1 DOM概述
1.1 什么是DOM
-
文档对象模型 Document Object Model 提供给用户操作document obj 的标准接口
-
文档对象模型 是表示和操作 HTML和XML文档内容的基础API
-
文档对象模型,是W3C组织推荐的处理可扩展标记语言的标准编程接口
1.2 DOM分类
-
核心 DOM - 针对任何结构化文档的标准模型
-
XML DOM - 针对 XML 文档的标准模型
-
HTML DOM - 针对 HTML 文档的标准模型
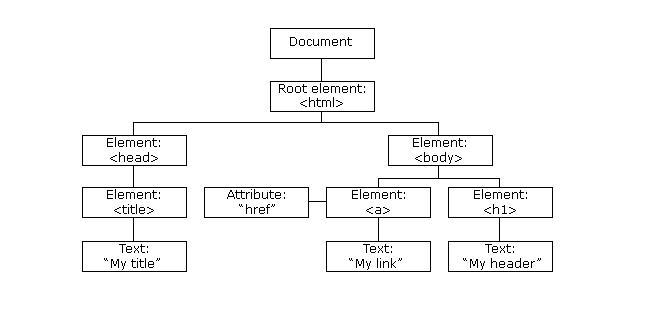
1.3 DOM树


2 节点
2.1 什么是节点
文档中的每一个部分都是节点,包括document 元素 属性 文本...
2.2 节点的分类
-
Doctype 文档类型
-
Document 文档
-
Element 元素
-
Attr 属性
-
Text 文本
-
Comment 注释
2.3 节点属性
-
nodeName 节点名字
-
nodeValue 节点值
-
nodeType 节点类型
2.3 节点常规操作
var info_node = document.createAttribute("info"); // 创建 console.log(info_node.nodeName); console.log(info_node.nodeType); info_node.value = '123'; // 设置 console.log(info_node.nodeValue); sup1.setAttributeNode(info_node); // 添加
3 获取元素对象
3.1 通过js选择器
-
getElement系列
-
querySelector系列
4 文档结构和遍历文档
4.1 节点关系
-
父节点 父元素
-
子节点 子元素
-
同辈节点 同辈元素
-
祖先节点 祖先元素
-
后代节点 后代元素
4.2 作为节点树的文档
-
parentNode 父节点
-
childNodes 所有子节点的集合
-
firstChild 第一个子节点
-
lastChild 最后一个子节点
-
nextSibling 下一个兄弟节点
-
previousSibling 上一个兄弟节点
4.3 作为元素树的文档
-
parentElement 父元素(大部分情况下 parentElement 等同于 parentNode)
-
children 所有子元素的集合
-
firstElementChild 第一个子元素
-
lastElementChild 最后一个子元素
-
nextElementSibling 下一个兄弟元素
-
previousElementSibling 上一个兄弟元素
5 属性
5.1 HTML标签的属性和元素对象的属性
HTMLElement对象映射了元素的HTML属性
5.2 获取和设置非标准的HTML属性
-
getAttribute(attrname) 获取自定义或内置属性的值
-
setAttribute(attrnane, value) 设置自定义或内置属性
-
hasAttribute(attrname) 判断是否存在该属性
-
removeAttribute() 移出自定义或内置的属性
5.3 作为Attr节点的
-
setAttributeNode()
-
getAttributeNode()
-
document.createAttribute() 创建属性节点
var attr = document.createAttribute('class'); attr.value = 'active'; box.setAttributeNode(attr);
6 元素的内容
6.1 作为HTML的元素内容
-
innerHTML
-
outerHTML
6.2 作为纯文本的元素内容
-
innerText 会忽略多余空白
6.3 作为Text节点的元素内容
文本节点的方法
appendData() 向文本节点追加内容
deleteData() 删除文本节点的一部分内容
insertData() 向文本节点中插入内容
replaceData() 替换内容
substringData() 截取内容
创建文本节点
document.createTextNode()
7 创建、插入、删除 元素节点
// 操作步骤 // 1. 创建div(元素节点) // 2. 设置div属性(单一css | css类名 | 文本 | 子标签 | 事件 | ...) // 3. 添加到(文档结构中)指定位置
7.1 创建节点
document.createElement()
7.2 插入节点
appendChild() 在元素的最后追加一个子元素
insertBefore() 在元素指定的位置插入一个子元素
7.3 删除节点
removeChild()
7.4 替换节点
replaceChild(new_node, old_node)
7.5 克隆节点
cloneNode() 参数 true 克隆元素以及所有的厚点节点 false 仅仅克隆节点本身
conclusion:
// 创建:只能由document调用 var box = document.createElement('div'); // 在body元素的最后追加一个子元素 body.appendChild(box); // 在body元素oldEle之前插入一个子元素 body.insertBefore(box, oldEle); // 从body中删除box元素,可以接受返回值,就是删除的元素 var res = body.removeChild(div); // 将body中oldEle元素替换为box,可以接受返回值,就是被替换的元素 res = bodyreplaceChild(box, oldEle); // true深拷贝,拷贝自身与内容, false浅拷贝,只拷贝自身标签 box.cloneNode()
8 Document对象
每个载入浏览器的 HTML 文档都会成为 Document 对象。 Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
8.1 属性
URL 获取当前页面的url 只读
domain 获取域名
referrer 获取上一个页面的地址 只读
title 标签标题
location 网站地址信息
lastModified 最后一次修改事件
cookie
8.2 方法
write()
writeln()
9 事件对象target属性
// ev.target通过父级的事件对象,获取具体相应区域位置的子级元素 // 应用场景 // 1. 父级的子元素类型不同一,采用循环绑定不方便 // 2. 父级子元素较多或不确定