手机app的布局大致上都是头部、内容、底部三部分;
我们需要实现的是头部、底部高度固定;中间内容区域自适应且可以滚动;直接贴代码;
css:
html,body {
100%;
height: 100%;
}
body {
margin: 0;
padding: 0;
display: flex;
flex-direction: column;
}
section {
flex: 1;
overflow-y: scroll;
overflow-x: hidden;
}
header {
background: indianred;
100%;
height: 50px;
}
footer {
background: indigo;
100%;
height: 50px;
}
p {
height: 50px;
100%;
}
html:
<body> <header>头部</header> <section> <p>这是可以滚动的</p> <p>这是可以滚动的</p> <p>这是可以滚动的</p> <p>这是可以滚动的</p> <p>这是可以滚动的</p> <p>这是可以滚动的</p> <p>这是可以滚动的</p> <p>这是可以滚动的</p> <p>这是可以滚动的</p> <p>这是可以滚动的</p> </section> <footer>底部</footer> </body>
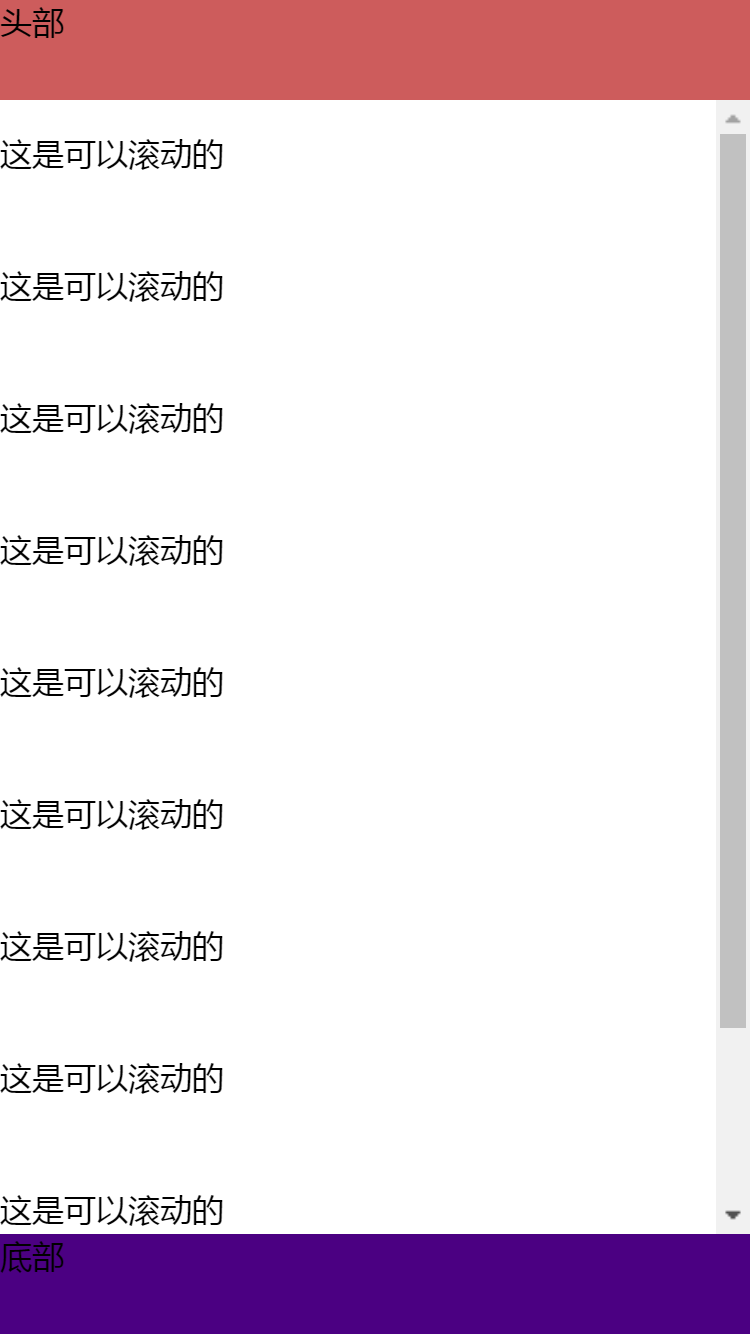
效果图: