文章转自:https://blog.csdn.net/weixin_43914604/article/details/105901440
学习课程:《2019王道考研计算机网络》
学习目的:利用最省时间的方法学习考研面试中的计算机网络。
1、www万维网
(1)什么是万维网?
万维网(World Wide Web, WWW)是一个资料空间,在这个空间中:
一样有用的事物称为一样“资源”,并由一个全域“统一资源定位符”(URL)标识。
这些资源通过超文本传输协议(HTTP)传送给使用者,通过单击链接来获取资源。- 万维网使用链接的方法能让用户非常方便地从因特网上的一个站点访问另一个站点,从而主动地按需获取丰富的信息。
- 超文本标记语言(Hyper Text Markup Language,HTML)使得万维网页面的设计者可以很方便地用一个超链接从本页面的某处链接到因特网上的任何一个万维网页面,并能够在自己的计算机屏幕上显示这些页面。
(2)万维网的组成
万维网的内核部分是由三个标准构成的:
- 1)
统一资源定位符(URL)。 负责标识万维网上的各种文档,并使每个文档在整个万维网的范围内具有唯一的标识符URL。 - 2)
超文本传输协议(HTTP)。 一个应用层协议,它使用TCP连接进行可靠的传输,HTTP是万维网客户程序和服务器程序之间交互所必须严格遵守的协议。 - 3)
超文本标记语言(HTML)。 一种文档结构的标记语言,它使用一些约定的标记对页面上的各种信息(包括文字、声音、图像、视频等)、格式进行描述。
(3)URL——统一资源定位符

- URL是对可以从因特网上得到的资源的位置和访问方法的一种简洁表示。URL相当于一个文件名在网络范围的扩展。
- URL的一般形式是: <协议>://<主机>:<端口>/<路径>。
常见的<协议>有http、ftp 等;
< (主机>是存放资源的主机在因特网中的域名,也可以是IP地址;
<端口>和<路径>有时可以省略。 - 在URL中不区分大小写。
(3)万维网工作流程
- 万维网以
客户/服务器方式工作。 浏览器是在用户计算机上的万维网客户程序,而万维网文档所驻留的计算机则运行服务器程序,这台计算机称万维网服务器。- 客户程序向服务器程序发出请求,服务器程序向客户程序送回客户所要的文档。工作流程如下:
① Web 用户使用浏览器(指定URL)与Web服务器建立连接,并发送浏览请求。
② Web服务器把URL转换为文件路径,并返回信息给Web浏览器。
③ 通信完成,关闭连接。
2、HTTP——超文本传输协议
- HTTP定义了浏览器(万维网客户进程)怎样向万维网服务器请求万维网文档,以及服务器怎样把文档传送给浏览器。
- 从层次的角度看,HTTP是面向事务的(Transaction-oriented) 应用层协议,它规定了在浏览器和服务器之间的请求和响应的格式与规则,是万维网上能够可靠地交换文件(包括文本、声音、图像等各种多媒体文件)的重要基础。
(1)HTTP操作过程
- 在浏览器和服务器之间的请求与响应的交互,必须遵循规定的格式和规则,这些格式和规则就是HTTP。
- 因此HTTP有两类报文:
请求报文(从Web客户端向Web服务器发送服务请求)
响应报文(从Web服务器对Web客户端请求的回答)。
- 从协议执行过程来说,浏览器要访问WWW服务器时,首先要完成对www服务器的
域名解析。 - 一旦获得了服务器的IP地址,
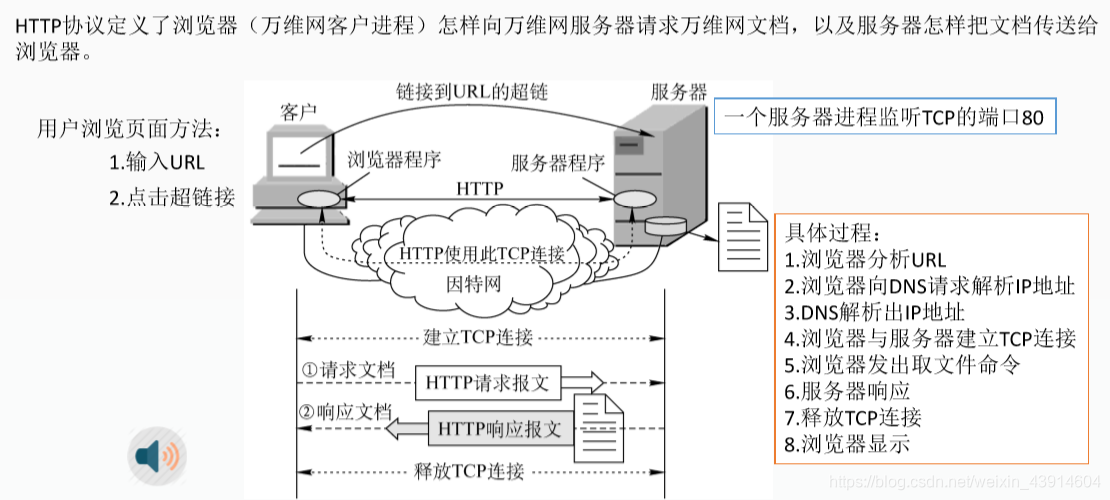
浏览器就通过TCP向服务器发送连接建立请求。万维网的大致工作过程如图所示

- 每个万维网站点都有一个服务器进程,它不断地监听TCP的端口
80(默认),当监听到连接请求后便与浏览器建立连接。 - TCP连接建立后, 浏览器就向服务器发送请求
获取某个Web页面的HTTP请求。 - 服务器收到HTTP请求后,将
构建所请求Web页的必需信息,并通过HTTP响应返回给浏览器。 - 浏览器再将信息进行
解释, .然后将Web页显示给用户。 - 最后,TCP连接
释放。
用户单击鼠标后所发生的事件按顺序如下(以访问清华大学的网站为例):
1)浏览器分析链接指向页面的URL (http://www.tsinghua.edu.cn /chn/index.htm)。
2)浏览器向DNS请求解析www.tsinghua.edu.cn的IP地址。
3)域名系统DNS解析出清华大学服务器的IP地址。
4)浏览器与该服务器建立TCP连接(默认端口号为80)。
5)浏览器发出HTTP请求: GET /chn/index.htm.
6)服务器通过HTTP响应把文件index.htm 发送给浏览器。
7) TCP连接释放。
8)浏览器解释文件index.htm,并将Web页显示给用户。
(2)HTTP特点

HTTP是无状态的。也就是说,同一个客户第二次访问同一个服务器上的页面时,服务器的响应与第一次被访问时的相同。
因为服务器并不记得曾经访问过的这个客户,也不记得为该客户曾经服务过多少次。
HTTP的无状态特性简化了服务器的设计,使服务器更容易支持大量并发的HTTP请求。
在实际应用中,通常使用
Cookie 加数据库的方式来跟踪用户的活动(如记录用户最近浏览的商品等)。
Cookie 是一个存储在用户主机中的文本文件,里面含有一串“识别码”,如“123456”,用于Web服务识别用户。
Web服务器根据Cookie就能从数据库中查询到该用户的活动记录,进而执行一些个性化的工作,如根据用户之前浏览过的商品向其推荐新产品等。
HTTP采用TCP作为运输层协议,保证了数据的可靠传输。
HTTP不必考虑数据在传输过程中被丢弃后又怎样被重传。
但是,HTTP本身是无连接的。也就是说,虽然HTTP使用了TCP连接,但通信的双方在交换HTTP报文之前不需要先建立HTTP连接。
HTTP既可以使用非持久连接,也可以使用持久连接(HTTP/1.1支持)。
- 对于
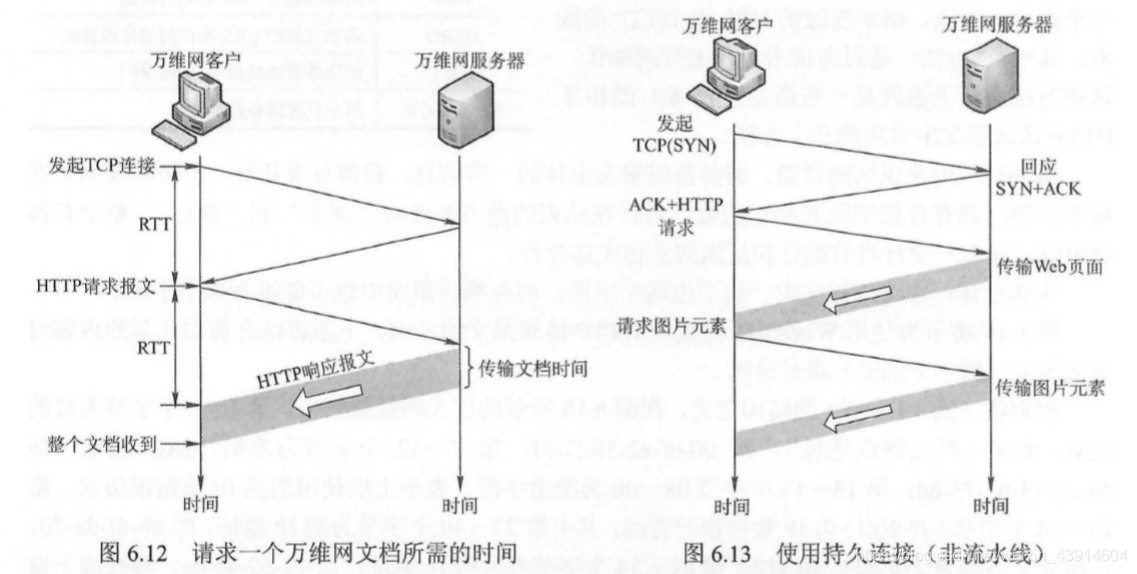
非持久连接,每个网页元素对象(如JPEG图形、Flash等)的传输都需要单独建立一个TCP连接,如下图6.12所示(第三次握手的报文段中捎带了客户对万维网文档的请求)。
也就是说,请求一个万维网文档所需的时间是该文档的传输时间(与文档大小成正比)加上两倍往返时间RTT(一个RTT用于TCP连接,另一个RTT用于请求和接收文档)。

持久连接,是指万维网服务器在发送响应后仍然保持这条连接,使同一个客户和服务器可以继续在这条连接上传送后续的HTTP请求与响应报文,如上图6.13所示。持久连接又分为非流水线和流水线两种方式。
对于非流水线方式,客户在收到前一个响应后才能发出下一个请求;
HTTP/1.1 的默认方式是使用流水线的持久连接。这种情况下,客户每遇到一个对象引用就立即发出一个请求,因而客户可以逐个地连续发出对各个引用对象的请求。如果所有的请求和响应都是连续发送的,那么所有引用的对象共计经历1个RTT延迟,而不是像非流水线方式那样,每个引用都必须有1个RTT延迟。
(3)HTTP报文结构
- HTTP是面向文本的(Text-Oriented), 因此报文中的每个字段都是一些ASCII码串,并且每个字段的长度都是不确定的。有两类HTTP报文:
●请求报文: 从客户向服务器发送的请求报文
●响应报文: 从服务器到客户的回答
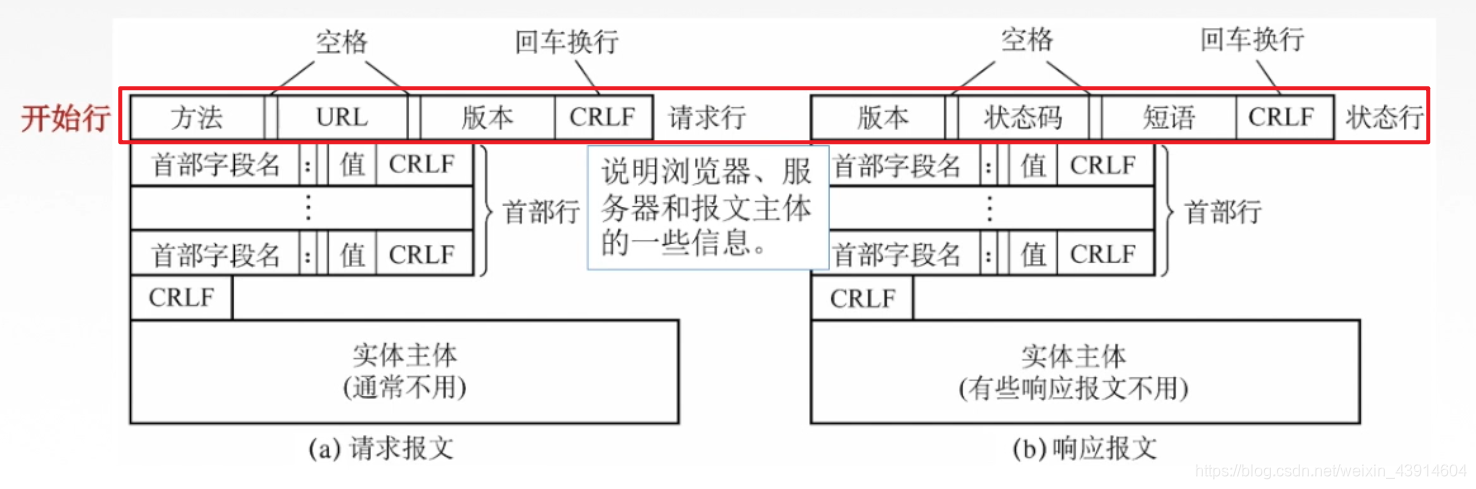
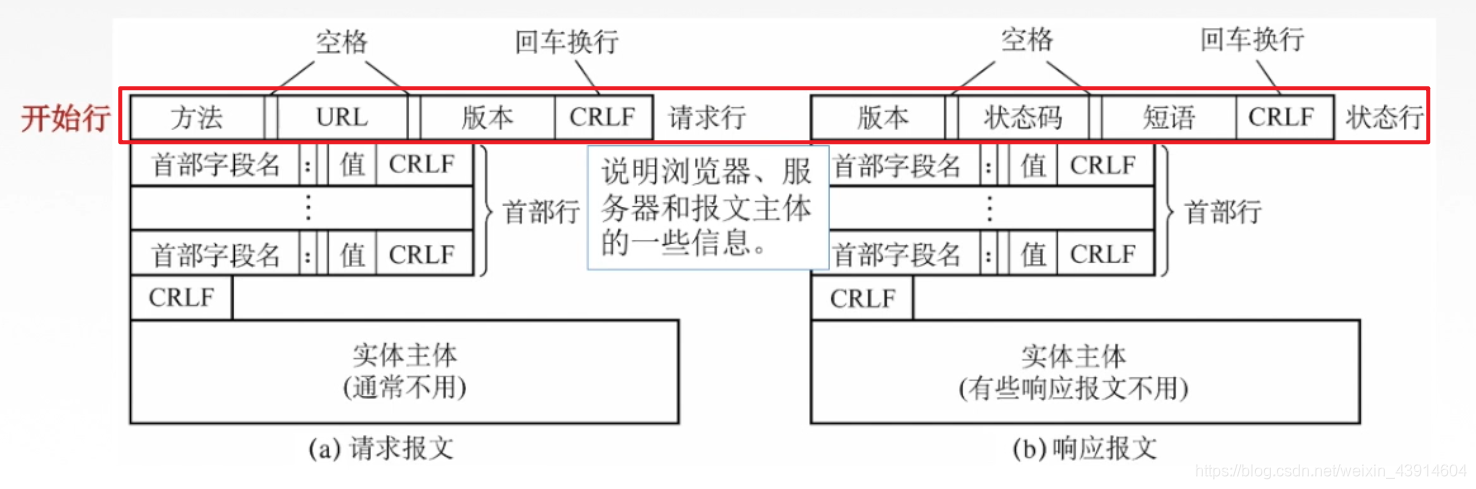
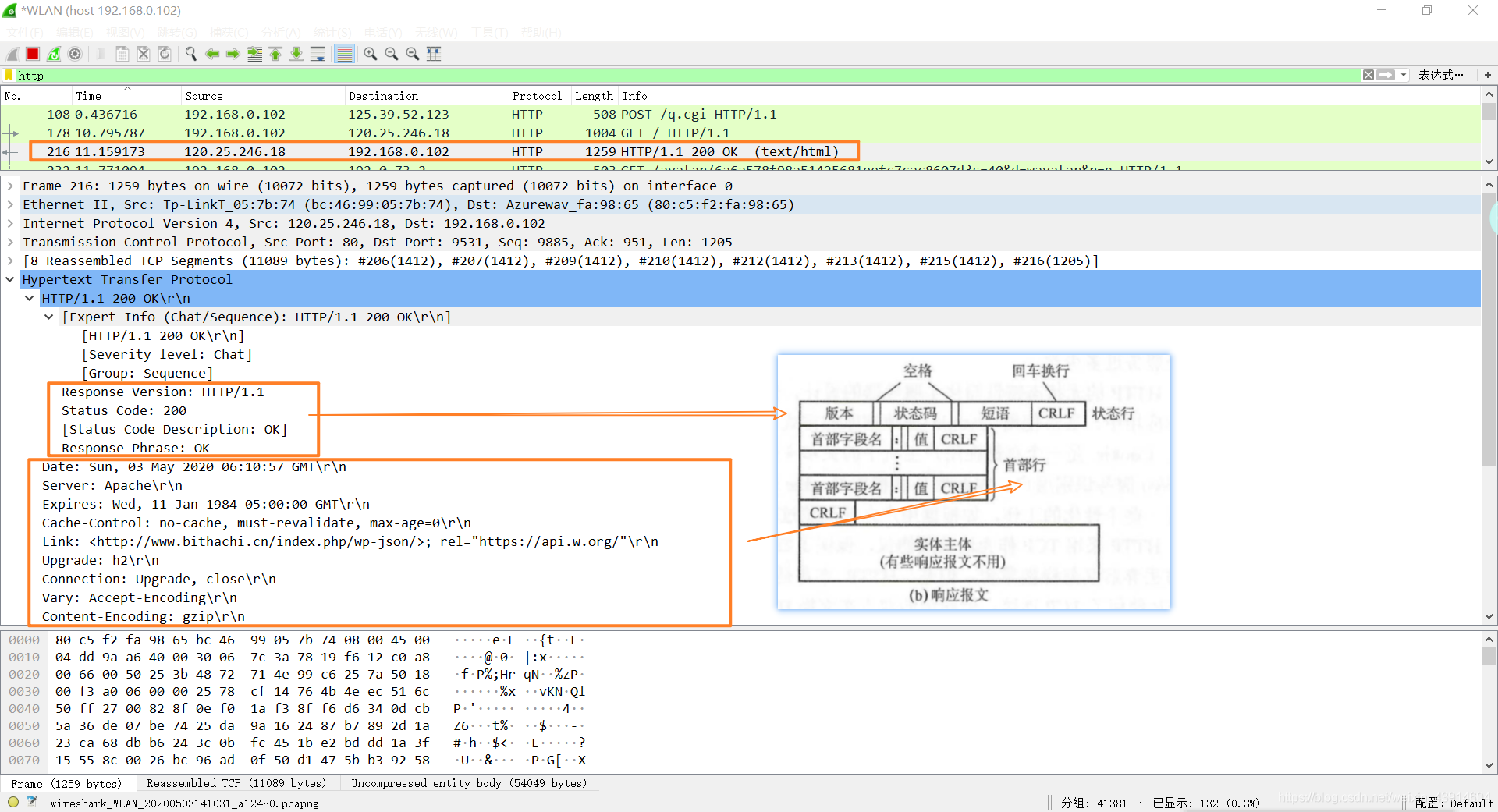
- HTTP请求报文和响应报文都由三个部分组成。
这两种报文格式的区别是开始行不同。 开始行:用于区分是请求报文还是响应报文。
在请求报文中的开始行称为请求行;
响应报文中的开始行称为状态行;
开始行的三个字段之间都以空格分隔,最后的“CR"和“LF”分别代表“回车”和“换行”。
请求报文的“请求行”有三个内容:方法、请求资源的URL及HTTP的版本
- 其中,
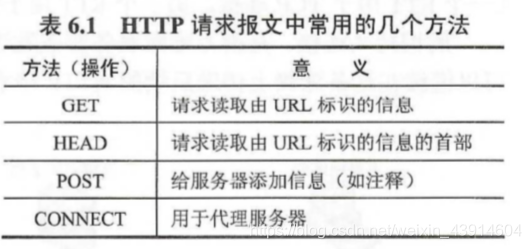
“方法”是对所请求对象进行的操作,这些方法实际上也就是一些命令。HTTP请求报文中常用的几个方法:


首部行:用来说明浏览器、服务器或报文主体的一些信息。
首部可有几行,但可不使用。
在每个首部行都有首部字段名和它的值,每行在结束的地方都要有“回车”和"换行”。
整个首部结束时,还有一空行将首部行和后面的实体主体分开。实体主体:在请求报文中一般不用这个字段,而在响应报文中也可能没有这个字段。
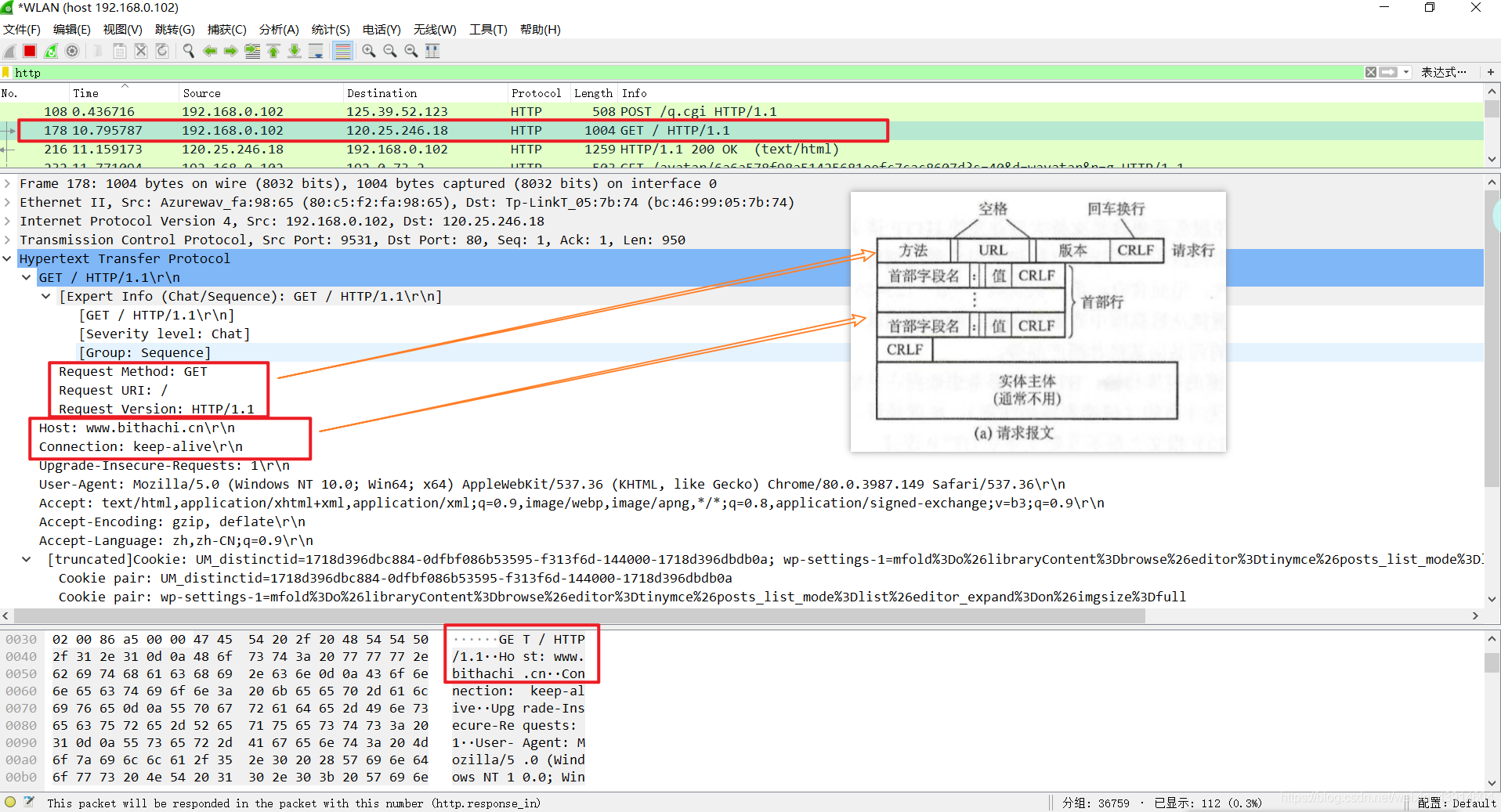
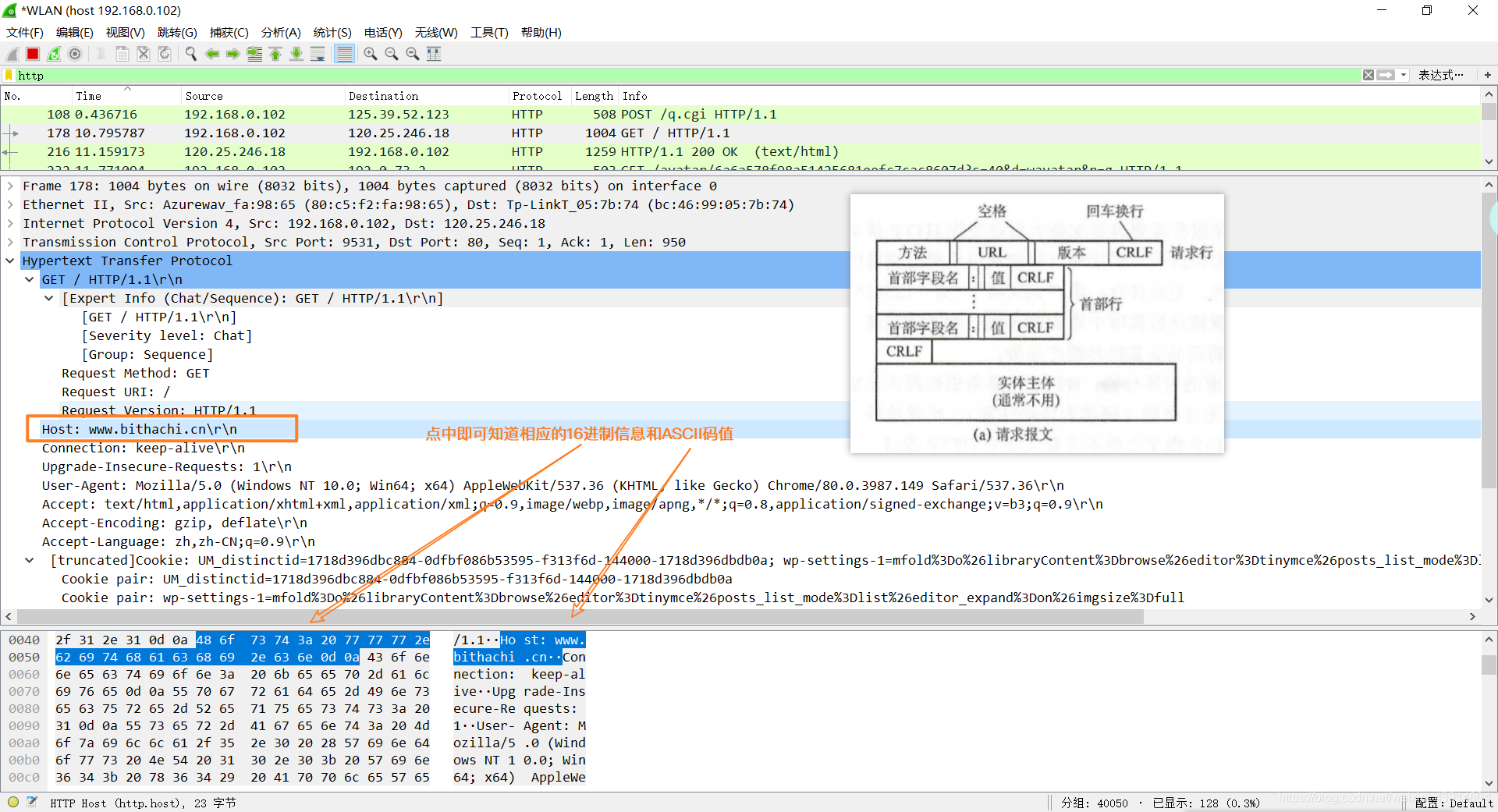
(4)WireShark捕获HTTP报文实例
- 请求报文


- 响应报文

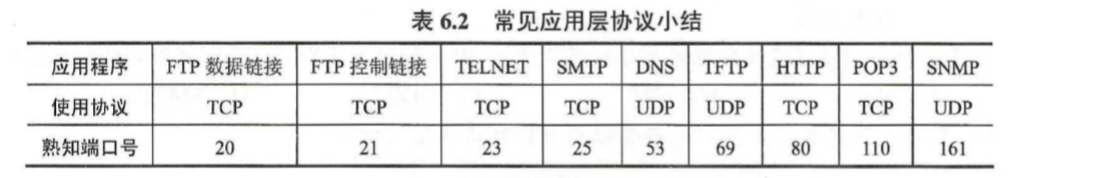
3、常用应用程序的协议及端口号