unity5中引入了基于物理着色(PBS)的Standard shader。由于这种着色器通过调节参数和贴图可逼真模拟各种硬质表面,所以不必再像unity4时代那样需要对各种质感材质单独编写着色器,而且能得到更好的效果(参考:http://docs.unity3d.com/Manual/shader-StandardShader.html)。这种“万能着色器”仿佛给人一种不再需要自己编写着色器的假象,但做游戏跟做虚拟现实不一样,除了真实性,还要追求趣味性和艺术夸张。所以老古语不过时:没有使用自定义着色器的游戏,不是好游戏。
但自己实现PBS是很困难的,如果我们想既继承Standard shader的PBS特性又加入自己的定制效果,最好我们的自定义shader能在Standard shader的基础上进行编写,即实现自定义PBS着色器(custom PBS shader)。
由于是新东西,资料不全,google了一整天也没能找到现成方法,unity官方文档中对此完全没有作说明(在surface shader自定义光照模型 部分只给了不带PBS的例子),unity论坛里有多个帖子问到类似问题,但都没有满意解答。最后在下面两个连接里找到了一点儿线索:
http://forum.unity3d.com/threads/for-those-in-u5-beta-is-pbr-really-that-good.283867/page-3#post-1886525
http://blogs.unity3d.com/2014/10/29/physically-based-shading-in-unity-5-a-primer/ (文章下面 MIG 的提问)
此线索是:“
from the release notes for beta 12:
- Shaders: Surface shaders can use physically based shading now; the same as Standard shader uses.
- Use "Standard" lighting function, and "SurfaceOutputStandard" output structure.
- Do an #include "UnityPBSLighting.cginc" in your shader to get it.
- Default options require shader model 3.0, so add a "#pragma target 3.0" too.
”
然后又结合了UnityPBSLighting.cginc中的源代码(注1),当然,只是从UnityPBSLighting.cginc中拷贝一些代码出来(而不是修改它),最后终于把custom PBS shader试验成功了。
注1:UnityPBSLighting.cginc这个文件在哪儿?有三个途径获得:
(1),在 http://docs.unity3d.com/Manual/SL-SurfaceShaderLighting.html 中写道:“file inside Unity (
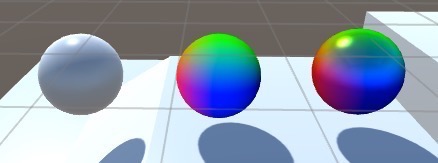
下图第一个球用的是Standard shader,第二个球用的是“将法线当作颜色值”的自定义shader(不带PBS),第三个球是今天的试验成果:在Standard shader的PBS基础上添加了“将法线当作颜色值”效果的杂交shader。

第一个球的shader用的是unity(version 5.0.1f1 Personal)里新建shader时生成的默认shader:
Shader "Custom/NewShader" {
Properties {
_Color ("Color", Color) = (1,1,1,1)
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_Glossiness ("Smoothness", Range(0,1)) = 0.5
_Metallic ("Metallic", Range(0,1)) = 0.0
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
// Physically based Standard lighting model, and enable shadows on all light types
#pragma surface surf Standard fullforwardshadows
// Use shader model 3.0 target, to get nicer looking lighting
#pragma target 3.0
sampler2D _MainTex;
struct Input {
float2 uv_MainTex;
};
half _Glossiness;
half _Metallic;
fixed4 _Color;
void surf (Input IN, inout SurfaceOutputStandard o) {
// Albedo comes from a texture tinted by color
fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color;
o.Albedo = c.rgb;
// Metallic and smoothness come from slider variables
o.Metallic = _Metallic;
o.Smoothness = _Glossiness;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}
在此基础上参照UnityPBSLighting.cginc中的源代码将光照模型以自定义光照模型的形式暴露出来,得到下面等价shader:
(这里需要注意的是,一般自定义光照模型只要实现一个 Lightning+自定义光照模型名称 的函数即可,但是对于PBS shader来说,要实现自定义光照模型还要多写一个 Lightning+自定义光照模型名称_GI 的函数。)
Shader "Custom/customPBS" {
Properties {
_Color ("Color", Color) = (1,1,1,1)
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_Glossiness ("Smoothness", Range(0,1)) = 0.5
_Metallic ("Metallic", Range(0,1)) = 0.0
}
SubShader {
Tags { "RenderType"="Opaque" "MyReplaceTag"="Other"}
LOD 200
CGPROGRAM
// Physically based Standard lighting model, and enable shadows on all light types
#pragma surface surf MyCustomStandard fullforwardshadows
// Use shader model 3.0 target, to get nicer looking lighting
#pragma target 3.0
#include "UnityPBSLighting.cginc"
inline void LightingMyCustomStandard_GI (
SurfaceOutputStandard s,
UnityGIInput data,
inout UnityGI gi)
{
gi = UnityGlobalIllumination (data, s.Occlusion, s.Smoothness, s.Normal);
}
inline half4 LightingMyCustomStandard (SurfaceOutputStandard s, half3 viewDir, UnityGI gi)
{
s.Normal = normalize(s.Normal);
half oneMinusReflectivity;
half3 specColor;
s.Albedo = DiffuseAndSpecularFromMetallic (s.Albedo, s.Metallic, /*out*/ specColor, /*out*/ oneMinusReflectivity);
// shader relies on pre-multiply alpha-blend (_SrcBlend = One, _DstBlend = OneMinusSrcAlpha)
// this is necessary to handle transparency in physically correct way - only diffuse component gets affected by alpha
half outputAlpha;
s.Albedo = PreMultiplyAlpha (s.Albedo, s.Alpha, oneMinusReflectivity, /*out*/ outputAlpha);
half4 c = UNITY_BRDF_PBS (s.Albedo, specColor, oneMinusReflectivity, s.Smoothness, s.Normal, viewDir, gi.light, gi.indirect);
c.rgb += UNITY_BRDF_GI (s.Albedo, specColor, oneMinusReflectivity, s.Smoothness, s.Normal, viewDir, s.Occlusion, gi);
c.a = outputAlpha;
return c;
}
sampler2D _MainTex;
struct Input {
float2 uv_MainTex;
};
half _Glossiness;
half _Metallic;
fixed4 _Color;
void surf (Input IN, inout SurfaceOutputStandard o) {
// Albedo comes from a texture tinted by color
fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color;
o.Albedo = c.rgb;
// Metallic and smoothness come from slider variables
o.Metallic = _Metallic;
o.Smoothness = _Glossiness;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}
上面shader和默认shader效果完全一样,但是由于暴露出来光照模型(即上面的LightingMyCustomStandard函数),便使得我们可以在光照模型层次上对其进行修改,实现出自己的变种shader效果。
例如下面shader,就是在LightingMyCustomStandard中插入一行代码,实现前面图中第三个球的效果:
Shader "Custom/customPBSAndShowNormalAsColor" {
Properties {
_Color ("Color", Color) = (1,1,1,1)
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_Glossiness ("Smoothness", Range(0,1)) = 0.5
_Metallic ("Metallic", Range(0,1)) = 0.0
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
// Physically based Standard lighting model, and enable shadows on all light types
#pragma surface surf MyCustomStandard fullforwardshadows
// Use shader model 3.0 target, to get nicer looking lighting
#pragma target 3.0
#include "UnityPBSLighting.cginc"
inline void LightingMyCustomStandard_GI (
SurfaceOutputStandard s,
UnityGIInput data,
inout UnityGI gi)
{
gi = UnityGlobalIllumination (data, s.Occlusion, s.Smoothness, s.Normal);
}
inline half4 LightingMyCustomStandard (SurfaceOutputStandard s, half3 viewDir, UnityGI gi)
{
s.Normal = normalize(s.Normal);
half oneMinusReflectivity;
half3 specColor;
s.Albedo = DiffuseAndSpecularFromMetallic (s.Albedo, s.Metallic, /*out*/ specColor, /*out*/ oneMinusReflectivity);
// shader relies on pre-multiply alpha-blend (_SrcBlend = One, _DstBlend = OneMinusSrcAlpha)
// this is necessary to handle transparency in physically correct way - only diffuse component gets affected by alpha
half outputAlpha;
s.Albedo = PreMultiplyAlpha (s.Albedo, s.Alpha, oneMinusReflectivity, /*out*/ outputAlpha);
half4 c = UNITY_BRDF_PBS (s.Albedo, specColor, oneMinusReflectivity, s.Smoothness, s.Normal, viewDir, gi.light, gi.indirect);
c.rgb += UNITY_BRDF_GI (s.Albedo, specColor, oneMinusReflectivity, s.Smoothness, s.Normal, viewDir, s.Occlusion, gi);
c.a = outputAlpha;
c.rgb*=s.Normal *1.5;//added by wantnon
return c;
}
sampler2D _MainTex;
struct Input {
float2 uv_MainTex;
};
half _Glossiness;
half _Metallic;
fixed4 _Color;
void surf (Input IN, inout SurfaceOutputStandard o) {
// Albedo comes from a texture tinted by color
fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color;
o.Albedo = c.rgb;
// Metallic and smoothness come from slider variables
o.Metallic = _Metallic;
o.Smoothness = _Glossiness;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}
当然,如果不需要在光照模型的层次上对unity自带的PBS shader进行定制,是没有必要这么麻烦的。
比如就拿上面这个customPBS+ShowNormalAsColor来说,其实没必要深入到光照模型层次上去实现,下面shader就可以实现基本相同的效果:
(其中蓝字是在前面Custom/NewShader基础上新增的语句)
Shader "Custom/NewShaderAndShowNormalAsColor" {
Properties {
_Color ("Color", Color) = (1,1,1,1)
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_Glossiness ("Smoothness", Range(0,1)) = 0.5
_Metallic ("Metallic", Range(0,1)) = 0.0
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
// Physically based Standard lighting model, and enable shadows on all light types
#pragma surface surf Standard fullforwardshadows
// Use shader model 3.0 target, to get nicer looking lighting
#pragma target 3.0
sampler2D _MainTex;
struct Input {
float2 uv_MainTex;
float3 worldNormal;//ref: http://wiki.unity3d.com/index.php?title=Shader_Code
};
half _Glossiness;
half _Metallic;
fixed4 _Color;
void surf (Input IN, inout SurfaceOutputStandard o) {
// Albedo comes from a texture tinted by color
fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color;
c.rgb*=IN.worldNormal;
o.Albedo = c.rgb;
// Metallic and smoothness come from slider variables
o.Metallic = _Metallic;
o.Smoothness = _Glossiness;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}