欢迎加入前端交流群交流知识&&获取视频资料:749539640
1.typescript介绍
微软开发的一门编程语言,javascript的一个超集,遵循最新的ES6脚本语言规范(2015年发布),它扩展了Javascript的语法,任何已经写好的javascript程序都可以不加改动的在typescript环境下运行,它只是向javascript添加了一些新的遵循ES6的语法,以及基于类的面相对象编程的特性。angular2框架2016年9月底发布,是由typescript语言来编写的;typescript是由谷歌和微软在背后支持的,有可能成为前端脚本语言发展的主流方向。
2.typescript优势
- 支持ES6语法
- 强大的IDE支持(允许为变量指定类型、语法提示【很强】、重构【很方便修改文件或方法的名字,自动连带修改】)
- angular2开发语言
3.typescript开发环境的搭建
目前的主流浏览器还不是完全支持ES6语法规范,用ES6写的程序并不能直接放到浏览器上,需要把typescript代码转换为javascript代码才能在浏览器里运行;
安装typescript compiler,这个是typescript的编译器
3.1在线complier:http://www.typescriptlang.org/play/index.html
3.2本地complier:
安装工具npm(基于node) cmd命令安装
1 npm install typescript -g //全局安装 2 tsc -v //
工具的使用:
新建一个hello.ts文件(typescript的后缀名是ts)(先写一个简单的类)

cmd进入文件目录执行命令:tsc hello.ts

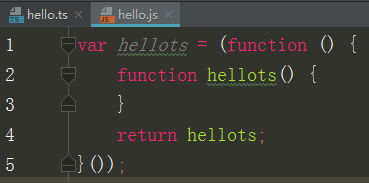
之后会生成hello.js文件,这样就将ypescript代码编译为javascript代码

当然实际的开发当中不能一直这么tsc,太不方便了,我用的IDE是webstorm编辑器;
直接在编辑器里新建项目typescript flie;(hello.ts)
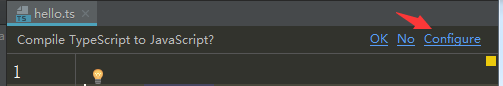
会有这么个提示点击configure


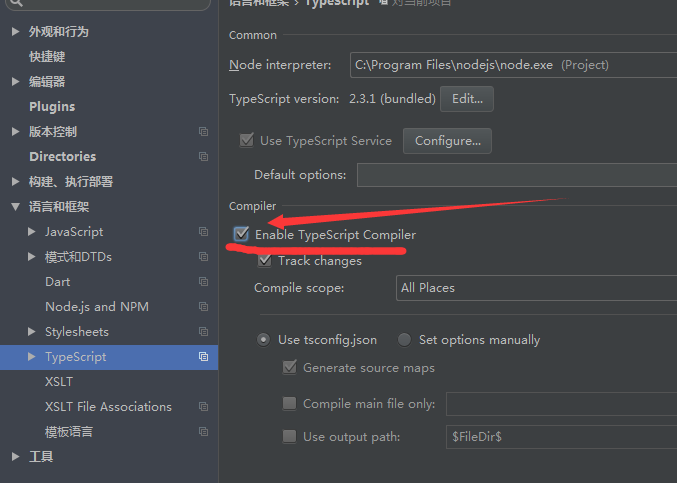
这样就配置好了webstorm的自动编译,它会自动生成对应的js文件,还是很方便的!(2017-11-22 10:09:26)
4.字符串新特性
4.1多行字符串;(js里字符串的换行是需要+号来拼接的,开发效率很慢,这里直接使用· ·就可以了【数字键1和esc和tab围起来的那个键!】)
1 //多行字符串
2 var string = `aaa
3 bbb
4 ccc`
4.2字符串模板:(在多行字符串里用表达式插入变量或方法)
1 //字符串模板
2 var myname = "wangzhichao"
3 var getname = () => {
4 return 'wangzhichao'
5 }
6 console.log(`hello ${myname}`)
7 console.log(`hello ${getname()}`)
4.3自动拆分字符串:(用字符串模板调用一个方法的时候,字符串模板里表达式的值会自动赋给方法中的参数)
1 //自动拆分字符串 2 var test=(temlpate,name,age)=>{ 3 console.log(temlpate) 4 console.log(name) 5 console.log(age) 6 } 7 var myname = "wangzhichao" 8 var getAge = ()=>{ 9 return 18 10 } 11 test`hello my name is ${myname},i am ${getAge()}`//根据表达式的数量进行切割
5.参数新特性
5.1指定参数类型
1 //1.指定参数类型 2 var age:number = 18; 3 var name1:string = "wangzhichao" 4 var woman:boolean = true; 5 var aa:any = "";//任何类型 6 function fs():void{ 7 //指定一个函数返回空 8 } 9 function fs2():string{ 10 return ""; 11 } 12 class person{ 13 name:string; 14 age:number; 15 } 16 var zhangsan:person = new person; 17 zhangsan.age = 18; 18 zhangsan.name = "zhansan";
5.2参数默认值(带默认值的参数要放在最后面)
1 //2.参数默认值 2 //带默认值的参数要放在最后面 3 var test1 = (a:string,b:string,c:string="zhangsan") =>{ 4 console.log(a) 5 console.log(b) 6 console.log(c) 7 } 8 test1("wangzhichao","libai")
5.3可选参数 ?(可选参数放在必选参数后面)
1 //3.可选参数 ?可选参数放在必选参数后面 2 var test2 = (a:string,b?:string,c:string="zhangsan") =>{ 3 console.log(a) 4 console.log(b) 5 console.log(c) 6 } 7 test2("wangzhichao222")
6.函数新特性
6.1rest and spread操作符(三个点...):用来声明任意数量的方法参数
1 //1.rest and spread操作符:用来声明任意数量的方法参数 2 function test(...a){ 3 a.forEach(function (val,index) { 4 console.log(val,index); 5 6 }) 7 } 8 test(1,2,3,4,5)
6.2generator函数:
控制函数的执行过程,手工暂停和恢复代码的执行(function后有* 、next()方法去执行)
1 //2。generator函数: 2 //控制函数的执行过程,手工暂停和恢复代码的执行 3 function* doomse(){ 4 console.log("start"); 5 yield ;//断点 6 console.log("finish") 7 8 } 9 var fun1 = doomse(); 10 fun1.next(); 11 fun1.next();
6.3析构表达式
1 //6.3.1 对象析构表达式 2 function list(){ 3 return{ 4 name:"apple", 5 price:{ 6 price1:100, 7 price2:200 8 }, 9 beizhu:"xixix" 10 } 11 } 12 var a = list(); 13 var name1 = a.name; 14 var price1 = a.price.price2; 15 console.log(name1,price1) 16 var {name,price:{price1}} = list() 17 console.log(name,price1) 18 19 //6.3.2 数组析构表达式 20 var arr = [1,2,3,4,]; 21 var [ , ,n1,n2] = arr; 22 var [n1,n2,...ac] = arr; 23 console.log(ac,n1,n2)//ac为后面的全部数组
7.表达式与循环
7.1箭头表达式
1 //1.箭头表达式 2 //消除传统匿名函数this指向问题 3 4 function get1(name:string){ 5 this.name = name; 6 setInterval(() => { 7 console.log(this.name) 8 },1000) 9 }
7.2for each、for in、for of
for each:循环数组的所有元素,会忽略掉数组的属性(info),不支持break();err方法可以,要求匿名函数返回布尔值;
for in: 循环数组的所有元素,包括数组的属性(info)
for of: 循环数组的所有元素,会忽略掉数组的属性(info),支持break();字符串也可以使用for of;
1 //2.forEach、for in和for of 2 var arr = [1,2,3,4]; 3 arr.info = "four number" 4 arr.forEach((val,index) => {console.log(val,index)}); 5 6 for (var n in arr){ 7 console.log(n,arr[n]) 8 } 9 for(var i of arr){ 10 if(i>2){break} 11 console.log(i) 12 } 13 for(var j of "wangzhi chao"){ 14 15 console.log(j) 16 }
8.面向对象新特性
8.1类
1 //8.1.1.类 2 class person { 3 //private //私有的 4 //protected //子类和内部可访问 5 // public //默认 6 name: "wang"; 7 8 eat() { 9 console.log(this.name + " is eating s1i") 10 } 11 } 12 var p1 = new person(); 13 //p1.name = "li"; 14 //p1.eat(); 15 //8.1.2.类 constructor 16 class woman { 17 constructor(public name: string) { 18 19 } 20 21 eat() { 22 console.log(this.name) 23 } 24 } 25 var p2 = new woman("wangzhichao") 26 //p2.eat() 27 //8.1.3.extends 继承 28 class people extends woman { 29 constructor(name: string, code: number) { 30 super(name); 31 this.code = code; 32 } 33 34 work() { 35 this.do(); 36 console.log("i am working") 37 } 38 39 private do() { 40 super.eat() 41 } 42 } 43 var p3 = new people("wang11122", 12); 44 p3.work()
8.2泛型
参数化的类型,一般用来限制 集合的内容
1 //2.泛型 2 //参数化的类型,一般用来限制 集合的内容 3 class woman { 4 constructor(public name: string) { 5 6 } 7 8 eat() { 9 console.log(this.name) 10 } 11 } 12 var workers: Array<woman> = []; 13 workersp[0] = new woman("li rr");
8.3接口 interface
用来建立某种代码约定,使得其开发者在调用某个方法或创建新的类时必须遵循接口所定义的的代码约定
1 //3.接口 interface 2 //用来建立某种代码约定,使得其开发者在调用某个方法或创建新的类时必须遵循接口所定义的的代码约定 3 interface key { 4 name: string; 5 age: number; 6 } 7 class cat { 8 constructor(public size: key) { 9 } 10 } 11 var cat1 = new cat({name: "mao", age: 12}); 12 //implements 13 interface animals { 14 eat() 15 } 16 class dog implements animals { 17 eat() { 18 console.log("woshigexiao") 19 } 20 }
8.4.模块
模块可以帮助开发者将代码分割为可重用的单元,开发者可以自己决定将模块中的哪些资源(类、方法、变量)暴露出去供外部使用,哪些资源只能在内部适用
8.5.注解
注解为程序的元素(类、方法、变量)加上更加直观明了的说明,这些说明信息的与程序的业务逻辑无关,而是供指定的工具或框架使用的
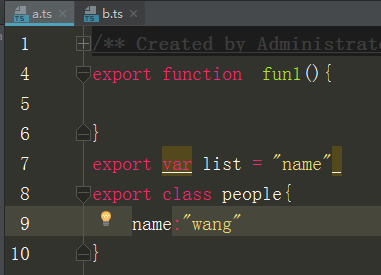
暴露使用export;
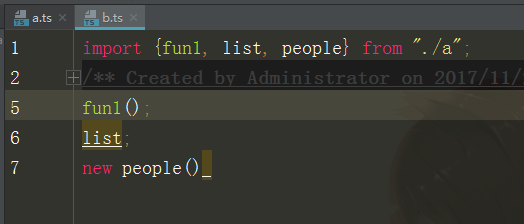
引入使用import
新建a.ts和b.ts文件(a.ts的类、方法、变量暴露出去。b.js里可以引入使用)


8.6.类型定义文件(*.d.ts)
使用已有的jquery文件等等