CheckBox = new CheckBox();
cb.selected= collection[i][dataField]=="true" ? true : false;
cb.label = collection[i][labelField];
addChild(cb);
}
}
//拿到当前选中的对象列表
public function getSelectedArrary() : Array
{
var arr : Array = new Array();
for each (var obj : Object in collection)
{
if(obj[dataField] == "true")
arr.push(obj);
}
return arr;
}
protected override function updateDisplayList(unscaledWidth:Number, unscaledHeight:Number):void
{
super.updateDisplayList(unscaledWidth,unscaledHeight);
findCellSize();
if(numChildren<=0) return ;
var horizontalGap:Number = getStyle("horizontalGap");
var verticalGap:Number = getStyle("verticalGap");
var num : Number = Math.floor(width / (cellWidth + horizontalGap) );
height = Math.ceil((cellHeight + verticalGap) * Math.ceil(numChildren/num));
}
private function findCellSize():void
{
// If user explicitly supplied both a tileWidth and
// a tileHeight, then use those values.
var widthSpecified:Boolean = !isNaN(tileWidth);
var heightSpecified:Boolean = !isNaN(tileHeight);
if (widthSpecified && heightSpecified)
{
cellWidth = tileWidth;
cellHeight = tileHeight;
return;
}
// Reset the max child width and height
var maxChildWidth:Number = 0;
var maxChildHeight:Number = 0;
// Loop over the children to find the max child width and height.
var n:int = numChildren;
for (var i:int = 0; i < n; i++)
{
var child:IUIComponent = IUIComponent(getChildAt(i));
if (!child.includeInLayout)
continue;
var Number = child.getExplicitOrMeasuredWidth();
if (width > maxChildWidth)
maxChildWidth = width;
var height:Number = child.getExplicitOrMeasuredHeight();
if (height > maxChildHeight)
maxChildHeight = height;
}
// If user explicitly specified either width or height, use the
// user-supplied value instead of the one we computed.
cellWidth = widthSpecified ? tileWidth : maxChildWidth;
cellHeight = heightSpecified ? tileHeight : maxChildHeight;
}
private function setSelectedName() : void
{
var arr : Array = _selectedName.split(_splitString);
for each (var obj : Object in collection)
{
for each(var str : String in arr)
{
if(obj[labelField]==str)
obj[dataField] = "true";
}
}
}
}
}
* @author
* @date 2010-6-2
* @description 多选控件
*/
package com.founder.szecp.components
{
import flash.events.Event;
import mx.collections.ArrayCollection;
import mx.collections.ICollectionView;
import mx.collections.IList;
import mx.collections.ListCollectionView;
import mx.collections.XMLListCollection;
import mx.containers.Tile;
import mx.controls.Alert;
import mx.controls.CheckBox;
import mx.core.IUIComponent;
import mx.core.Repeater;
public class CheckBoxList extends Tile
{
protected var collection:ICollectionView; //显示的数据源
private var _labelField:String = "label"; //显示的数据字段
private var _dataField : String = ""; //选中的状态
private var _selectedName : String = ""; //设置选中的值
private var _splitString : String = ","; //设置选中值的分割符
private var cellWidth:Number;
private var cellHeight:Number;
//数据源
[Bindable("collectionChanged")]
public function get dataProvider():Object
{
return collection;
}
[Bindable("collectionChanged")]
public function set dataProvider(value:Object):void
{
if (value is Array)
{
collection = new ArrayCollection(value as Array);
}
else if (value is ICollectionView)
{
collection lor: #000000;">= ICollectionView(value);
}
else if (value is IList)
{
collection = new ListCollectionView(IList(value));
}
else if (value is XMLList)
{
collection = new XMLListCollection(value as XMLList);
}
else
{
// convert it to an array containing this one item
var tmp:Array = [value];
collection = new ArrayCollection(tmp);
}
dispatchEvent(new Event("collectionChanged"));
addChildren();
}
//显示字段
[Bindable("labelFieldChanged")]
public function get labelField():String
{
return _labelField;
}
public function set labelField(value:String):void
{
_labelField = value;
dispatchEvent(new Event("labelFieldChanged"));
}
//设定选中的状态
[Bindable("dataFieldChanged")]
public function get dataField() : String
{
return _dataField;
}
public function set dataField(value : String) : void
{
_dataField = value;
dispatchEvent(new Event("dataFieldChanged"));
}
//设定选中的值
[Bindable("selectedValueChanged")]
public function get selectedName() : String
{
var value : String = "";
for each (var obj : Object in collection)
{
if(obj[dataField] == "true")
value += obj[labelField] + _splitString;
}
return value;
}
public function set selectedName(value : String) : void
{
_selectedName= value;
for each(var o : Object in collection)
{
o[dataField] = "false";
}
if(value != null) setSelectedName();
addChildren();
dispatchEvent(new Event("selectedValueChanged"));
}
//设定分割符
[Bindable("splitStringChanged")]
public function get splitString() : String
{
return _splitString;
}
public function set splitString(value : String) : void
{
_splitString = value;
dispatchEvent(new Event("splitStringChanged"));
}
public function CheckBoxList()
{
super();
}
//新增子列表
private function addChildren() : void
{
this.removeAllChildren();
if(collection == null) return;
for (var i : int =0; i < collection.length; i++)
{
var cb : CheckBox = new CheckBox();
cb.selected= collection[i][dataField]=="true" ? true : false;
cb.label = collection[i][labelField];
addChild(cb);
}
}
//拿到当前选中的对象列表
public function getSelectedArrary() : Array
{
var arr : Array = new Array();
for each (var obj : Object in collection)
{
if(obj[dataField] == "true")
arr.push(obj);
}
return arr;
}
protected override function updateDisplayList(unscaledWidth:Number, unscaledHeight:Number):void
{
super.updateDisplayList(unscaledWidth,unscaledHeight);
findCellSize();
if(numChildren<=0) return ;
var horizontalGap:Number = getStyle("horizontalGap");
var verticalGap:Number = getStyle("verticalGap");
var num : Number = Math.floor(width / (cellWidth + horizontalGap) );
height = Math.ceil((cellHeight + verticalGap) * Math.ceil(numChildren/num));
}
private function findCellSize():void
{
// If user explicitly supplied both a tileWidth and
// a tileHeight, then use those values.
var widthSpecified:Boolean = !isNaN(tileWidth);
var heightSpecified:Boolean = !isNaN(tileHeight);
if (widthSpecified && heightSpecified)
{
cellWidth = tileWidth;
cellHeight = tileHeight;
return;
}
// Reset the max child width and height
var maxChildWidth:Number = 0;
var maxChildHeight:Number = 0;
// Loop over the children to find the max child width and height.
var n:int = numChildren;
for (var i:int = 0; i < n; i++)
{
var child:IUIComponent = IUIComponent(getChildAt(i));
if (!child.includeInLayout)
continue;
var Number = child.getExplicitOrMeasuredWidth();
if (width > maxChildWidth)
maxChildWidth = width;
var height:Number = child.getExplicitOrMeasuredHeight();
if (height > maxChildHeight)
maxChildHeight = height;
}
// If user explicitly specified either width or height, use the
// user-supplied value instead of the one we computed.
cellWidth = widthSpecified ? tileWidth : maxChildWidth;
cellHeight = heightSpecified ? tileHeight : maxChildHeight;
}
private function setSelectedName() : void
{
var arr : Array = _selectedName.split(_splitString);
for each (var obj : Object in collection)
{
for each(var str : String in arr)
{
if(obj[labelField]==str)
obj[dataField] = "true";
}
}
}
}
}
用于flex3下多选
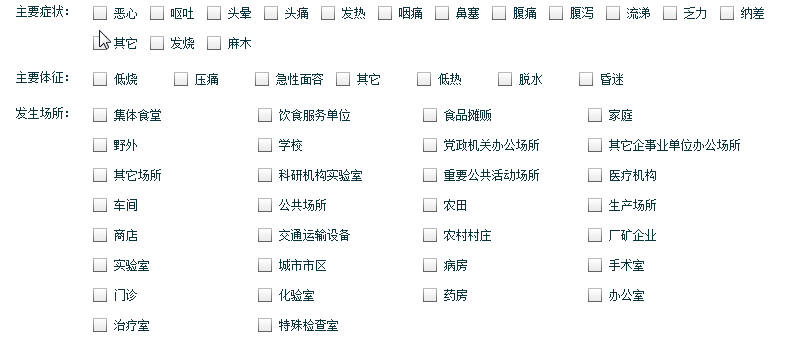
效果图

<ns1:CheckBoxList id="cblLocationName"
dataProvider="{instanceBiz.eventReportEvtLocationArr}"
dataField="descrp"
labelField="typeValue"
width="100%"/>
