一、原函数
$(".video-li1").click(function() {
$(".introduce1").hide();
$("#video-list1").attr("autoplay", "autoplay");
$("#video-list1")[0].play();
})
$(".video-li2").click(function() {
$(".introduce2").hide();
$("#video-list2").attr("autoplay", "autoplay");
$("#video-list2")[0].play();
})
$(".video-li3").click(function() {
$(".introduce3").hide();
$("#video-list3").attr("autoplay", "autoplay");
$("#video-list3")[0].play();
})
$(".video-li4").click(function() {
$(".introduce4").hide();
$("#video-list4").attr("autoplay", "autoplay");
$("#video-list4")[0].play();
})
$(".video-li5").click(function() {
$(".introduce5").hide();
$("#video-list5").attr("autoplay", "autoplay");
$("#video-list5")[0].play();
})
for (var i = 1; i < 6; i++) {
$(`.video-li${i}`).click(function() {
console.log(i);
$(`.introduce${i}`).hide();
$(`#video-list${i}`).attr("autoplay", "autoplay");
$(`#video-list${i}`)[0].play();
})
}
二、改成循环函数
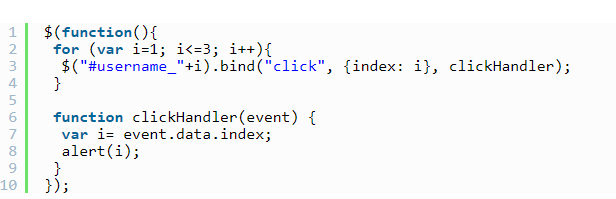
for (var i = 1; i < 6; i++) { $(".video-li" + i).bind("click", { index: i }, clickHandler); } function clickHandler(event) { var i = event.data.index; $(`.introduce${i}`).hide(); $(`#video-list${i}`).attr("autoplay", "autoplay"); $(`#video-list${i}`)[0].play(); }
三、参考