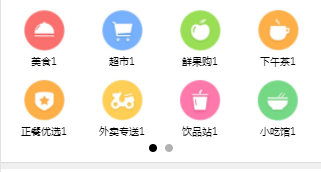
效果图:

index.wxml文件:
<swiper class="section icons" indicator-dots="true" autoplay="" interval="" duration="500"> <swiper-item wx:for="{{icons}}" wx:for-item="list" wx:key="id"> <view class="icon" wx:for="{{list}}" wx:for-item="icon" wx:key="id" bindtap="toNearby"> <image src="{{icon.img}}"/> <text>{{icon.name}}1</text> </view> </swiper-item> </swiper>
index.wxss:
.section { background: #fff; border-bottom: 1rpx solid #dedede; margin-bottom: 15rpx; padding: 20rpx; } .icons { height: 370rpx; padding: 20rpx 10rpx; padding-bottom: 0; } .icons swiper-item { width: 100%; /*display: -webkit-flex;*/ /*flex-direction: row;*/ /*flex-wrap: wrap;*/ /*justify-content: center;*/ } .icons .icon { float: left; display: -webkit-flex; flex-direction: column; flex-wrap: wrap; width: 20%; text-align: center; margin: 10rpx 0; } .icons .icon image { margin: 0 auto; width: 100rpx; height: 100rpx; } .icons .icon text { color: #000; font-size: 24rpx; line-height: 2; }