springmvc springJDBC 简单实训银行账户管理系统
1.简单介绍一下,在校时每周结束都会有一次学习总结,简称“实训”,这次实训内容是spring,因为是最近热门框架,我就先从基础方面开始练习,一路填坑,有点不容易。这是我第一次写文章,可能不太完善,希望多多包涵。喜欢的同学可以关注一下子。
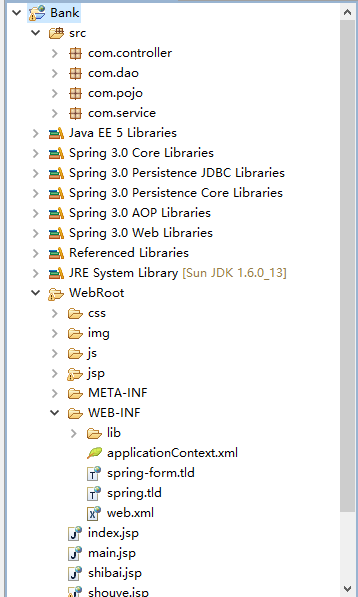
项目建完大概是这样,看一下:


——————————————————————————————————————————————————————————————
2.项目搭建需求:
myEclipse + mysql + jdk1.6 + (spring 3.0 core Libraries+spring 3.0 AOP Libraries+spring 3.0 Web Libraries+spring 3.0+persistence JDBC Libraries+spring 3.0 persistence Core Libraries) + mysql5.17.jar
大致是这些,如还是不明白可以随时联系我:1763907618+备注(博客园)
——————————————————————————————————————————————————————————————
3.数据库搭建:
建立数据库名字 bank
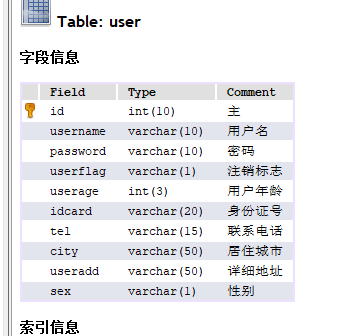
建立表格trade 和 user 字段如下:


————————————————————————————————————————————————————————————————————————————————————
4.代码及功能的实现:
先看主要项目结构:

好了,不废话开始我们的第一步。
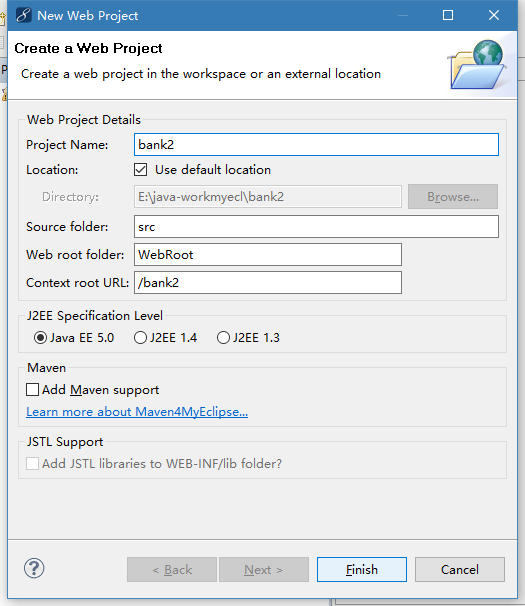
new--------web project-------输入name-------finish
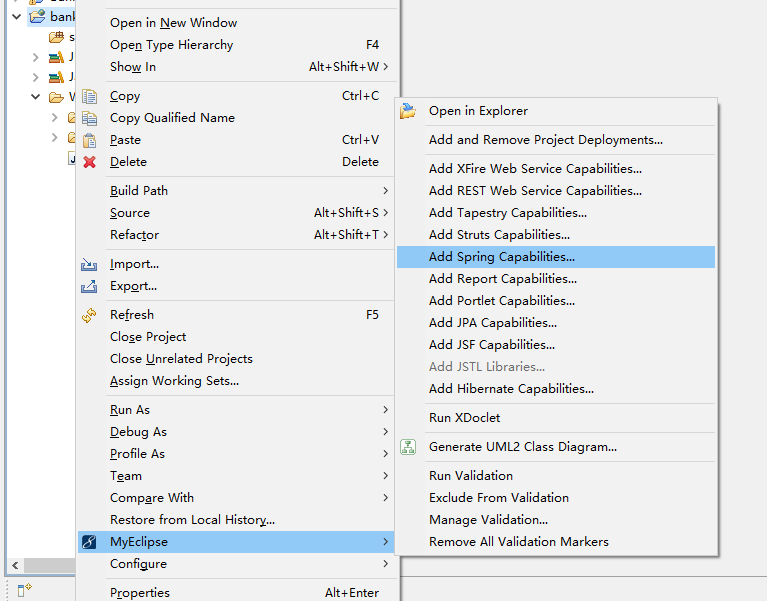
右键单击项目 ---------MyEclipse-----------Add spring Capabilities 如图:


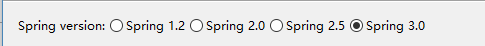
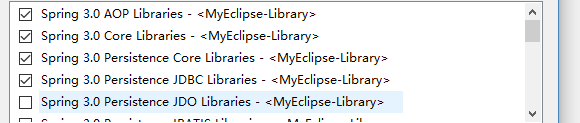
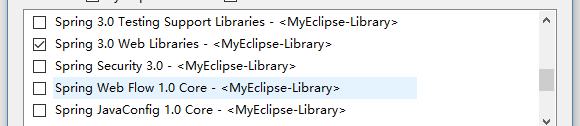
接下来选择spring3.0 选择所需要的jar包;如图:-------选择好后------finish



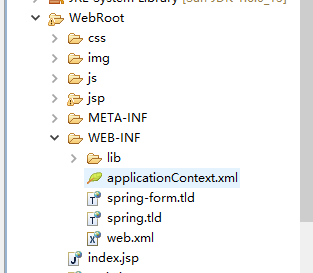
将applicationContext.xml拖入到webroot/web-inf内,如图:

同时将mysql驱动jar放入lib内。!!!!!
在src内建立四个包,我就不一一打了,如图:

嗯,现在基本准备好了,就先撸一个登录部分,直接上代码吧:
在applicationContext,xml里加代码:
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd"> <bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource" destroy-method="close"> <!-- 指定连接数据库的驱动 --> <property name="driverClass" value="com.mysql.jdbc.Driver"/> <!-- 指定连接数据库的URL --> <property name="jdbcUrl" value="jdbc:mysql://localhost:3306/bank?useUnicode=true&characterEncoding=utf-8"/> <!-- 指定连接数据库的用户名 --> <property name="user" value="你的数据库名字"/> <!-- 指定连接数据库的密码 --> <property name="password" value="你的数据库密码"/> <!-- 指定连接数据库连接池的最大连接数 --> <property name="maxPoolSize" value="40"/> <!-- 指定连接数据库连接池的最小连接数 --> <property name="minPoolSize" value="1"/> <!-- 指定连接数据库连接池的初始化连接数 --> <property name="initialPoolSize" value="1"/> <!-- 指定连接数据库连接池的连接的最大空闲时间 --> <property name="maxIdleTime" value="20"/> </bean> <bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="viewClass"> <value> org.springframework.web.servlet.view.JstlView </value> </property> <property name="suffix"> <value>.jsp</value> </property> </bean> <bean id="urlMapping" class="org.springframework.web.servlet.handler.SimpleUrlHandlerMapping"> <property name="mappings"> <props> <prop key="/userAdd.do">userAddAction</prop> <prop key="/userLogin.do">userLoginAction</prop> </props> </property> </bean> <!---Action Definition--> <!-- 用户内容 --> <bean class="com.service.UserService" id="userService"> <property name="userDao" ref="userDao"></property> </bean> <bean id="userDao" class="com.dao.UserDao"> <property name="dataSource" ref="dataSource"></property> </bean> <!-- 用户内容 用户登陆--> <bean id="userLoginAction" class="com.controller.UserLoginAction"> <property name="userService" ref="userService"></property> <property name="commandClass" value="com.pojo.User"></property> <property name="success_view"> <value>main</value> </property> <property name="shibai_view"> <value>shibai</value> </property> </bean> <!-- 用户内容 用户注册--> <bean id="userAddAction" class="com.controller.UserAddAction"> <property name="userService" ref="userService"></property> <property name="commandClass" value="com.pojo.User"></property> <property name="success_view"> <value>index</value> </property> </bean> </beans>
可能会有错误提示,别急,一步步来;
在web.xml里修改,如:
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <filter> <filter-name>CharacterEncodingFilter</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>utf-8</param-value> </init-param> </filter> <filter-mapping> <filter-name>CharacterEncodingFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> <servlet> <servlet-name>Dispatcher</servlet-name> <servlet-class> org.springframework.web.servlet.DispatcherServlet </servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value>/WEB-INF/applicationContext.xml</param-value> </init-param> </servlet> <servlet-mapping> <servlet-name>Dispatcher</servlet-name> <url-pattern>*.do</url-pattern> </servlet-mapping> </web-app>
在index.jsp里修改如:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>登录</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> </head> <body> <form action="userLogin.do" method="post" > <input type="text" name="username" placeholder="登录|账号" /><br /> <input type="password" name="password" placeholder="输入密码" /><br /> <input type="submit" value="登 录" /><br/> <input type="button" name="button" id="button" value="注册" onClick="location.href='userAdd.jsp'" > </form> </body> </html>
建立main.jsp里面添加几句话就行,一会登录成功跳转的页面。
建立userAdd.jsp,这是注册页面,顺手写了吧。
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>登录</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <style type="text/css"> .div_th{ width: 150px; text-align: center;height: 40px;background-color: teal; font-size: 20px;font-family: "楷体";color: white; } .div_td{ width: 300px;height: 40px; background-color: teal; font-size: 20px;font-family: "楷体" } </style> </head> <body> <form id="form3" name="form3" action="userAdd.do" method="post"> <table border="1" align="center"> <tr > <th class="div_th" >账号</th> <td class="div_td"> <input type="text" name="username" style=" 95%"> </td> <th class="div_th">性别</th> <td class="div_td"> <select name="sex" title="性别"> <option value="男" >男</option> <option value="女" >女</option> </select> </td> </tr> <tr> <th class="div_th">密码 </th> <td class="div_td"><input type="password" name="password" style=" 95%"> </td> <th class="div_th">确认密码</th> <td class="div_td"><input type="password" name="confirmpassword" style=" 95%"></td> </tr> <tr> <th class="div_th">用户年龄</th> <td class="div_td"><input type="text" name="userage" style=" 95%"> </td> <th class="div_th">身份证号</th> <td class="div_td"><input type="text" name="idcard" style=" 95%" maxlength="18"></td> </tr> <tr> <th class="div_th">联系电话</th> <td class="div_td"><input type="text" name="tel" style=" 95%"></td> <th class="div_th">居住城市</th> <td class="div_td"><input type="text" name="city" style=" 95%"></td> </tr> <tr> <th class="div_th">详细地址</th> <td class="div_td"><input type="text" name="useradd" style=" 95%"></td> <th class="div_th"></th> <td class="div_td"></td> </tr> </table> <input type="hidden" name="userflag" value="否"> <div style="text-align: center; background-color: teal"> <input type="submit" value="注 册" name="submit" id="submit" style=" 500px;height: 35px;color: white;background-color: orange;font-size: 20px;font-family: 楷体"> <br/> <input type="button" name="button" value="返 回" onClick="location.href='index.jsp'"style=" 500px;height: 35px;color: white;background-color: greenyellow;margin-top: 1%; font-size: 20px;font-family: 楷体" > </div> </form> </body> </html>
在com.pojo里建立User.java
package com.pojo; public class User { public static final int PAGE_SIZE=10; private int id; private String username; private String password; private String userflag; private int userage; private String idcard; private String tel; private String city; private String useradd; private String sex; public int getId() { return id; } public void setId(int id) { this.id = id; } public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getUserflag() { return userflag; } public void setUserflag(String userflag) { this.userflag = userflag; } public int getUserage() { return userage; } public void setUserage(int userage) { this.userage = userage; } public String getIdcard() { return idcard; } public void setIdcard(String idcard) { this.idcard = idcard; } public String getTel() { return tel; } public void setTel(String tel) { this.tel = tel; } public String getCity() { return city; } public void setCity(String city) { this.city = city; } public String getUseradd() { return useradd; } public void setUseradd(String useradd) { this.useradd = useradd; } public String getSex() { return sex; } public void setSex(String sex) { this.sex = sex; } public static int getPageSize() { return PAGE_SIZE; } }
上面那个相当好理解,也容易自动生成,不详细说明了。
在com.dao里建立UserDao.java代码如下:
package com.dao; import java.util.List; import org.springframework.jdbc.core.JdbcTemplate; import org.springframework.jdbc.core.support.JdbcDaoSupport; import com.pojo.User; public class UserDao extends JdbcDaoSupport { //用户---- 用户登陆 @SuppressWarnings("unchecked") public List userLogin(User user){ JdbcTemplate jt=new JdbcTemplate(getDataSource()); String sql="select * from user where username='"+user.getUsername()+"' and password='"+user.getPassword()+"'"; List rows=jt.queryForList(sql); return rows; } //用户---- 用户注册 public int userAdd(User user){ JdbcTemplate jt=new JdbcTemplate(getDataSource()); String sql = "insert into user (username, password, userflag,userage,idcard,tel,city,useradd,sex) " + "value('"+user.getUsername()+"','"+user.getPassword()+"','"+user.getUserflag()+"','"+user.getUserage()+"','"+user.getIdcard()+"','"+user.getTel()+"','"+user.getCity()+"','"+user.getUseradd()+"','"+user.getSex()+"')"; int n=jt.update(sql); return n; } }
上面这个主要涉及到数据库一些内容,还是老样子不懂咨询我。
在com.service里建立UserService.java.如:
package com.service; import java.util.List; import com.dao.UserDao; import com.pojo.User; public class UserService { UserDao userDao; public UserDao getUserDao() { return userDao; } public void setUserDao(UserDao userDao) { this.userDao = userDao; } //用户---- 用户登陆 @SuppressWarnings("unchecked") public List userLogin(User user){ return userDao.userLogin(user); } //用户---- 用户注册 public int userAdd(User user){ return userDao.userAdd(user); } }
在com.controller里创建UserLoginAction.java 登录
package com.controller; import java.util.List; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; import org.springframework.validation.BindException; import org.springframework.web.servlet.ModelAndView; import org.springframework.web.servlet.mvc.SimpleFormController; import com.pojo.User; import com.service.UserService; @SuppressWarnings("deprecation") public class UserLoginAction extends SimpleFormController { public String success_view; public String shibai_view; public String getShibai_view() { return shibai_view; } public void setShibai_view(String shibaiView) { shibai_view = shibaiView; } public UserService userService; public String getSuccess_view() { return success_view; } public void setSuccess_view(String successView) { success_view = successView; } public UserService getUserService() { return userService; } public void setUserService(UserService userService) { this.userService = userService; } @SuppressWarnings("unchecked") protected ModelAndView onSubmit(HttpServletRequest request,HttpServletResponse response,Object cmd,BindException ex)throws Exception{ User user=(User)cmd; List list=userService.userLogin(user); String username=user.getUsername(); HttpSession session=request.getSession(); session.setAttribute("user", list); session.setAttribute("username", username); if(list==null||list.size()<1){ return new ModelAndView(this.getShibai_view()); }else { return new ModelAndView(this.getSuccess_view()); } } }
在com.controller里创建UserAddAction.java 注册
package com.controller; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.springframework.validation.BindException; import org.springframework.web.servlet.ModelAndView; import org.springframework.web.servlet.mvc.SimpleFormController; import com.pojo.User; import com.service.UserService; @SuppressWarnings("deprecation") public class UserAddAction extends SimpleFormController { public String success_view; public UserService userService; public String getSuccess_view() { return success_view; } public void setSuccess_view(String successView) { success_view = successView; } public UserService getUserService() { return userService; } public void setUserService(UserService userService) { this.userService = userService; } protected ModelAndView onSubmit(HttpServletRequest request,HttpServletResponse response,Object cmd,BindException ex)throws Exception{ User user=(User)cmd; int n=userService.userAdd(user); request.setAttribute("user", user.getUsername()); if(n>0){ request.setAttribute("userAddMes", "注册成功"); }else{ request.setAttribute("userAddMes", "注册失败"); } return new ModelAndView(this.getSuccess_view()); } }
-____________________________________________________________________________________________________________________________________________
好了,登录和注册的功能已经完成,因为也是菜鸟,所以有很多地方,比如方法什么的出现错误还望各位大神指出,在下就多多学习。学习在于积累,勤奋一下总会有所成功。
这个程序因为时间紧,所以写的有点仓促,只是严格的按照要求把程序功能全部实现,而里面的好多效验什么的没有写。切记!
我的源码里是有css,和js样式的,所以还算美观。
但是不知道怎么上传源码,所以麻烦一下吧,需要源码的直接联系我吧。(个人爱好,免费)
QQ:1763907618。+备注(博客园)
邮箱:1763907618@qq.com
我会一直在,期待小伙伴们的评论,哈哈!!!!
一年多了为了方便大家更新了个百度网盘
链接:https://pan.baidu.com/s/11eQigVlISy1ZqkO7hH9XWA
提取码:ofrk