前言
在团队开发中,我们常常无法保证所有成员都会使用同一种编辑器。为了保证项目代码格式的统一,我们就可以用editorconfig来统一管理。
editorconfig的作用
EditorConfig项目包含一个用于定义编码样式的文件格式和一个文本编辑器插件集合,这些文本编辑器插件使编辑器可以读取文件格式并遵循定义的样式。
editorconfig的使用
- editorconfig插件
并不是所有的编辑器都默认支持editorconfig。
有些编辑器默认支持editorConfig,如webstorm;而有些编辑器则需要安装editorConfig插件,如ATOM、Sublime、VS Code等
.editorconfig文件
.editorconfig 自定义文件是用来定义编辑器的编码格式规范,编辑器的行为会与.editorconfig文件中定义的一致,并且其优先级比编辑器自身的设置要高。.editorconfig一般放在项目的根目录下。

editorconfig的编码属性
表示是最顶层的配置文件,发现为true时,才会停止查找.editorconfig文件
root
设置缩进风格,可选值有制表符tab和空格space
indent_style
设置缩进空格数,一般为整数2或4
indent_size
设置tab类型的缩进列数,一般为整数2或4
tab_width
编码格式,可选值有latin1、utf-8(一般使用它)、utf-16be、utf-16le
charset
保存文件时是否在文件的最后插入一个空行。可为true和false
insert_final_newline
是否删除行尾的空格,可为true和false
trim_trailing_whitespace
设置换行符格式,可选值lf(一般为它)、cr、crlf
end_of_line
PS:
- 所有属性和值都不区分大小写,如果没有指定属性,将使用编辑器自身的设置。
- 所有设置过的属性,都可以将值设为unset来删除之前的设置,例如添加indent_size = unset来取消对indent_size的定义。
- indent_size和tab_width的区别
如果indent_style 的值为 tab,缩进的长度优先取tab_width设置的值, 如果没有tab_width, 则取indent_size的值,如果值为 space,缩进的长度优先取indent_size的值,如果没有indent_size,则取tab_width的值
editorconfig的通配符
| 通配符 | 含义 |
|---|---|
| * | 匹配除/之外的任意字符 |
| ** | 匹配任意字符串 |
| ? | 任何单个字符,路径分隔符 ( /)除外 |
| [name] | 匹配名称name中的任何单个字符 |
| [!name] | 匹配名称中没有name的任何单个字符 |
| {s1,s2,s3} | 匹配任何给定的字符串(以逗号分隔,可以嵌套) |
| {num1..num2} | num1和之间的任何整数num2,其中num1和num2 可以是正数或负数 |
.editorconfig文件示例
# 对所有文件有效
[*]
charset=utf-8
end_of_line=lf
insert_final_newline=false
indent_style=space
indent_size=4
# 对后缀名为vue的文件有效
[*.vue]
indent_style=space
indent_size=4
# 对.analysis_options文件以及后缀名为yml和yaml文件有效
[{.analysis_options,*.yml,*.yaml}]
indent_style=space
indent_size=4
# 对后缀名为js,jsx,ts,tsx的文件有效,也可以写成[{*.js, *.jsx, *.ts, *.tsx}],相同的部分*.可以提出去
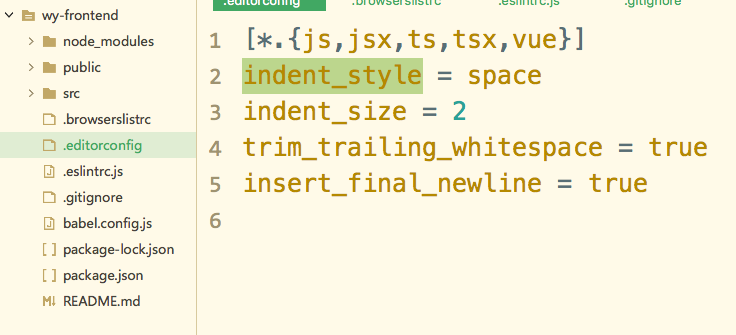
[*.{js,jsx,ts,tsx}]
indent_style = space
indent_size = 2
trim_trailing_whitespace = true
insert_final_newline = true