老话说的好:工欲善其事必先利其器!
之前写css,html页面总是不愿意建站点认为用不着,自己做前端页面顶多就几个页面搞定,及时经常更换链接工作量也不大。
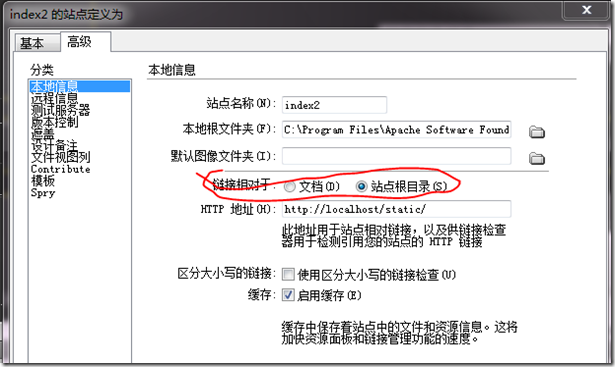
其实在复杂些的网页前端设计当中建了站点后,很好管理各种html、css、图片等文件。还有下图这些功能很有用。

其实对前端,自己做的很不合格,很多基本东西都没明白,dreamweaver这个开发利器被我一直在当editplus使用,真不好意思说出来。
就像这个站点根目录相对路径。
今天查了查
有三种类型的链接路径:
-
绝对路径(例如 http://www.adobe.com/support/dreamweaver/contents.html)。
-
文档相对路径(例如 dreamweaver/contents.html)。
-
站点根目录相对路径(例如 /support/dreamweaver/contents.html)。
使用 Dreamweaver,可以方便地选择要为链接创建的文档路径的类型。
注: 最好使用您最喜欢和最得心应手的链接类型 -- 站点根目录相对路径或文档相对路径。与键入路径相比,浏览到链接能确保输入的路径始终正确。
站点根目录相对路径
站点根目录相对路径 描述从站点的根文件夹到文档的路径。如果在处理使用多个服务器的大型 Web 站点,或者在使用承载多个站点的服务器,则可能需要使用这些路径。不过,如果您不熟悉此类型的路径,最好坚持使用文档相对路径。
站点根目录相对路径以一个正斜杠开始,该正斜杠表示站点根文件夹。例如,/support/tips.html 是文件 (tips.html) 的站点根目录相对路径,该文件位于站点根文件夹的 support 子文件夹中。
如果您需要经常在 Web 站点的不同文件夹之间移动 HTML 文件,那么站点根目录相对路径通常是指定链接的最佳方法。移动包含站点根目录相对链接的文档时,不需要更改这些链接,因为链接是相对于站点根目录的,而不是文档本身;例如,如果某 HTML 文件对相关文件(如图像)使用站点根目录相对链接,则移动 HTML 文件后,其相关文件链接依然有效。
但是,如果移动或重命名由站点根目录相对链接所指向的文档,则即使文档之间的相对路径没有改变,也必须更新这些链接。例如,如果移动某个文件夹,则必须更新指向该文件夹中文件的所有站点根目录相对链接。(如果使用“文件”面板移动或重命名文件,则 Dreamweaver 将自动更新所有相关链接。)
要想使用站点根目录相对路径,首先得建站点,建立完后,注意勾选下面红圈,默认一般是文档。