---恢复内容开始---
#一环境搭建vue推荐开发环境:
Node.js: javascript运行环境(runtime),不同系统直接运行各种编程语言
npm: Nodejs下的包管理器。由于国内使用npm会很慢,这里推荐使用淘宝NPM镜像(http://npm.taobao.org/)
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
webpack: 它主要的用途是通过 CommonJS 的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板
详细步骤
1.安装node.js,去官网傻瓜式的一顿下一步即可

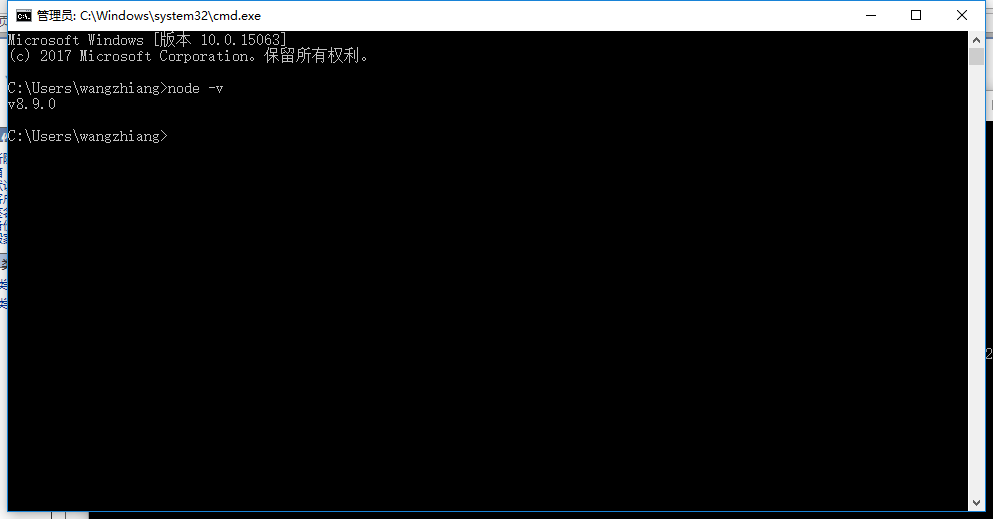
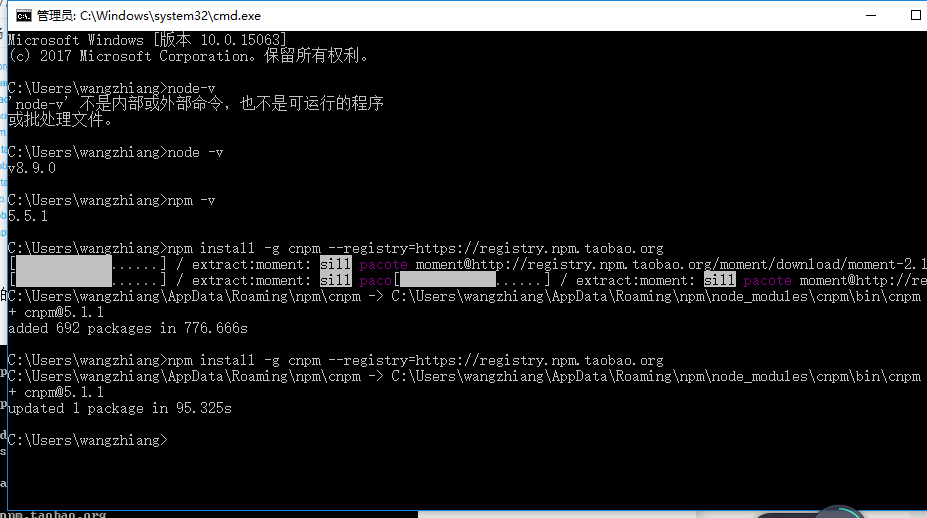
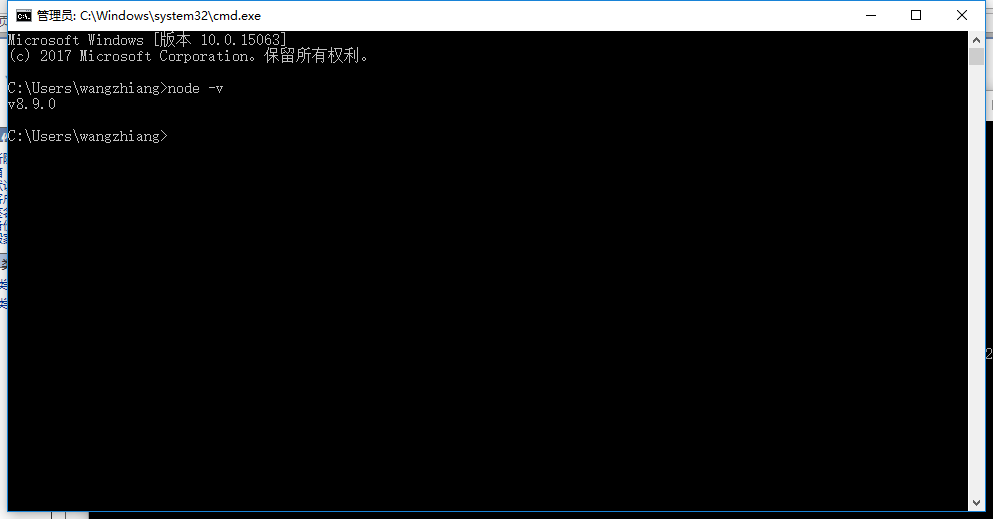
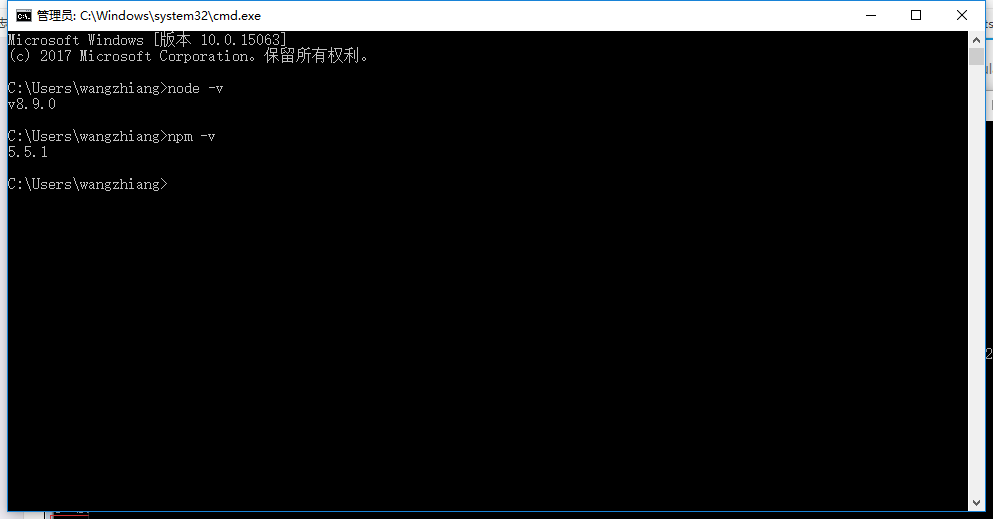
2.安装完成后打开Win+R,输入CMD打开命令行工具,输入node -v,如果出现版本号,则表明安装成功

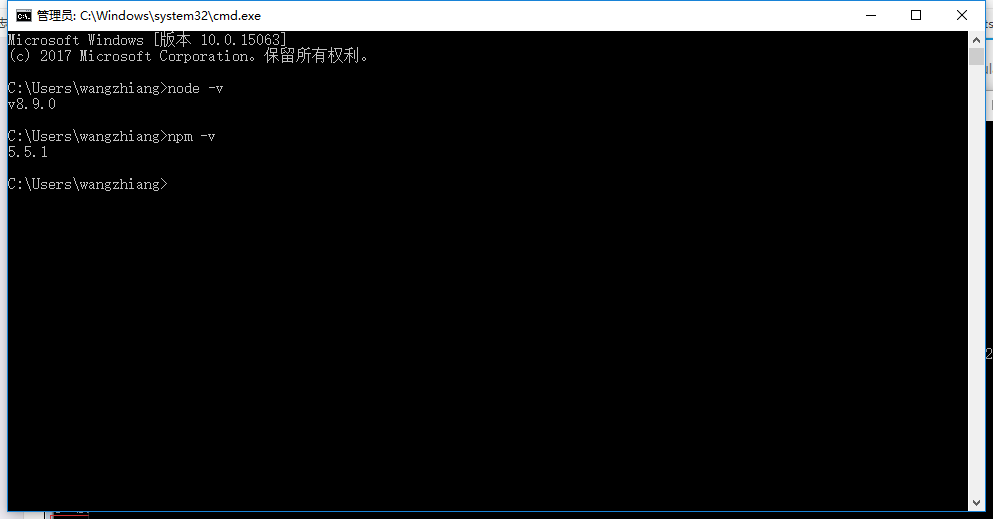
3.紧接着输入 npm -v 显示npm版本信息

4.安装cnpm 这里可以用淘宝的NPM镜像,这样更快,更高,更强
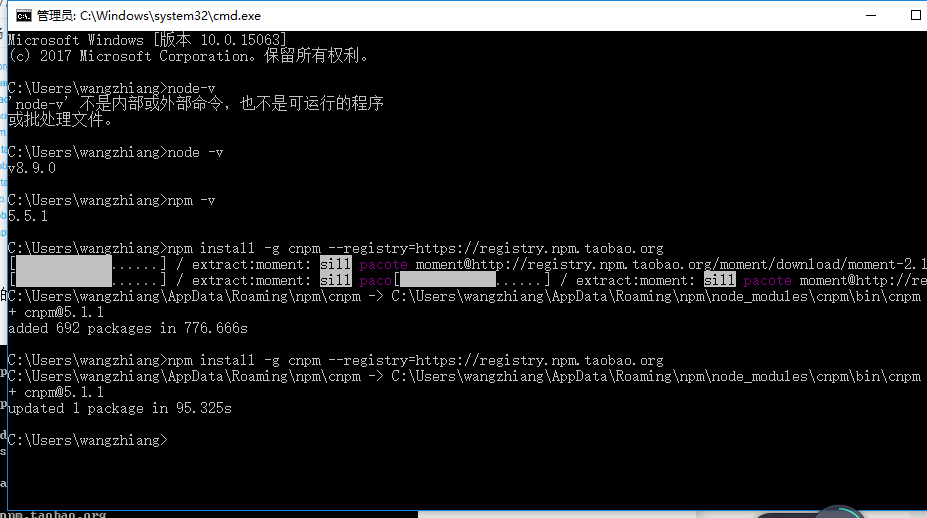
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待,安装完成如下图。
等待的过程可能会很慢很慢

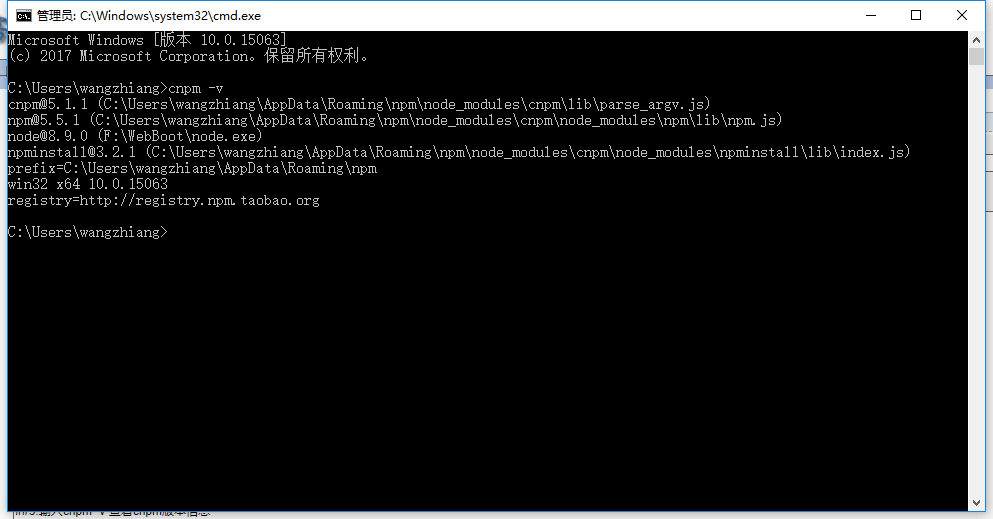
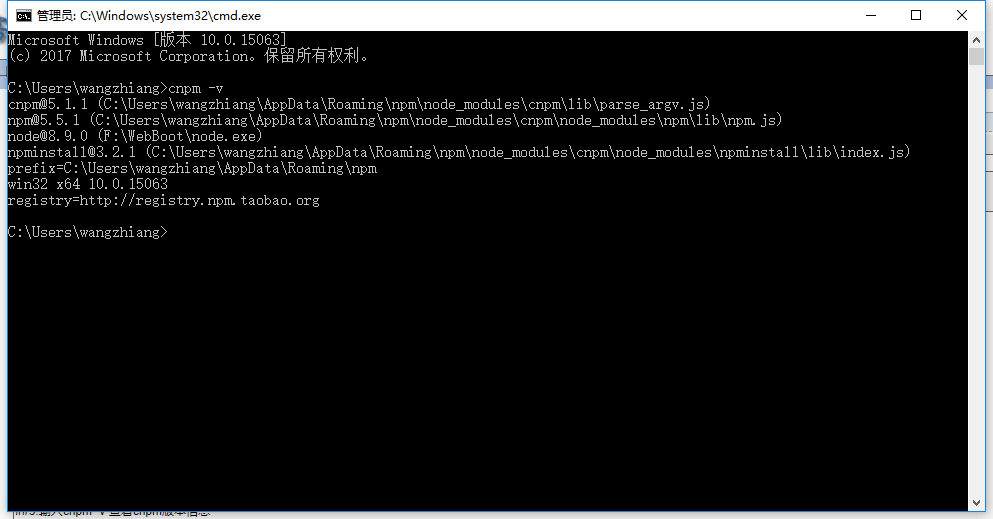
5.输入cnpm -v 查看cnpm版本信息

装Vue.js
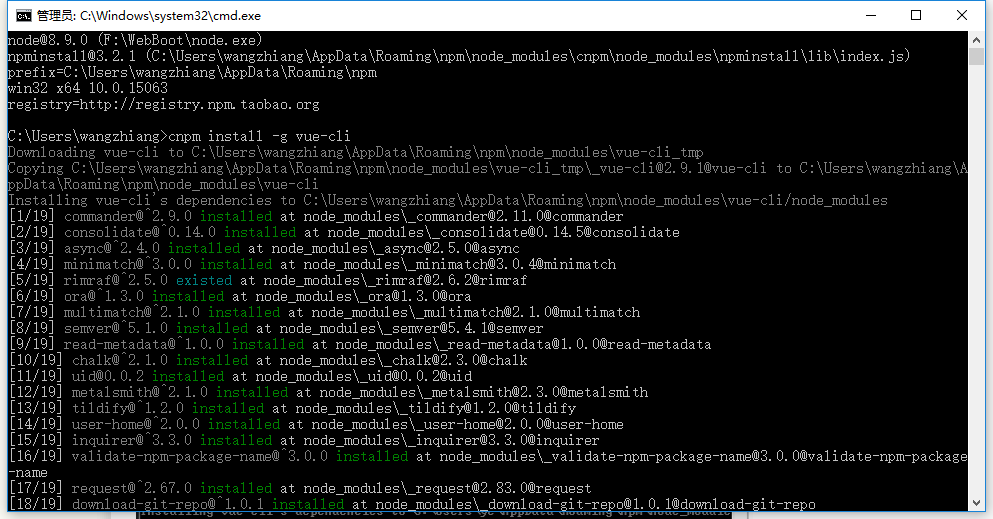
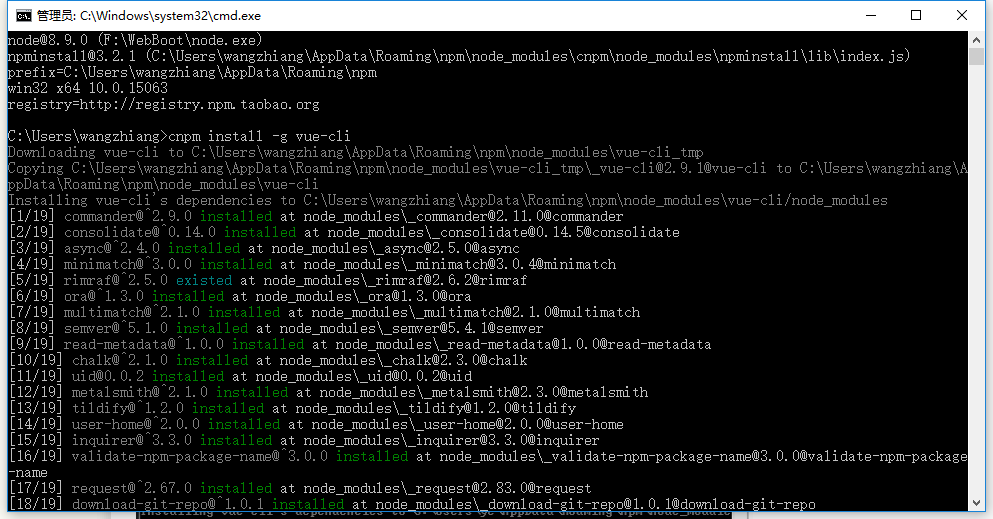
1.命令行输入输入: cnpm install -g vue-cli,安装全局vue-cli脚手架,用于帮助搭建所需的模板框架,采用-g,是为了能够全局使用,而不是在当前目录下使用。

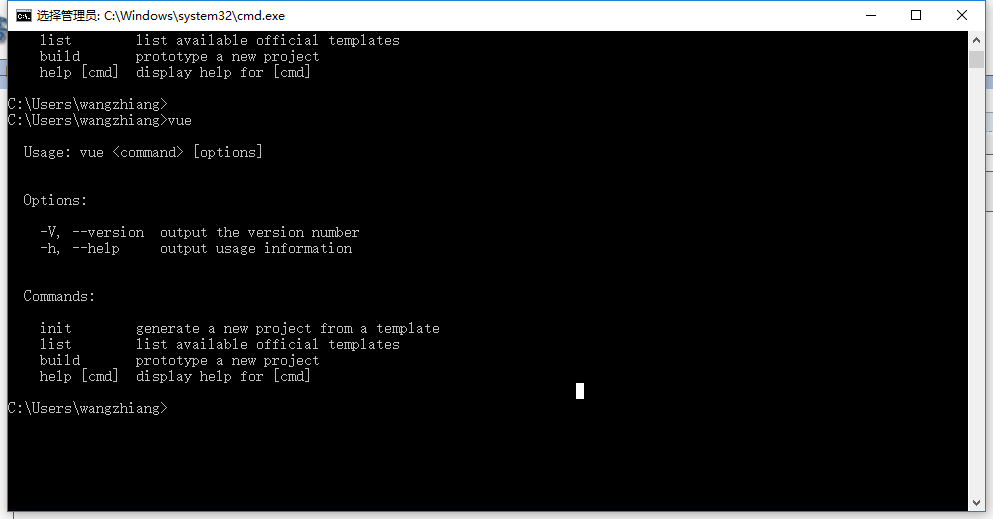
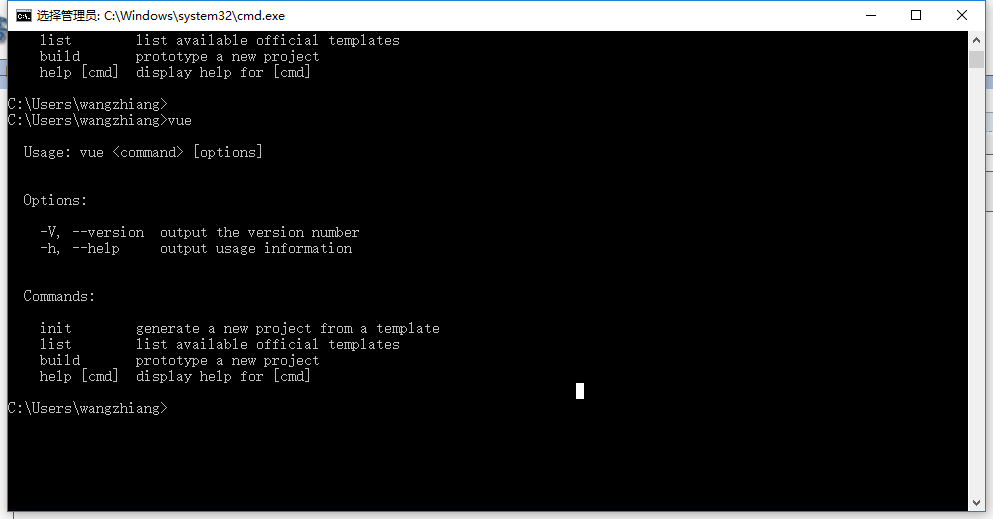
2.等待一段时间后 输入vue出现如下图所示由此vue生成commands命令

3.输入命令行 :vue init webpack my-first-demo 新建一个demo(下图中回答no的部分为是否需要安装测试等)

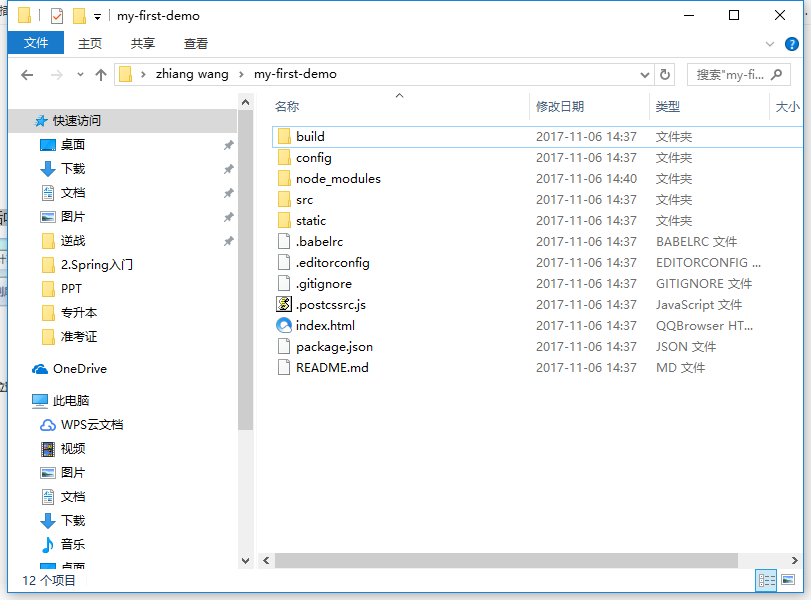
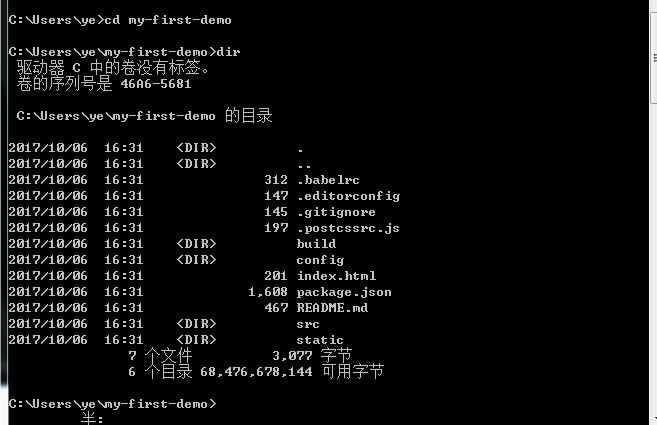
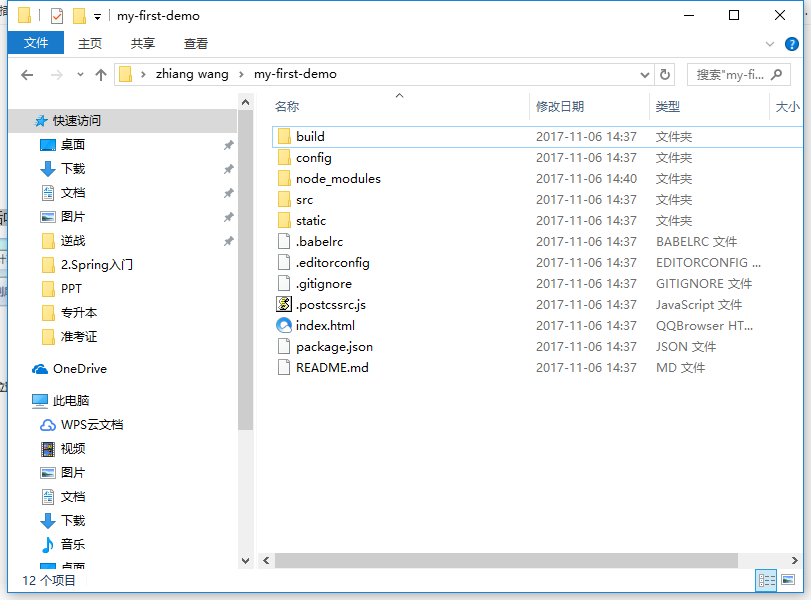
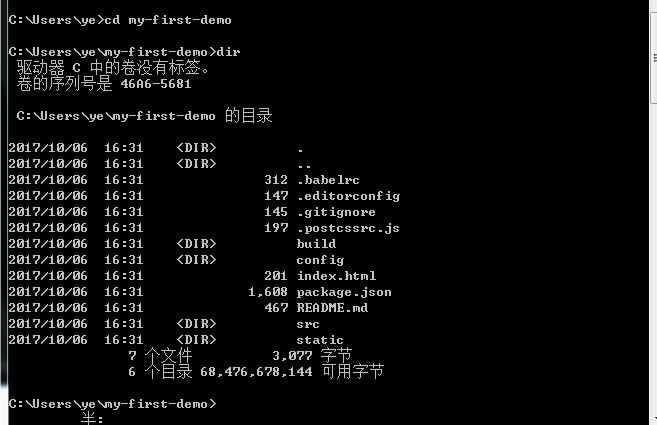
4.新建完毕后,cd my-first-demo 由此进入新建的模板中 输入dir进入目录查看更多信息

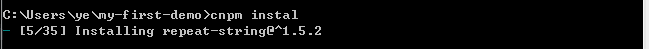
5.命令行中输入:cnpm install

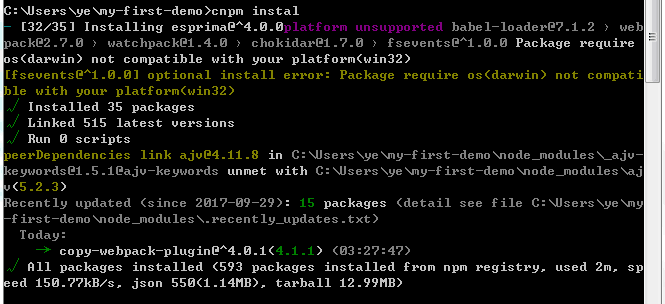
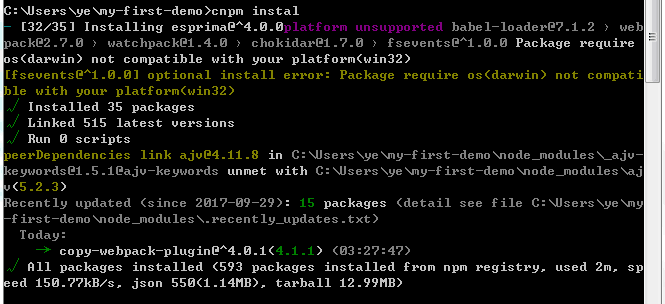
稍等后出现下图所示,该步骤在demo下新建了一个node_modules文件夹,到此脚手架安装完成

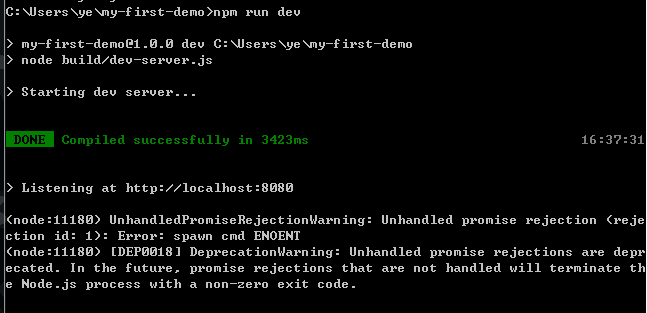
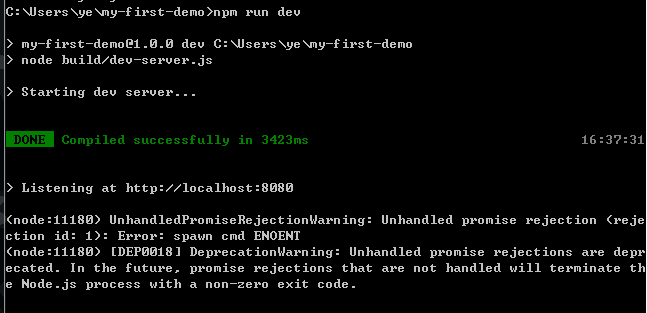
6.输入npm run dev 运行结果如下图表示成功搭建

7.在浏览器中可用命令行中显示的http://localhost:8080访问我们的模板,最终达到了可用vue命令和模板的效果。

8.然后咱们新建的模板就是这个样子了~

---恢复内容结束---
#一环境搭建vue推荐开发环境:
Node.js: javascript运行环境(runtime),不同系统直接运行各种编程语言
npm: Nodejs下的包管理器。由于国内使用npm会很慢,这里推荐使用淘宝NPM镜像(http://npm.taobao.org/)
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
webpack: 它主要的用途是通过 CommonJS 的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板
详细步骤
1.安装node.js,去官网傻瓜式的一顿下一步即可

2.安装完成后打开Win+R,输入CMD打开命令行工具,输入node -v,如果出现版本号,则表明安装成功

3.紧接着输入 npm -v 显示npm版本信息

4.安装cnpm 这里可以用淘宝的NPM镜像,这样更快,更高,更强
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待,安装完成如下图。
等待的过程可能会很慢很慢

5.输入cnpm -v 查看cnpm版本信息

装Vue.js
1.命令行输入输入: cnpm install -g vue-cli,安装全局vue-cli脚手架,用于帮助搭建所需的模板框架,采用-g,是为了能够全局使用,而不是在当前目录下使用。

2.等待一段时间后 输入vue出现如下图所示由此vue生成commands命令

3.输入命令行 :vue init webpack my-first-demo 新建一个demo(下图中回答no的部分为是否需要安装测试等)

4.新建完毕后,cd my-first-demo 由此进入新建的模板中 输入dir进入目录查看更多信息

5.命令行中输入:cnpm install

稍等后出现下图所示,该步骤在demo下新建了一个node_modules文件夹,到此脚手架安装完成

6.输入npm run dev 运行结果如下图表示成功搭建

7.在浏览器中可用命令行中显示的http://localhost:8080访问我们的模板,最终达到了可用vue命令和模板的效果。

8.然后咱们新建的模板就是这个样子了~