Cross-origin plugin content from http://vjs.zencdn.net/swf/5.0.0-rc1/video-js.swf must have a visible size larger than 400 x 300 pixels, or it will be blocked. Invisible content is always blocked.这句话的意思是:来自http://vjs.zencdn.net/swf/5.0.0-rc1/video-js.swf的跨源插件内容必须具有大于400 x 300像素的可见大小,否则它将被阻止。 不可见内容始终被阻止。
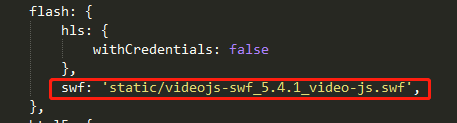
很明显,这句话有2个关键点1.跨源插件2.大于400*300,这两个问题只要有一个问题能解决就能自动播放,首先大于400*300,有时我们可能需要做一个直播墙,每个窗口的大小可能会小于400*300,我们不能对窗口的大小强制固定,这样做会影响页面布局,所以从窗口大小上解决这个问题貌似走不通。然后看跨源插件,我们只要把上面的插件下载到本地,然后以静态资源的方式引入就能解决跨源的问题。如图,在options的flash属相下引用