Flex项目有以下6个属性:
-
order
-
flex-grow
-
flex-shrink
-
flex-basis
-
flex
-
align-self
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
dom结构如下:
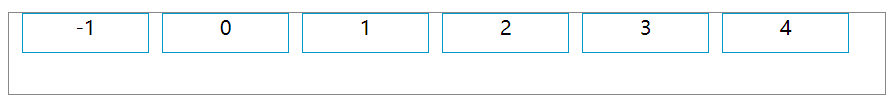
<div class="flexBox box"> <div style="order:1">1</div> <div style="order:0">0</div> <div style="order:2">2</div> <div style="order:4">4</div> <div style="order:3">3</div> <div style="order:-1">-1</div> </div>
效果如下:

flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
css代码如下:
.box{width: 760px;height: 100px;border:1px solid #888;margin-bottom: 10px;} .flexBox{ display: flex; display: -webkit-flex; } .box div{width: 100px;height: 30px;border:1px solid #09c;text-align: center;box-sizing:border-box;}
dom结构如下:
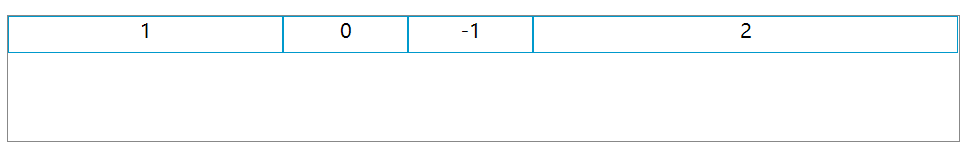
<div class="flexBox box"> <div style="flex-grow:1">1</div> <div style="flex-grow:0">0</div> <div style="flex-grow:-1">-1</div> <div style="flex-grow:2">2</div> </div>
效果如下:

可见当 flex-grow 的值为 0 或者 负数 的时候,即使容器有空余空间,项目也不会放大。当 flex-grow 的值>0并且容器有空余空间的时候,项目会按值的比例放大。而放大原则为:项目首先会有设置的宽度,而容器剩余的空间项目会按 flex-grow 的值的比例划分剩余空间并与原有宽度相加。
上面的例子中:
首先每个项目的宽度为100px,此时容器剩余空间为360px,由第一个项目和第四个项目划分,则第一个分得1/3,即120px,第四个项目分得2/3,即240px,与原有宽度相加后第一个项目的宽度为220px,第四个项目的宽度为340px。
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
css代码如下:
.box{width: 400px;height: 100px;border:1px solid #888;margin-bottom: 10px;} .flexBox{ display: flex; display: -webkit-flex; } .box div{width: 100px;height: 30px;border:1px solid #09c;text-align: center;box-sizing:border-box;}
dom结构如下:
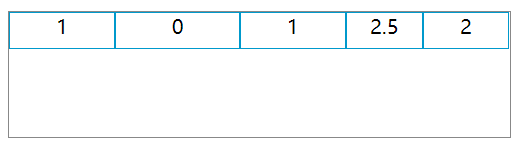
<div class="flexBox box"> <div style="flex-shrink:1">1</div> <div style="flex-shrink:0">0</div> <div style="flex-shrink:1">1</div> <div style="flex-shrink:2">2</div> <div style="flex-shrink:2">2</div> </div>
效果如下:

flex-shrink 的值不能为负数,只识别大于等于0的数,可以是小数,当容器空间不够时,项目会按 flex-shrink 的值进行缩小,值为0的项目不会缩小,缩小的规则为按 flex-shrink 的值划分缺少空间,然后在项目设置宽/高的基础上减去响应空间。
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(即如果项目纵向排列,设置的是项目的高度,如果项目横向排列,设置的是项目的宽度)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
css代码如下:
.box{width: 600px;height: 100px;border:1px solid #888;margin-bottom: 10px;} .flexBox{ display: flex; display: -webkit-flex; } .box div{width: 100px;height: 30px;border:1px solid #09c;text-align: center;box-sizing:border-box;}
dom结构如下:
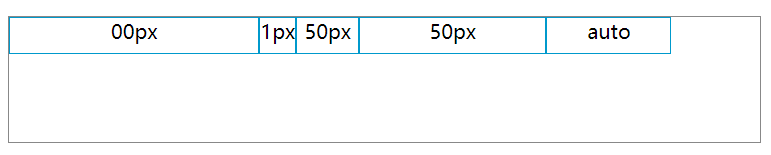
<div class="flexBox box"> <div style="flex-basis:200px">00px</div> <div style="flex-basis:1px">1px</div> <div style="flex-basis:50px">50px</div> <div style="flex-basis:150px">50px</div> <div style="flex-basis:auto">auto</div> </div>
效果如下:

flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素没有设置align-items属性,则等同于stretch。
css代码如下:
.box{width: 600px;height: 100px;border:1px solid #888;margin-bottom: 10px;} .flexBox{ display: flex; display: -webkit-flex; align-items:center; } .box div{width: 100px;height: 30px;border:1px solid #09c;text-align: center;box-sizing:border-box;}
dom结构如下:
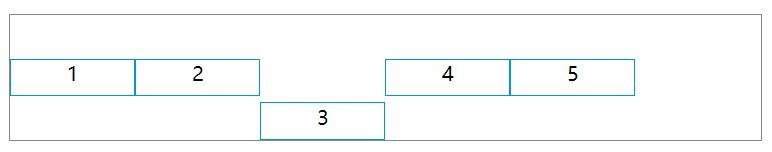
<div class="flexBox box"> <div>1</div> <div>2</div> <div style="align-self:flex-end;">3</div> <div>4</div> <div>5</div> </div>
效果如下:

如有表述不准确之处,欢迎指正,欢迎补充,感谢阅读。