底部动作条(BottomSheet)是一个从屏幕底部边缘向上滑出的一个面板,给用户呈现一组功能选项。底部动作条封装了一组简单、清晰、无需额外说明的操作。底部动作条(如下图)可以是列表样式的,也可以是宫格样式的。


根据Material Design设计规范,如果只有两个或更少的操作,可以考虑菜单或者对话框来实现。但是当有三个或三个以上的操作需要提供给用户选择时,底部动作条就有了用武之地,可以作为对话框和菜单的替代产品应用到实际的开发实践中。
笔者通过继承Dialog类实现了一个简单版本、列表样式的底部动作条,下面介绍具体的使用方法。
安装方法
在Android Studio中,以导入Module的方式添加BottomSheet依赖(jCenter Remote Library Dependency等待更新...)。
基本用法
1 BottomSheet bottomSheet = new BottomSheet(this);
2 bottomSheet.setTitle("Bottom Sheet");
3 bottomSheet.addItem(R.mipmap.quiz_bottom_download, "下载", new View.OnClickListener() {
4 @Override
5 public void onClick(View v) {
6 makeToast("下载!");
7 bottomSheet.dismiss();
8 }
9 });
10 bottomSheet.addItem(R.mipmap.quiz_bottom_favorite, "喜欢", new View.OnClickListener() {
11 @Override
12 public void onClick(View v) {
13 makeToast("喜欢!");
14 bottomSheet.dismiss();
15 }
16 });
17 bottomSheet.addItem(R.mipmap.quiz_bottom_answer, "答案", new View.OnClickListener() {
18 @Override
19 public void onClick(View v) {
20 makeToast("答案!");
21 bottomSheet.dismiss();
22 }
23 });
24 bottomSheet.addItem(R.mipmap.quiz_bottom_share, "分享", new View.OnClickListener() {
25 @Override
26 public void onClick(View v) {
27 makeToast("分享!");
28 bottomSheet.dismiss();
29 }
30 });
31 bottomSheet.show();
设计思想
关键是对setContentView()方法的重写。setContentView()实际承担着底部动作条的绘制,事件处理的任务,读者可以对该方法定制实现自己底部动作条。
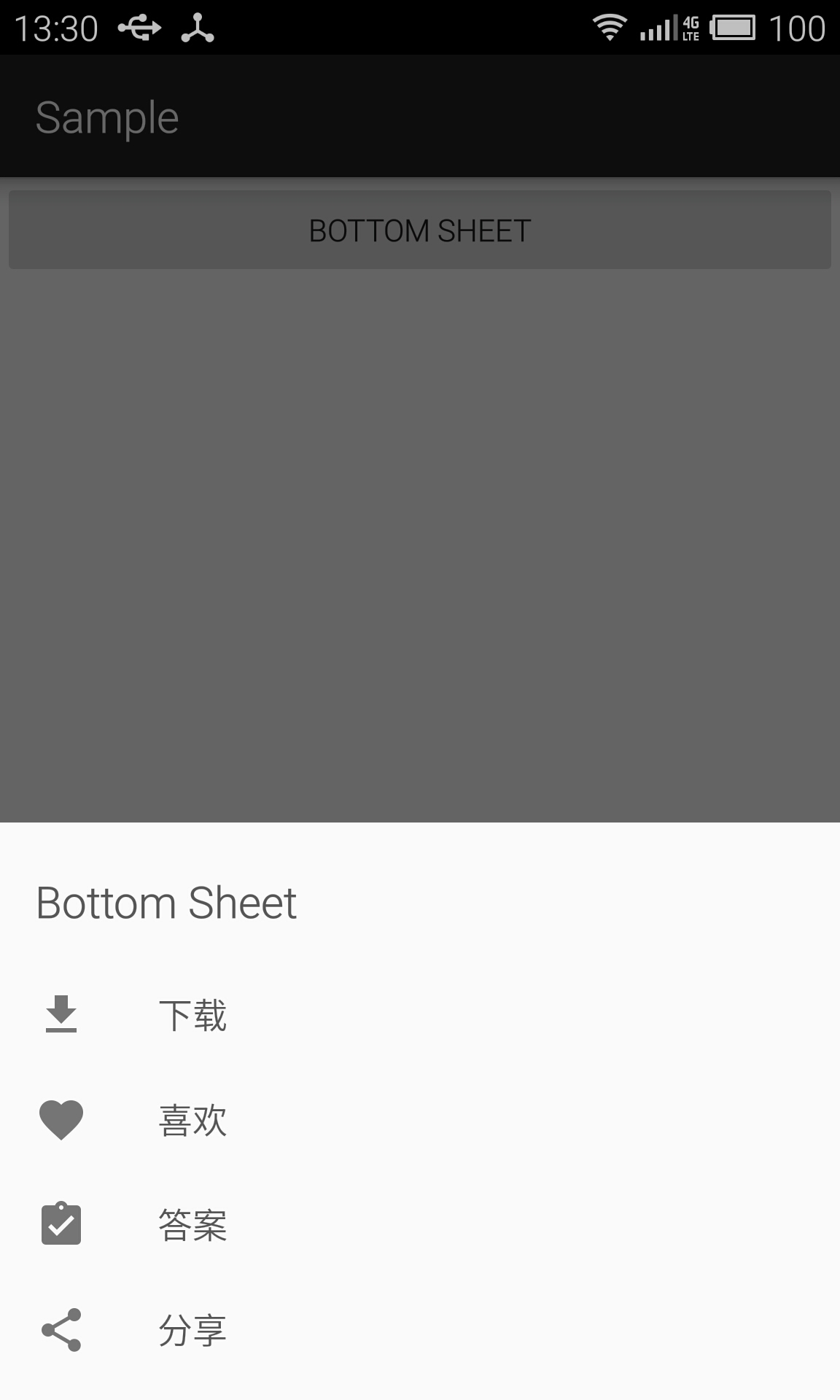
效果截图

下载链接:链接: http://pan.baidu.com/s/1gduaTOZ 密码: jnmu。