1、安装node环境
首先官网安装nodejs,下载地址https://nodejs.org/en/
很多情况下,npm i 命令安装的包都是要科学上网的,或者就是国际网,下载速度很慢,不过有个淘宝镜像可以使用
npm install -g cnpm -registry-https://registry.npm.taobao.org命令安装
2、搭建vue项目环境
首先安装vue-cli
npm install --global vue-cli
进入项目目录,输入命令
vue init webpack vue-demo
回车就会有提示信息之类的,直接回车-----,中间要安装一些包,建议安装,最后你会发现项目的目录出现下面的项目结构

继续npm i或者cnpm i 安装依赖库
然后npm run dev 回车

浏览器打开地址就会看到我们的第一个vue项目创建成功了。
3、vue项目简介(你能明显的看到这是复制过来的)
1、build:构建脚本目录
1)build.js ==> 生产环境构建脚本;
2)check-versions.js ==> 检查npm,node.js版本;
3)utils.js ==> 构建相关工具方法;
4)vue-loader.conf.js ==> 配置了css加载器以及编译css之后自动添加前缀;
5)webpack.base.conf.js ==> webpack基本配置;
6)webpack.dev.conf.js ==> webpack开发环境配置;
7)webpack.prod.conf.js ==> webpack生产环境配置;
2、config:项目配置
1)dev.env.js ==> 开发环境变量;
2)index.js ==> 项目配置文件;
3)prod.env.js ==> 生产环境变量;
3、node_modules:npm 加载的项目依赖模块
4、src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
1)assets:资源目录,放置一些图片或者公共js、公共css。这里的资源会被webpack构建;
2)components:组件目录,我们写的组件就放在这个目录里面;
3)router:前端路由,我们需要配置的路由路径写在index.js里面;
4)App.vue:根组件;
5)main.js:入口js文件;
5、static:静态资源目录,如图片、字体等。不会被webpack构建
6、index.html:首页入口文件,可以添加一些 meta 信息等
7、package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息
8、README.md:项目的说明文档,markdown 格式
9、.xxxx文件:这些是一些配置文件,包括语法配置,git配置等
4、开始第一个vue项目
1、在components文件夹下创建一个views目录
2、在views下创建一个First.vue
3、在router目录下的index.js里配置路由路径
4、新建sub目录,并在其下新建Confirm.vue文件
全程如下:
First.vue
<template> <div class='first-app'> {{msg}} <confirm text="注册" v-on:message="getMessage"></confirm> </div> </template> <script> import Confirm from '../sub/Confirm' export default { name:"First", components:{ Confirm }, data(){ return { msg:"你好 你好" } }, methods:{ getMessage(val){ alert(val); } } } </script>
Confirm.vue
<template> <div class='confirm-button'> <button v-on:click='getButtonClick'>{{text||'确认'}}</button> </div> </template> <script> export default { name:"confirm-button", props:["text"], data(){ return { msg:true } }, methods:{ getButtonClick(){ this.$emit("message",this.msg); } } } </script>
index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import First from '@/components/views/First'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/first',
name: First,
component: First
}
]
})
保存下,刷新,点击注册我们会看到

明显的复制的,自己亲手写一遍,方便记忆,本次转前端,真的好难啊!
vue模板文件:
template 写 html,script写 js,style写样式
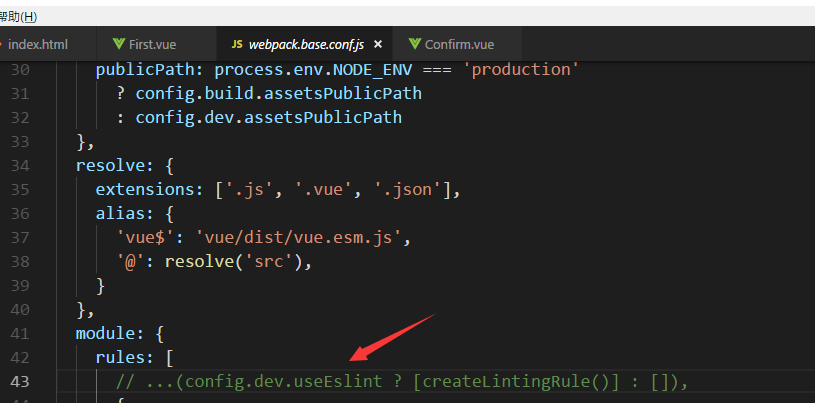
注意刚开始可能会报语法错误什么的,建议曲线ESLint,这个是语法检查的,麻烦!

如果用VSCode写项目,我们可以安装vue的高亮支持Vetur,让我们的代码看起来更顺畅美观!

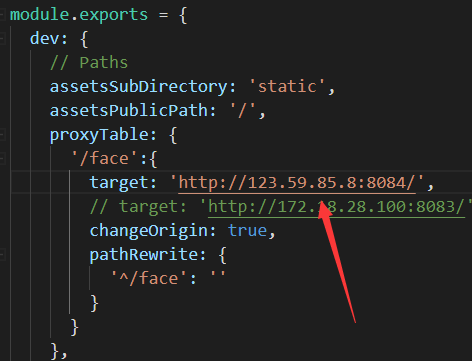
index.js 添加代理路径

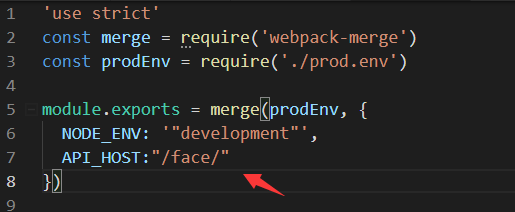
然后在开发配置dev.env.js里添加

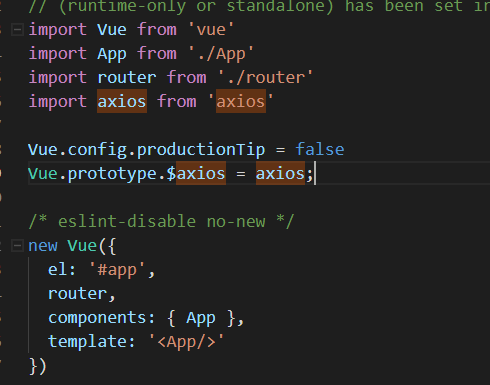
然后
that.$axios.get("/face/xxx/xxx/xxx").then(res=>{},error=>{});
OK结束!
vue这个东西比较偏界面画,以前做游戏比较偏代码化,所以转过来还是会有点麻烦,但是我不怕,打死我也不怕!
因为天空是蓝色的,而地狱是黑色的,我想要天空的蔚蓝!