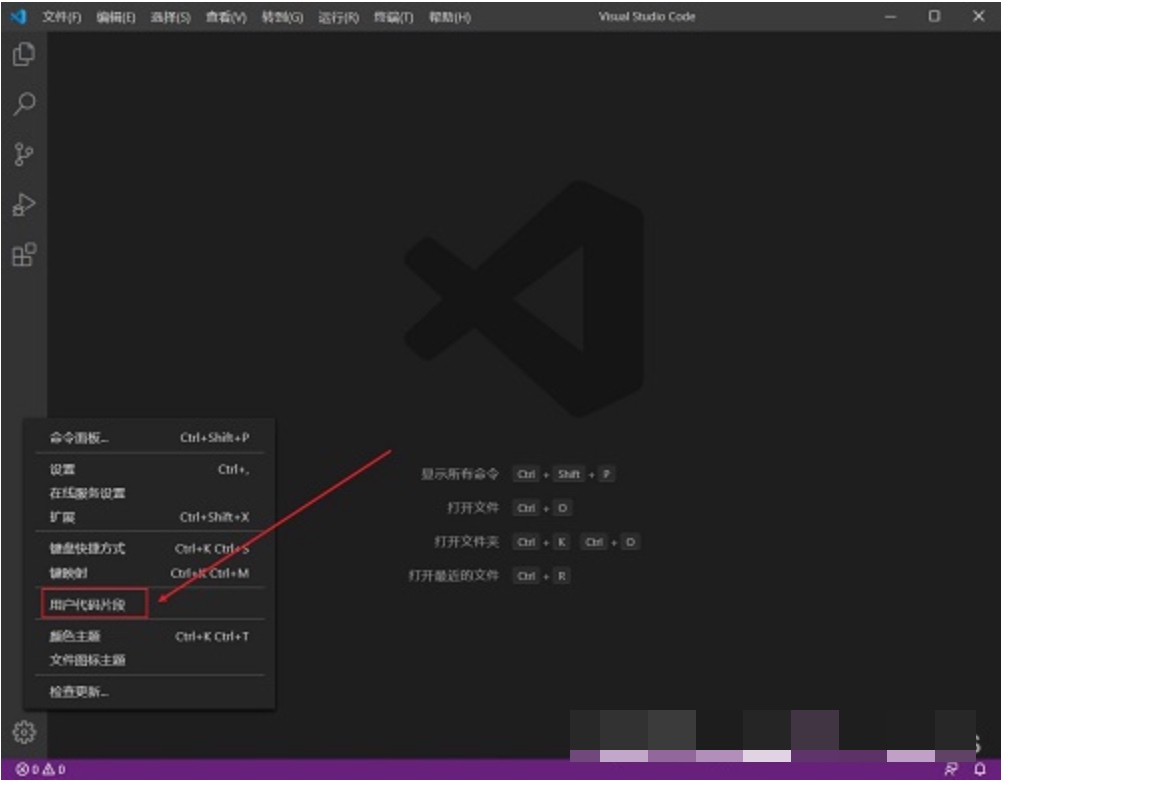
一、打开vscode,点击左下角设置图标。

二、点击用户代码片段

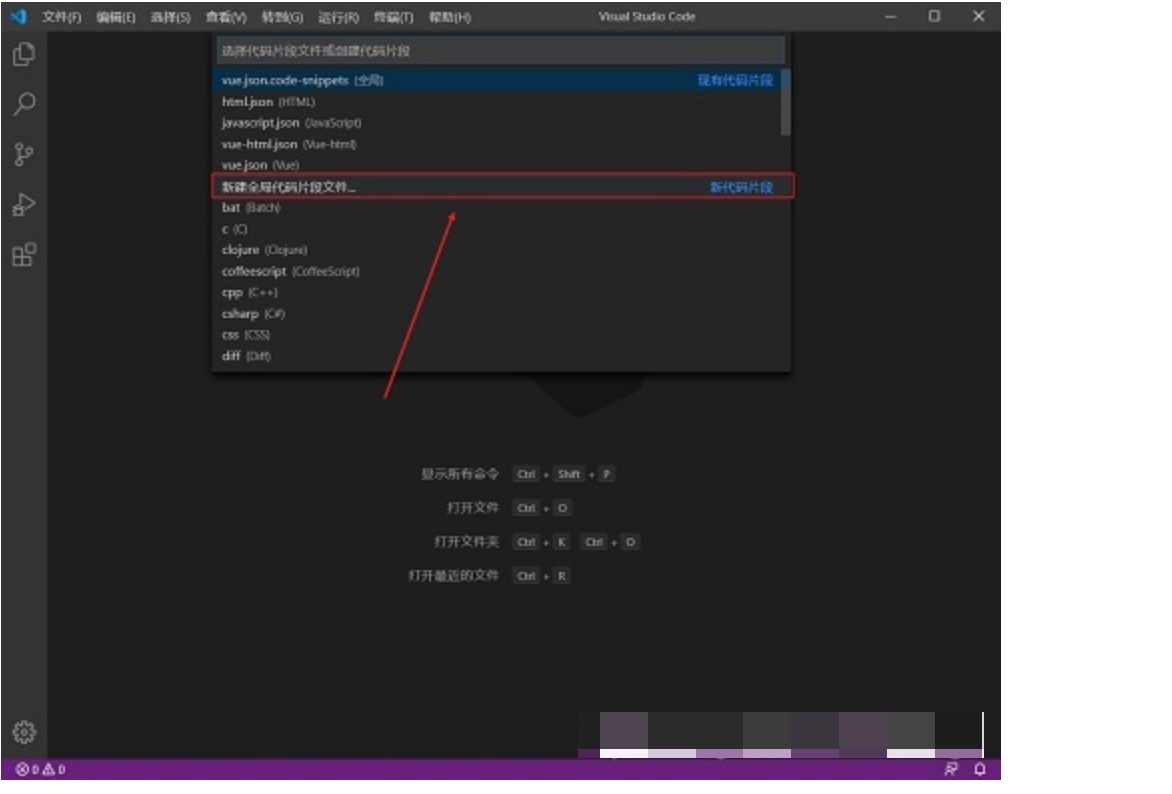
三、点击新建全局代码片段文件

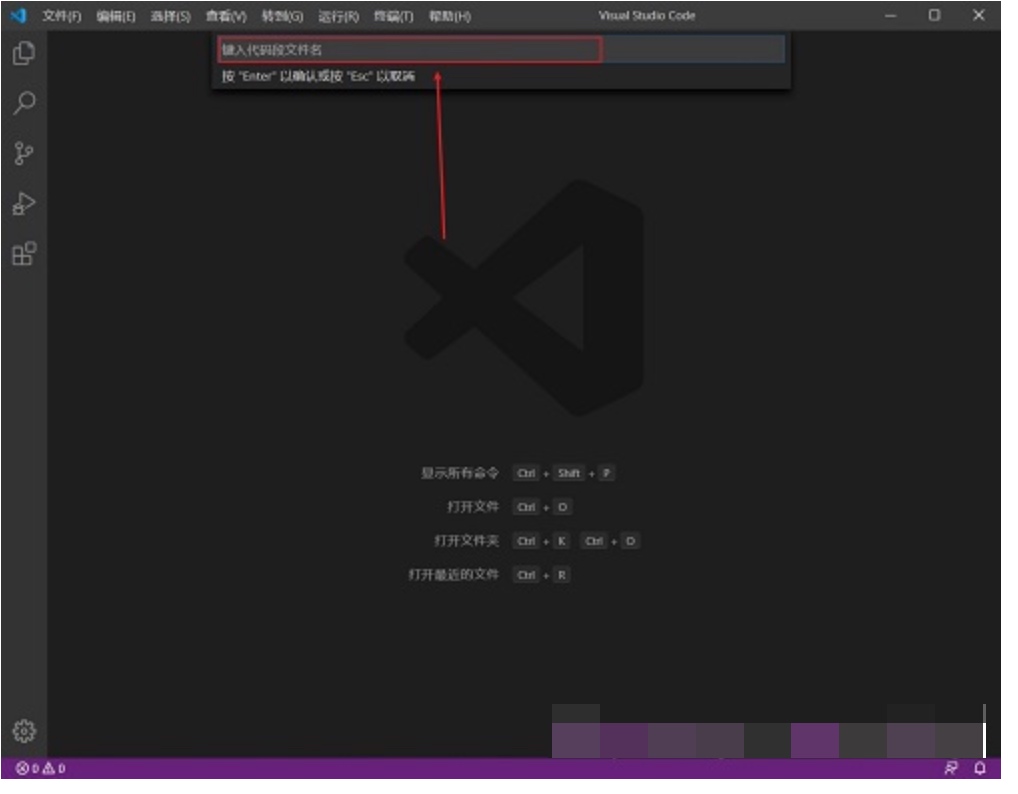
四、输入自定义代码片段配置文件名,例如:vue.json

五、进行代码片段配置示例如下
{
"Print to vue temaplate": {
"prefix": "vue",
"body": [
"<template>",
" <div class="wrapper">$0</div>",
"</template>",
"",
"<script>",
"export default {",
" name: '',",
" data () {",
" return {",
" }",
" },",
" methods: {},",
" mounted () {}",
"}",
"</script>",
"<style lang="less" scoped>",
"</style>
"
],
"description": "A vue2 file template"
}
}
配置项详解
| 配置项目 | 作用 |
|---|---|
| $0 | 为默认鼠标光标位置 |
| “prefix”: “vue” | 设置快捷指令为vue |
| “body”: [ ] | 内部为自定义代码片段内容 |
| “description”: “A vue2 file template” | 设置提示信息 |
至此自定义代码段配置完毕,以本文为例输入vue按Tab补全就会出现自定义的代码。
附自定义注释配置(动态时间)
{
"Print to js method": {
"prefix": "zhushi",
"body": [
"/*",
" *@Author: 作者名",
" *@Date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
" *@Description: $0",
"*/"
],
"description": "A function comment"
}
}
订阅查看
本内容同步更新在网站《王永杰的网络日志》和《微信公众号》。
微信搜索“王永杰的网络日志”或者扫描二维码,即可查看订阅。

(完)