安装node(这里是7.10.1版本)
安装git
在码云上 配置ssh秘钥 创建项目 clone下来
全局安装vue脚手架 npm install --global vue-cli
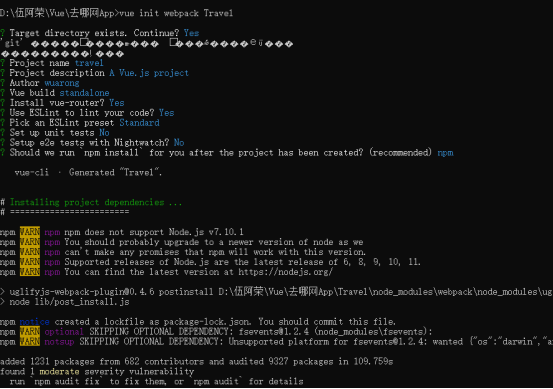
在放置代码的目录(qunaApp目录) 执行webpack的打包到clone下来的目录:
vue init webpack Travel
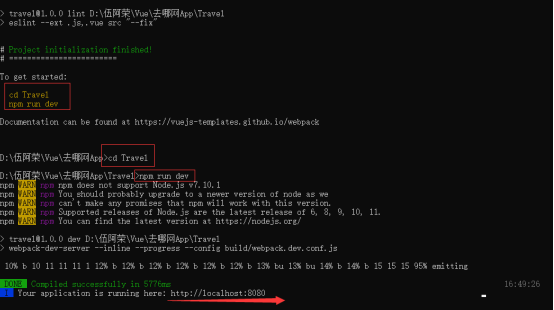
根据提示:先cd 到Travel 目录
再执行 npm run dev
项目成功之后 就输入显示的路径在浏览器打开


在main.js里面引入 初始化样式
reset.css,
border.css(解决1px边框)
解决click事件延迟300ms的问题:fastclick插件
npm install fastclick --save
在main.js引入
Import fastClick from ‘fastclick’
在main.js写入:
fastClick.attach(document.body)
下载 样式预加载插件 :
npm install stylus --save
npm install stylus-loader --save
在<style lang=”stylus” scoped></style>
指名使用stylus样式
scoped 只能当前组件使用该样式(为了怕影响其他组件的样式)
rem适配:
因为项目设计稿是iphon6 750px,所以html设置的是 font-size:50px 换算看如下公式:
屏幕宽度/设计稿rem宽度=页面动态font-size值(如:375/7.5=50)
获取到这个值,再赋给html元素的style:
document.documentElement.style.fontSize = document.documentElement.clientWidth / 7.5 + ‘px‘;
这样就设置好了每个页面的根fonts-size,因为rem单位是基于根font-size,因此只要确定一种设计稿对应手机的换算,其余屏幕尺寸均可自动适配。
上面我们得出设计稿换算rem的基准值是100,因此只需要把设计稿上的px值除以100即为我们要的rem值。
> Px/100=rem,所以100px=1rem,25px=0.25rem