配合ASP.NET 2.0提供了FileUpload控件,很容易就可以完成文件上传功能。做了一个简单的上传逻辑,实现了:检查了文件是否存在、自动生成文件名、自动建立上传文件夹、对文件类型作校验等功能。
1 using System;
using System;
2 using System.Collections.Generic;
using System.Collections.Generic;
3 using System.Text;
using System.Text;
4 using System.Web;
using System.Web;
5 using System.IO;
using System.IO;
6 using System.Web.Configuration;
using System.Web.Configuration;
7 using System.Configuration;
using System.Configuration;
8 using System.Web.Security;
using System.Web.Security;
9 using System.Web.UI.WebControls;
using System.Web.UI.WebControls;
10 namespace QmxMovieBLL
namespace QmxMovieBLL
11
12 {
{
13 public class UploadFileBLL
public class UploadFileBLL
14 {
{
15 string filePath = ConfigurationManager.AppSettings["UploadImages"].ToString();
string filePath = ConfigurationManager.AppSettings["UploadImages"].ToString();
16 private string GenerateRefUploadFileName(string ext)
private string GenerateRefUploadFileName(string ext)
17 {
{
18 string fileName;//初始文件名
string fileName;//初始文件名
19 string hashedFileName;//加密过的文件名
string hashedFileName;//加密过的文件名
20 string refUploadDest;//最终上传地址(映射过的)
string refUploadDest;//最终上传地址(映射过的)
21 int count = 0;
int count = 0;
22 do
do
23 {
{
24 if(count++>=32767) throw new Exception("生成文件名失败,请重新进行此操作!");//防止死循环
if(count++>=32767) throw new Exception("生成文件名失败,请重新进行此操作!");//防止死循环
25 fileName = DateTime.Now.ToString() + DateTime.Now.Millisecond.ToString();
fileName = DateTime.Now.ToString() + DateTime.Now.Millisecond.ToString();
26 hashedFileName = FormsAuthentication.HashPasswordForStoringInConfigFile(fileName, "MD5");
hashedFileName = FormsAuthentication.HashPasswordForStoringInConfigFile(fileName, "MD5");
27 refUploadDest =Path.Combine(filePath, hashedFileName);
refUploadDest =Path.Combine(filePath, hashedFileName);
28 } while (File.Exists(HttpContext.Current.Server.MapPath(refUploadDest)));
} while (File.Exists(HttpContext.Current.Server.MapPath(refUploadDest)));
29 return refUploadDest+ext;
return refUploadDest+ext;
30 }
}
31
32 private bool CanUpload(string ext)
private bool CanUpload(string ext)
33 {
{
34 //TODO:是否合法的扩展名
//TODO:是否合法的扩展名
35 //允许上传的图片格式为jpg/jpeg、png和gif类型
//允许上传的图片格式为jpg/jpeg、png和gif类型
36 if (ext.ToLower() == ".jpg" || ext.ToLower() == ".jpeg" || ext.ToLower() == ".png"
if (ext.ToLower() == ".jpg" || ext.ToLower() == ".jpeg" || ext.ToLower() == ".png"
37 || ext.ToLower() == ".gif")
|| ext.ToLower() == ".gif")
38 {
{
39 return true;
return true;
40 }
}
41 return false;
return false;
42 }
}
43
44 private bool FileTypeAllowed(FileUpload fu)
private bool FileTypeAllowed(FileUpload fu)
45 {
{
46 //是否合法的文件类型,通过FileUpload的ContentType属性来确定类型
//是否合法的文件类型,通过FileUpload的ContentType属性来确定类型
47 string fileType = fu.PostedFile.ContentType.ToString().ToLower();
string fileType = fu.PostedFile.ContentType.ToString().ToLower();
48 if (fileType == "image/pjpeg" || fileType == "image/x-png" || fileType == "image/gif") return true;
if (fileType == "image/pjpeg" || fileType == "image/x-png" || fileType == "image/gif") return true;
49 return false;
return false;
50
51 }
}
52
53 public string UploadFile(FileUpload fu)
public string UploadFile(FileUpload fu)
54 {
{
55 if (fu.HasFile)
if (fu.HasFile)
56 {
{
57 string fileName = fu.FileName;
string fileName = fu.FileName;
58 //Response.Write(fu.PostedFile.ContentType.ToString().ToLower());
//Response.Write(fu.PostedFile.ContentType.ToString().ToLower());
59 string ext = Path.GetExtension(fileName).ToLower();
string ext = Path.GetExtension(fileName).ToLower();
60 //首先,验证是否可以上传该文件
//首先,验证是否可以上传该文件
61 if (!CanUpload(ext)||!(FileTypeAllowed(fu)))
if (!CanUpload(ext)||!(FileTypeAllowed(fu)))
62 {
{
63 throw new Exception("不是允许的上传文件类型!");
throw new Exception("不是允许的上传文件类型!");
64 }
}
65
66 if (!Directory.Exists(HttpContext.Current.Server.MapPath(filePath)))
if (!Directory.Exists(HttpContext.Current.Server.MapPath(filePath)))
67 {
{
68 Directory.CreateDirectory(HttpContext.Current.Server.MapPath(filePath));
Directory.CreateDirectory(HttpContext.Current.Server.MapPath(filePath));
69 }
}
70
71 string refDest;
string refDest;
72 try
try
73 {
{
74 refDest = GenerateRefUploadFileName(ext);
refDest = GenerateRefUploadFileName(ext);
75 }
}
76 catch (Exception ex)
catch (Exception ex)
77 {
{
78 throw ex;
throw ex;
79 }
}
80 string realDest = HttpContext.Current.Server.MapPath(refDest);
string realDest = HttpContext.Current.Server.MapPath(refDest);
81 try
try
82 {
{
83 fu.SaveAs(realDest);
fu.SaveAs(realDest);
84 }
}
85 catch (Exception)
catch (Exception)
86 {
{
87 throw new Exception("文件保存出错。请检查上传文件夹是否存在。");
throw new Exception("文件保存出错。请检查上传文件夹是否存在。");
88 }
}
89 return refDest;
return refDest;
90 }
}
91 else
else
92 {
{
93 throw new Exception("请选择要上传的文件。");
throw new Exception("请选择要上传的文件。");
94 }
}
95 }
}
96
97 }
}
98 }
}
 /// <summary>
/// <summary>
 /// 检查文件的大小是否合法
/// 检查文件的大小是否合法
 /// </summary>
/// </summary>
 /// <param name="fu"></param>
/// <param name="fu"></param>
 /// <returns></returns>
/// <returns></returns>
 private bool IsUploadSizeFit(FileUpload fu)
private bool IsUploadSizeFit(FileUpload fu)
 {
{
 const int maxFileSize = 10;
const int maxFileSize = 10;
 if (fu.PostedFile.ContentLength > maxFileSize) return false;
if (fu.PostedFile.ContentLength > maxFileSize) return false;
 return true;
return true;
 }
}
 //如果文件上传大小超过限制,则不允许上传
//如果文件上传大小超过限制,则不允许上传
 if (!IsUploadSizeFit(fu))
if (!IsUploadSizeFit(fu))
 {
{
 throw new Exception("文件大小超过允许范围!");
throw new Exception("文件大小超过允许范围!");
 }
}

99
 using System;
using System;2
 using System.Collections.Generic;
using System.Collections.Generic;3
 using System.Text;
using System.Text;4
 using System.Web;
using System.Web;5
 using System.IO;
using System.IO;6
 using System.Web.Configuration;
using System.Web.Configuration;7
 using System.Configuration;
using System.Configuration;8
 using System.Web.Security;
using System.Web.Security;9
 using System.Web.UI.WebControls;
using System.Web.UI.WebControls;10
 namespace QmxMovieBLL
namespace QmxMovieBLL11

12
 {
{13
 public class UploadFileBLL
public class UploadFileBLL14
 {
{15
 string filePath = ConfigurationManager.AppSettings["UploadImages"].ToString();
string filePath = ConfigurationManager.AppSettings["UploadImages"].ToString();16
 private string GenerateRefUploadFileName(string ext)
private string GenerateRefUploadFileName(string ext)17
 {
{ 18
 string fileName;//初始文件名
string fileName;//初始文件名19
 string hashedFileName;//加密过的文件名
string hashedFileName;//加密过的文件名20
 string refUploadDest;//最终上传地址(映射过的)
string refUploadDest;//最终上传地址(映射过的)21
 int count = 0;
int count = 0;22
 do
do23
 {
{24
 if(count++>=32767) throw new Exception("生成文件名失败,请重新进行此操作!");//防止死循环
if(count++>=32767) throw new Exception("生成文件名失败,请重新进行此操作!");//防止死循环25
 fileName = DateTime.Now.ToString() + DateTime.Now.Millisecond.ToString();
fileName = DateTime.Now.ToString() + DateTime.Now.Millisecond.ToString();26
 hashedFileName = FormsAuthentication.HashPasswordForStoringInConfigFile(fileName, "MD5");
hashedFileName = FormsAuthentication.HashPasswordForStoringInConfigFile(fileName, "MD5");27
 refUploadDest =Path.Combine(filePath, hashedFileName);
refUploadDest =Path.Combine(filePath, hashedFileName);28
 } while (File.Exists(HttpContext.Current.Server.MapPath(refUploadDest)));
} while (File.Exists(HttpContext.Current.Server.MapPath(refUploadDest)));29
 return refUploadDest+ext;
return refUploadDest+ext;30
 }
}31

32
 private bool CanUpload(string ext)
private bool CanUpload(string ext)33
 {
{ 34
 //TODO:是否合法的扩展名
//TODO:是否合法的扩展名35
 //允许上传的图片格式为jpg/jpeg、png和gif类型
//允许上传的图片格式为jpg/jpeg、png和gif类型36
 if (ext.ToLower() == ".jpg" || ext.ToLower() == ".jpeg" || ext.ToLower() == ".png"
if (ext.ToLower() == ".jpg" || ext.ToLower() == ".jpeg" || ext.ToLower() == ".png"37
 || ext.ToLower() == ".gif")
|| ext.ToLower() == ".gif")38
 {
{39
 return true;
return true;40
 }
}41
 return false;
return false;42
 }
}43

44
 private bool FileTypeAllowed(FileUpload fu)
private bool FileTypeAllowed(FileUpload fu)45
 {
{46
 //是否合法的文件类型,通过FileUpload的ContentType属性来确定类型
//是否合法的文件类型,通过FileUpload的ContentType属性来确定类型47
 string fileType = fu.PostedFile.ContentType.ToString().ToLower();
string fileType = fu.PostedFile.ContentType.ToString().ToLower();48
 if (fileType == "image/pjpeg" || fileType == "image/x-png" || fileType == "image/gif") return true;
if (fileType == "image/pjpeg" || fileType == "image/x-png" || fileType == "image/gif") return true;49
 return false;
return false;50

51
 }
}52

53
 public string UploadFile(FileUpload fu)
public string UploadFile(FileUpload fu)54
 {
{55
 if (fu.HasFile)
if (fu.HasFile)56
 {
{57
 string fileName = fu.FileName;
string fileName = fu.FileName;58
 //Response.Write(fu.PostedFile.ContentType.ToString().ToLower());
//Response.Write(fu.PostedFile.ContentType.ToString().ToLower());59
 string ext = Path.GetExtension(fileName).ToLower();
string ext = Path.GetExtension(fileName).ToLower();60
 //首先,验证是否可以上传该文件
//首先,验证是否可以上传该文件61
 if (!CanUpload(ext)||!(FileTypeAllowed(fu)))
if (!CanUpload(ext)||!(FileTypeAllowed(fu)))62
 {
{63
 throw new Exception("不是允许的上传文件类型!");
throw new Exception("不是允许的上传文件类型!");64
 }
}65

66
 if (!Directory.Exists(HttpContext.Current.Server.MapPath(filePath)))
if (!Directory.Exists(HttpContext.Current.Server.MapPath(filePath)))67
 {
{68
 Directory.CreateDirectory(HttpContext.Current.Server.MapPath(filePath));
Directory.CreateDirectory(HttpContext.Current.Server.MapPath(filePath));69
 }
}70

71
 string refDest;
string refDest;72
 try
try73
 {
{74
 refDest = GenerateRefUploadFileName(ext);
refDest = GenerateRefUploadFileName(ext);75
 }
}76
 catch (Exception ex)
catch (Exception ex)77
 {
{78
 throw ex;
throw ex;79
 }
}80
 string realDest = HttpContext.Current.Server.MapPath(refDest);
string realDest = HttpContext.Current.Server.MapPath(refDest);81
 try
try82
 {
{83
 fu.SaveAs(realDest);
fu.SaveAs(realDest);84
 }
}85
 catch (Exception)
catch (Exception)86
 {
{87
 throw new Exception("文件保存出错。请检查上传文件夹是否存在。");
throw new Exception("文件保存出错。请检查上传文件夹是否存在。");88
 }
}89
 return refDest;
return refDest;90
 }
}91
 else
else92
 {
{93
 throw new Exception("请选择要上传的文件。");
throw new Exception("请选择要上传的文件。");94
 }
}95
 }
}96

97
 }
}98
 }
}要实现这个可以用到FileUpload的ContentLength属性,此属性返回要上传文件的字节数。例如,可以写一个方法,设置测试大小限制为10字节:
 /// <summary>
/// <summary> /// 检查文件的大小是否合法
/// 检查文件的大小是否合法 /// </summary>
/// </summary> /// <param name="fu"></param>
/// <param name="fu"></param> /// <returns></returns>
/// <returns></returns> private bool IsUploadSizeFit(FileUpload fu)
private bool IsUploadSizeFit(FileUpload fu) {
{ const int maxFileSize = 10;
const int maxFileSize = 10; if (fu.PostedFile.ContentLength > maxFileSize) return false;
if (fu.PostedFile.ContentLength > maxFileSize) return false; return true;
return true; }
}在上文第65行位置插入如下代码:
 //如果文件上传大小超过限制,则不允许上传
//如果文件上传大小超过限制,则不允许上传 if (!IsUploadSizeFit(fu))
if (!IsUploadSizeFit(fu)) {
{ throw new Exception("文件大小超过允许范围!");
throw new Exception("文件大小超过允许范围!"); }
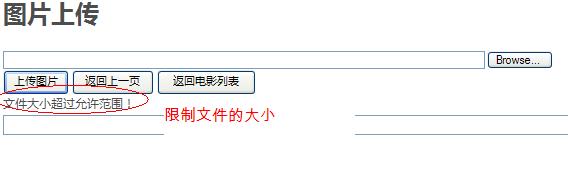
}完成的功能如下:

99



