题目:编写如下页面
当用户点击”统计“按钮时,在窗口中弹出文本框中出现次数最多的字符并显示其出现的次数
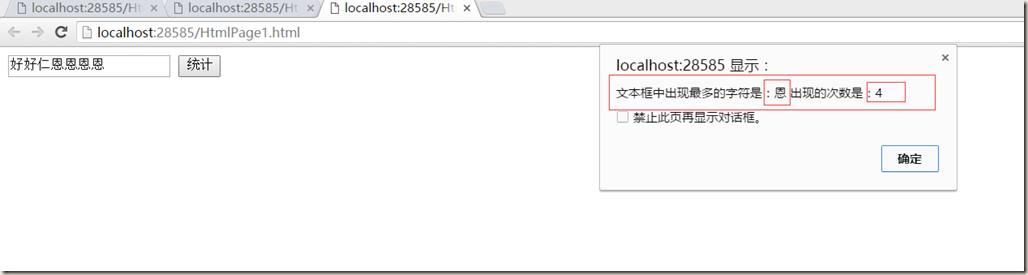
点击统计按钮时效果如图所示:
实现代码:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script type="text/javascript">
window.onload
= function () { //获取表单对象 var form = document.getElementById("myform"); //给“统计”按钮注册单击事件 form.btn.onclick = function () { //获取文本框中的值 var txt = form.name.value; //定义一个空的js对象用于保存文本空中的所有字符及出现的次数 var json = {}; //遍历文本框中的值也就是txt变量中保存的字符串 for (var i = 0; i < txt.length; i++) { //提取txt字符串中下标为i的子符并判断json对象是否未定义属性名为给字符符的属性 if (!json[txt.charAt(i)]) { //没有定义则定义该属性(表示在文本框中出现的字符)并赋值为1,代表该属性对应的字符在文本框中出现的次数 json[txt.charAt(i)] = 1; } else { //已经定义则将该属性的值加1,也就是将代表该属性对应的字符在文本框中出现的次数加1 json[txt.charAt(i)]++; } } //定义两个变量 var maxnum = 0;//代表文本框中出现次数最多的字符出现的次数默认为0 var char = "";//代表文本框中出现次数最多的字符默认为空 //遍历json对象的属性值 for (var i in json ) { if (json[i]>maxnum) { //如果json该属性的值大于maxnum(也就是说该属性对应的字符再问本框中出现的次数比之前的所有字符都要打)则将其赋值给maxnum并将其属性名赋值给char maxnum = json[i]; char = i; } } alert("文本框中出现最多的字符是:" + char + " 出现的次数是:" + maxnum); } }; </script> </head> <body> <form id="myform"> <input type="text" name="name" value="123" /> <input type="button" name="btn" value="统计"/> </form> </body> </html>本题的主要知识点
js对象属性可以后期添加的特点、对象属性的遍历等js对象的综合运用。js相关的知识可以参考我之前的博客