一、简介
模版语言出现的原因:
1、对页面设计进行的任何改变都必须对 Python 代码进行相应的修改。 站点设计的修改往往比底层 Python 代码的修改要频繁得多,因此如果可以在不进行 Python 代码修改的情况下变更设计,那将会方便得多。
2、Python 代码编写和 HTML 设计是两项不同的工作,大多数专业的网站开发环境都将他们分配给不同的人员(甚至不同部门)来完成。 设计者和HTML/CSS的编码人员不应该被要求去编辑Python的代码来完成他们的工作。
3、程序员编写 Python代码和设计人员制作模板两项工作同时进行的效率是最高的,远胜于让一个人等待另一个人完成对某个既包含 Python又包含 HTML 的文件的编辑工作。
基于这些原因,将页面的设计和Python的代码分离开会更干净简洁更容易维护。 我们可以使用 Django的 模板系统 (Template System)来实现这种模式
语法
只需要记两种特殊符号:
{{ }} 和 {% %}
变量相关的用{{ }},逻辑相关的用{% %}
二、模板变量
在 Django 模板中遍历复杂数据结构的关键是句点字符, 语法:{{变量名}}

def template_test(request): name = 'wwl' li = ['wwl', 1, '18'] dic = {'name': 'wwl', 'age': 18} ll2 = [ {'name': 'wwl', 'age': 18}, {'name': 'wwl2', 'age': 19}, ] ll3=[] class Person: def __init__(self, name): self.name = name def test(self): print('test函数') return 11 @classmethod def test_classmethod(cls): print('类方法') return '类方法' @staticmethod def static_method(): print('静态方法') return '静态方法' wwl = Person('wwl') xxx = Person('xxx') person_list = [wwl, xxx] bo = True te = test() import datetime now=datetime.datetime.now() link1='<a href="https://www.baidu.com">点我<a>' from django.utils import safestring link=safestring.mark_safe(link1) # html特殊符号对照表(http://tool.chinaz.com/Tools/htmlchar.aspx) # 这样传到前台不会变成特殊字符,因为django给处理了 dot='♠' # return render(request, 'template_index.html', {'name':name,'person_list':person_list}) return render(request, 'template_index.html', locals())

<p>{{ name }}</p>
<p>{{ li }}</p>
<p>{{ dic }}</p>
<p>{{ wwl }}</p>
<p>{{ person_list }}</p>
<p>{{ bo }}</p>
<p>{{ te }}</p>
<hr>
<h3>深度查询句点符</h3>
<p>{{ li.1 }}</p>
<p>{{ dic.name }}</p>
<p>{{ wwl.test }}</p>
<p>{{ wwl.name }}</p>
<p>{{ person_list.0 }}</p>
<p>{{ person_list.1.name }}</p>
<hr>
<h3>过滤器</h3>
{#注意:冒号后面不能加空格#}
<p>{{ now | date:"Y-m-d H:i:s" }}</p>
{#如果变量为空,设置默认值,空数据,None,变量不存在,都适用#}
<p>{{ name |default:'数据为空' }}</p>
{#计算长度,只有一个参数#}
<p>{{ person_list |length }}</p>
{#计算文件大小#}
<p>{{ 1024 |filesizeformat }}</p>
{#字符串切片,前闭后开,前面取到,后面取不到#}
<p>{{ 'hello world wwl' |slice:"2:-1" }}</p>
<p>{{ 'hello world wwl' |slice:"2:5" }}</p>
{#截断字符,至少三个起步,因为会有三个省略号(传负数,1,2,3都是三个省略号)#}
<p>{{ '伍万磊 world wwl' |truncatechars:"4" }}</p>
{#截断文字,以空格做区分,这个不算省略号#}
<p>{{ '伍万磊 是 大帅比 谢谢' |truncatewords:"1" }}</p>
<p>{{ link1 }}</p>
<p>{{ link1|safe }}</p>
<p>{{ link }}</p>
<p>♠</p>
<p>{{ dot }}</p>
{#add 可以加负数,传数字字符串都可以#}
<p>{{ "10"|add:"-2" }}</p>
<p>{{ li.1|add:"-2" }}</p>
<p>{{ li.1|add:2 }}</p>
<p>{{ li.1|add:"2" }}</p>
<p>{{ li.1|add:"-2e" }}</p>
{#upper#}
<p>{{ name|upper }}</p>
<p>{{ 'WWL'|lower }}</p>
<hr>
<h3>模版语法之标签</h3>
{#for 循环 循环列表,循环字典,循环列表对象#}
<ui>
{% for foo in dic %}
{{ foo }}
{% endfor %}
{#也可以混用html标签#}
{% for foo in li %}
<ul>foo</ul>
{% endfor %}
</ui>
{#表格#}
<table border="1">
{% for foo in ll2 %}
<tr>
<td>{{ foo.name }}</td>
<td>{{ foo.age }}</td>
</tr>
{% endfor %}
</table>
<table border="1">
{#'parentloop': {}, 'counter0': 0, 'counter': 1, 'revcounter': 4, 'revcounter0': 3, 'first': True, 'last': False}#}
{% for foo in ll2 %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ foo.name }}</td>
<td>{{ foo.age }}</td>
</tr>
{% endfor %}
</table>
{% for foo in ll5 %}
<p>foo.name</p>
{% empty %}
<p>空的</p>
{% endfor %}
<hr>
<h3>if判断</h3>
{% if name %}
<a href="">hi {{ name }}</a>
<a href="">注销</a>
{% else %}
<a href="">请登录</a>
<a href="">注册</a>
{% endif %}
{#还有elif#}
<hr>
<h3>with</h3>
{% with ll2.0.name as n %}
{{ n }}
{% endwith %}
{{ n }}
{% load my_tag_filter %}
{{ 3|multi_filter:3 }}
{#传参必须用空格区分#}
{% multi_tag 3 9 10 %}
{#可以跟if连用#}
{% if 3|multi_filter:3 > 9 %}
<p>大于</p>
{% else %}
<p>小于</p>
{% endif %}
注意
变量渲染:{{ 变量 }}
变量深度查询:{{ 变量.索引/key值/方法 }}
三、模板过滤器
语法
后面只能传一个参数
{ { 变量 | 过滤器的名字:‘参数’ } }
常用过滤器:
add
给value加上一个值
{{ user.age | add:”5” }}
default
如果一个变量是false或者为空,使用给定的默认值。 否则,使用变量的值。
{{ value|default:"nothing"}}
如果value没有传值或者值为空的话就显示nothing
length
返回值的长度,作用于字符串和列表。
{{ value|length }}
返回value的长度,如 value=['a', 'b', 'c', 'd']的话,就显示4.
filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如:
{{ value|filesizeformat }}
如果 value 是 123456789,输出将会是 117.7 MB。
slice
{{value|slice:"2:-1"}} 切片
date
{{ value|date:"Y-m-d H:i:s"}} 格式化
safe 慎重,注意xss跨站脚本攻击
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。
比如:
value = "<a href='#'>点我</a>"
{{ value|safe}}
truncatechars
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
{{ value|truncatechars:9}} 参数:截断的字符数
truncatewords
{{ value|truncatewords:9}} 在一定数量的字后截断字符串。
cut
{{ value|cut:' ' }} 移除value中所有的与给出的变量相同的字符串
如果value为'i love you',那么将输出'iloveyou'.
join
使用字符串连接列表,例如Python的str.join(list)
timesince
将日期格式设为自该日期起的时间(例如,“4天,6小时”)。
采用一个可选参数,它是一个包含用作比较点的日期的变量(不带参数,比较点为现在)。 例如,如果blog_date是表示2006年6月1日午夜的日期实例,并且comment_date是2006年6月1日08:00的日期实例,则以下将返回“8小时”:
{{ blog_date|timesince:comment_date }}
分钟是所使用的最小单位,对于相对于比较点的未来的任何日期,将返回“0分钟”。
timeuntil
似于timesince,除了它测量从现在开始直到给定日期或日期时间的时间。 例如,如果今天是2006年6月1日,而conference_date是保留2006年6月29日的日期实例,则{{ conference_date | timeuntil }}将返回“4周”。
使用可选参数,它是一个包含用作比较点的日期(而不是现在)的变量。 如果from_date包含2006年6月22日,则以下内容将返回“1周”:
{{ conference_date|timeuntil:from_date }}
四、模板标签
for循环
普通for循环 {% for i in 可迭代对象%}
<ul>
{% for user in user_list %}
<li>{{ user.name }}</li>
{% endfor %}
</ul>
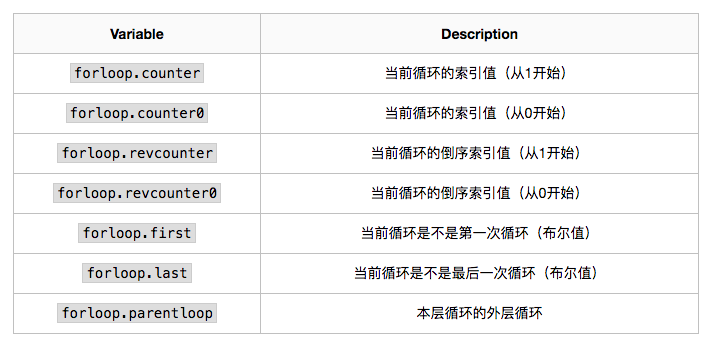
for循环可用的一些参数:

for ... empty
<ul>
{% for user in user_list %}
<li>{{ user.name }}</li>
{% empty %}
<li>空空如也</li>
{% endfor %}
</ul>
if判断
if,elif和else
{% if user_list %}
用户人数:{{ user_list|length }}
{% elif black_list %}
黑名单数:{{ black_list|length }}
{% else %}
没有用户
{% endif %}
当然也可以只有if和else
{% if user_list|length > 5 %}
七座豪华SUV
{% else %}
黄包车
{% endif %}
if语句支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断。
with
定义一个中间变量,多用于给一个复杂的变量起别名。
注意等号左右不要加空格。
{% with total=business.employees.count %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}
或
{% with business.employees.count as total %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}
csrf_token
这个标签用于跨站请求伪造保护。
在页面的form表单里面写上{% csrf_token %}
注释
{# ... #}
注意事项
1. Django的模板语言不支持连续判断,即不支持以下写法:
{% if a > b > c %}
...
{% endif %}
2. Django的模板语言中属性的优先级大于方法
def xx(request):
d = {"a": 1, "b": 2, "c": 3, "items": "100"}
return render(request, "xx.html", {"data": d})
如上,我们在使用render方法渲染一个页面的时候,传的字典d有一个key是items并且还有默认的 d.items() 方法,此时在模板语言中:
{{ data.items }}
默认会取d的items key的值。
五、自定义过滤器
自定义过滤器只是带有一个或两个参数的Python函数:
-
变量(输入)的值 - -不一定是一个字符串
-
参数的值 - 这可以有一个默认值,或完全省略
例如,在过滤器{{var | foo:'bar'}}中,过滤器foo将传递变量var和参数“bar”。
自定义filter代码文件摆放位置:
app01/
__init__.py
models.py
templatetags/ # 在app01下面新建一个package package
__init__.py
app01_filters.py # 建一个存放自定义filter的文件
views.py
编写自定义filter
from django import template
register = template.Library()
@register.filter(name="cut")
def cut(value, arg):
return value.replace(arg, "")
@register.filter(name="addSB")
def add_sb(value):
return "{} SB".format(value)
使用自定义filter
{# 先导入我们自定义filter那个文件 #}
{% load app01_filters %}
{# 使用我们自定义的filter #}
{{ somevariable|cut:"0" }}
{{ d.name|addSB }}
conclusion
1 确认app是否在settings中注册 2 在app下创建templatetags的模块(名字固定) 3 在模块下创建py文件(名字随意)--->在模板中{% load py文件名字%} 4 在py文件中写过滤器 from django.template import Library register = Library() #指定了name之后,模板上使用的时候,直接用name调用,如果没指定name,就用函数的名字 # 过滤器最多有两个参数 @register.filter(name='myadd')
def my_add(a,b): print(a+b) return a+b 5 模板中使用 -1 {% load py文件名字%} -2 {{ 变量|myadd:1}}
六、自定义标签
1 确认app是否在settings中注册 2 在app下创建templatetags的模块(名字固定) 3 在模块下创建py文件(名字随意)--->在模板中{% load py文件名字%} 4 在py文件中写标签 from django.template import Library register = Library() #指定了name之后,模板上使用的时候,直接用name调用,如果没指定name,就用函数的名字 # 标签可以有多个参数 @register.simple_tag(name='mytag') def my_tag(a,b,c): return a+b+c 5 模板中使用 -1 {% load py文件名字%} -2 {% mytag 参数1 参数2 参数3%}
标签和过滤器的区别:
1 标签可以传多个参数,过滤器最多只能传2个 2 使用过滤器{{ }} 标签使用:{% %} 3 **重点:过滤器可以放在if判断后,标签不能放在if判断后
七、模版导入和继承
母板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
{% block page-css %}
{% endblock %}
</head>
<body>
<h1>这是母板的标题</h1>
{% block page-main %}
{% endblock %}
<h1>母板底部内容</h1>
{% block page-js %}
{% endblock %}
</body>
</html>
注意:我们通常会在母板中定义页面专用的CSS块和JS块,方便子页面替换。
继承母板
在子页面中在页面最上方使用下面的语法来继承母板。
{% extends 'layouts.html' %}
块(block)
通过在母板中使用{% block xxx %}来定义"块"。
在子页面中通过定义母板中的block名来对应替换母板中相应的内容。
{% block page-main %}
<p>上海</p>
<p>北京</p>
<p>深圳</p>
{% endblock %}
组件
可以将常用的页面内容如导航条,页尾信息等组件保存在单独的文件中,然后在需要使用的地方按如下语法导入即可。
{% include 'navbar.html' %}

如果你在模版中使用 {% extends %} 标签,它必须是模版中的第一个标签。其他的任何情况下,模版继承都将无法工作。
在base模版中设置越多的 {% block %} 标签越好。请记住,子模版不必定义全部父模版中的blocks,所以,你可以在大多数blocks中填充合理的默认内容,然后,只定义你需要的那一个。多一点钩子总比少一点好。
如果你发现你自己在大量的模版中复制内容,那可能意味着你应该把内容移动到父模版中的一个 {% block %} 中。
If you need to get the content of the block from the parent template, the {{ block.super }} variable will do the trick. This is useful if you want to add to the contents of a parent block instead of completely overriding it. Data inserted using {{ block.super }} will not be automatically escaped (see the next section), since it was already escaped, if necessary, in the parent template.
为了更好的可读性,你也可以给你的 {% endblock %} 标签一个 名字 。例如:
{% block content %}
...
{% endblock content %}
在大型模版中,这个方法帮你清楚的看到哪一个 {% block %} 标签被关闭了。
不能在一个模版中定义多个相同名字的 block 标签。
八、静态文件相关
{% static %}
{% load static %}
<img src="{% static "images/hi.jpg" %}" alt="Hi!" />
引用JS文件时使用:
{% load static %}
<script src="{% static "mytest.js" %}"></script>
某个文件多处被用到可以存为一个变量
{% load static %}
{% static "images/hi.jpg" as myphoto %}
<img src="{{ myphoto }}"></img>
{% get_static_prefix %}
{% load static %}
<img src="{% get_static_prefix %}images/hi.jpg" alt="Hi!" />
或者
{% load static %}
{% get_static_prefix as STATIC_PREFIX %}
<img src="{{ STATIC_PREFIX }}images/hi.jpg" alt="Hi!" />
<img src="{{ STATIC_PREFIX }}images/hi2.jpg" alt="Hello!" />
inclusion_tag
多用于返回html代码片段
示例:
templatetags/my_inclusion.py
from django import template
register = template.Library()
@register.inclusion_tag('result.html')
def show_results(n):
n = 1 if n < 1 else int(n)
data = ["第{}项".format(i) for i in range(1, n+1)]
return {"data": data}
templates/snippets/result.html
<ul>
{% for choice in data %}
<li>{{ choice }}</li>
{% endfor %}
</ul>
templates/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>inclusion_tag test</title>
</head>
<body>
{% load inclusion_tag_test %}
{% show_results 10 %}
</body>
</html>
