1、git clone https://github.com/sshwsfc/xadmin.git或者直接下载zip包
2.、在项目根目录下建一个extra_apps的包,将xadmin源码包存放在里面
3、安装xadmin所需要的依赖包
django>=1.9.0
django-crispy-forms>=1.6.0
django-import-export>=0.5.1
django-reversion>=2.0.0
django-formtools==2.1
future==0.15.2
httplib2==0.9.2
six==1.10.0
(需django版本>1.9.0,另django-formtools==2.1,原github上注明django-formtools==1.0,我发现会报错,升级2.1就好了)
4、在setting中注册以上安装的依赖包

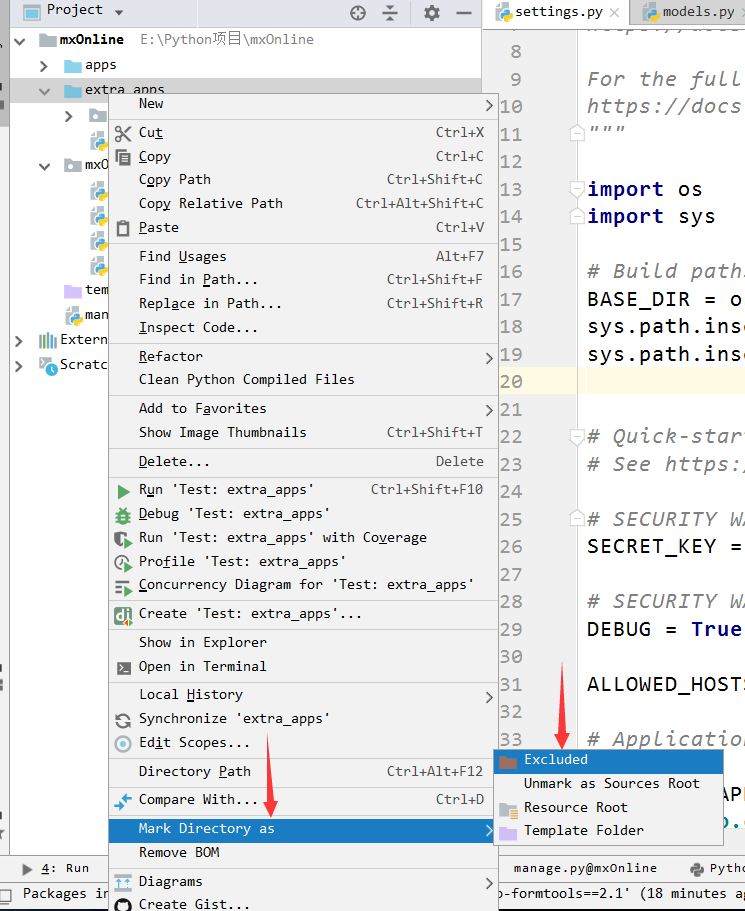
5、由于在extra_apps下的包不能互相import,这时可以右键点击Mark Directory as --> Sources Root,这样在pycharm中就可以进行相互之间的import了(由于笔者在这已经Mark了,所以显示的是Unmark)

6、在url中导入xadmin,因为我们对extra_apps进行了mark,所以直接import xadmin ,再然后将url中的admin改成Xadmin就可以了
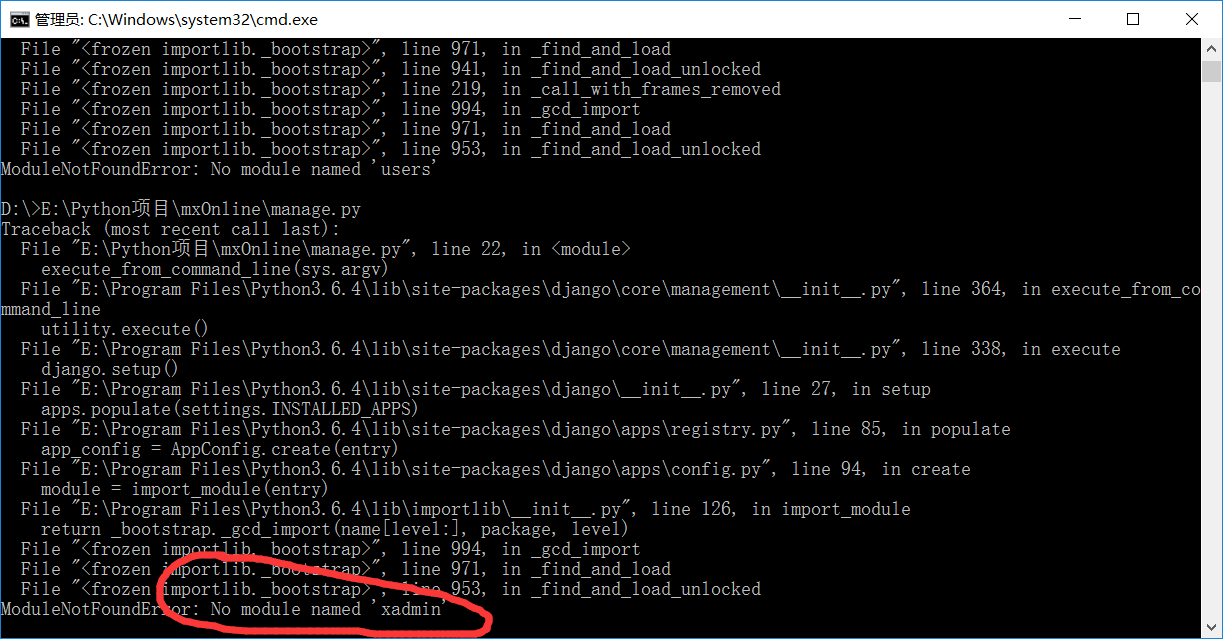
7、这个时候虽然pycharm不会报错,且最后也能通过pycharm正常运行,但其实本质上就好比如是pycharm帮我们做了掩盖,事实上在终端运行方面它依然会提醒你缺少xadmin模块

所以我们这个时候就应该在全局配置setting中设置一下

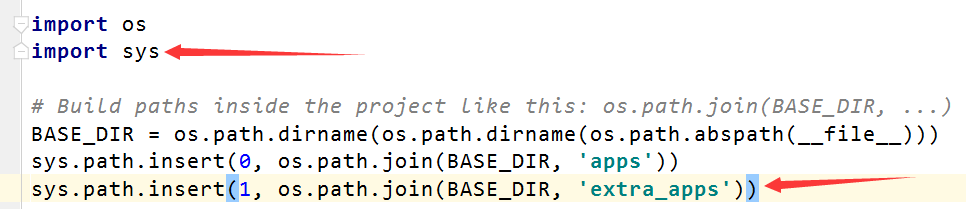
1、先导入sys模块
2、然后执行sys.path.insert(0, os.path.join(BASE_DIR, 'extra_apps')) (参数0或者1取决于你自己)
3、配置完成后我们在终端也能正常运行了

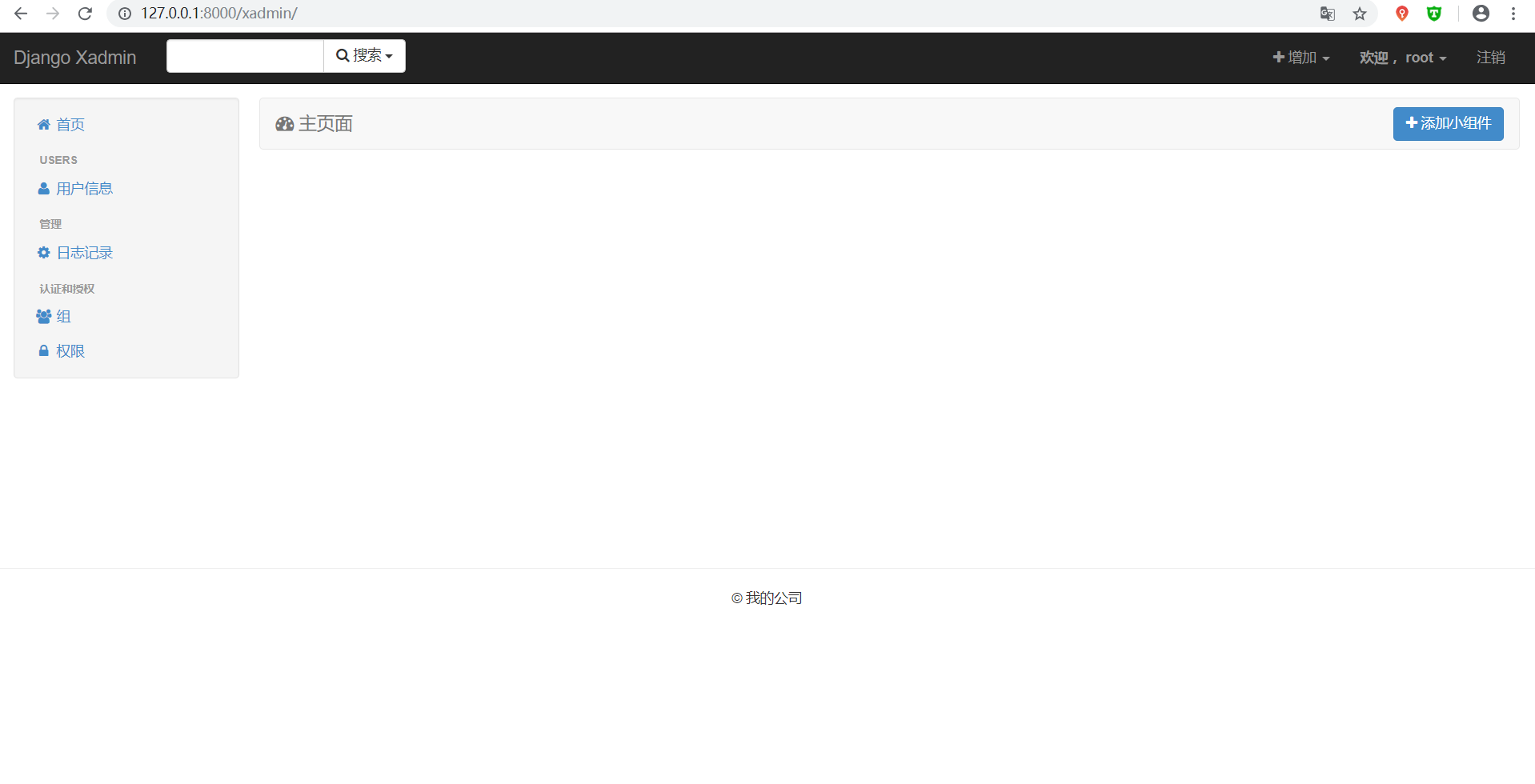
8、最后访问8000端口

到此配置结束~
1, os.path.join(BASE_DIR, 'extra_apps')