下面整个过程中,需要打开cmd的时候,最好都选择使用管理员身份打开cmd。
一、Vue脚手架(vue-cli)安装、配置
为了下载速度快一些,这里要配置淘宝镜像:
npm config set registry https://registry.npm.taobao.org
安装vue/cli:管理员身份打开cmd,输入下面的命令:
npm install -g @vue/cli
二、使用vue脚手架创建项目
项目以及项目路径使用英文名,最好不要包括中文。
进入到项目的目录下,这里:D:\AVueProject,在该目录下使用管理员身份打开cmd,创建vue项目,
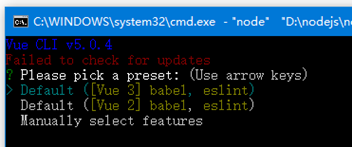
vue create vue_test
按下enter键,中间如果卡住,再按下enter键,就可以继续。根据自己需求选择使用vue2还是vue3,按键盘上的上下键进行选择。

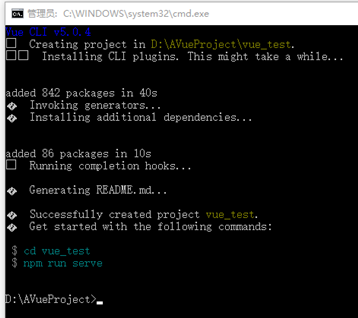
等待一段时间后,出现下面内容,证明创建项目成功

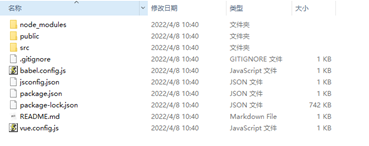
进入到目录下,找到刚才创建的项目,可以看到里面多了一些东西,如下面图片所示

继续在cmd中执行:首先进入到创建的项目中,执行npm run server
cd vue_test
npm run server
过一段时间,出现下图所示内容

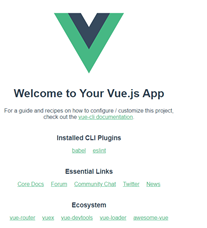
在浏览器中打开:http://localhost:8080/, 一切正常的话,就会出现下面的界面。

三、常见问题及解决方案(亲测有效)
然而在上述操作过程中,总是会出现一些令人意想不到的问题,这里记录一下,方便以后学习。
1.在使用vue create vue_test创建项目的时候,出现
ERROR Failed to get response from Error: JAVA_HOME is incorrectly set.
Please update

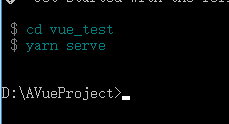
虽然最后也说成功创建了该项目,但是yarn是什么鬼,可以和上面正常的对比一下,正常的应是npm run serve

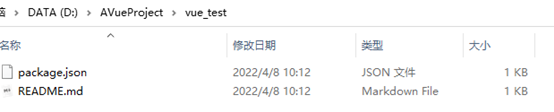
而且打开创建的项目,如下图,里面什么都没有(可以和上面正常的对比一下),很明显并没有创建成功。

开始求助google,度娘,找到以下解决方案,一通操作,终于成功地创建了项目,完活!
解决方案:
①:修改vue 配置问文件 .vuerc,路径如下:
C:\Users\当前电脑登录账户名.vuerc

②:修改vue 配置问文件 .vuerc
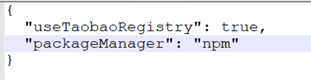
修改配置,把
"packageManager": "yarn"
换成
"packageManager": "npm"

最后记得保存该文件。配置即可生效。