vue2-ace-editor自定义语法提示
在网上找了很多,但都是推荐修改源文件,这里自己整理了一个,不需要修改源文件的,仅供参考
import ace from 'brace'
methods: {
// 初始化方法
initEditor () {
const that = this
const completer = {
getCompletions: function (editors, session, pos, prefix, callback) {
that.setCompleteData(editors, session, pos, prefix, callback)
}
}
const lnTools = ace.acequire('ace/ext/language_tools')
lnTools.addCompleter(completer)
},
setCompleteData (editor, session, pos, prefix, callback) {
const data = [
{
meta: '表名', // 描述
caption: 'sonic', // 展示出的名字(一般与value值相同)
value: 'sonic', // 数据值
score: 1 // 权重 数值越大 提示越靠前
},
{
meta: '库名',
caption: 'sonww',
value: 'sonww',
score: 2
}
]
if (prefix.length === 0) {
return callback(null, [])
} else {
return callback(null, data)
}
}
}
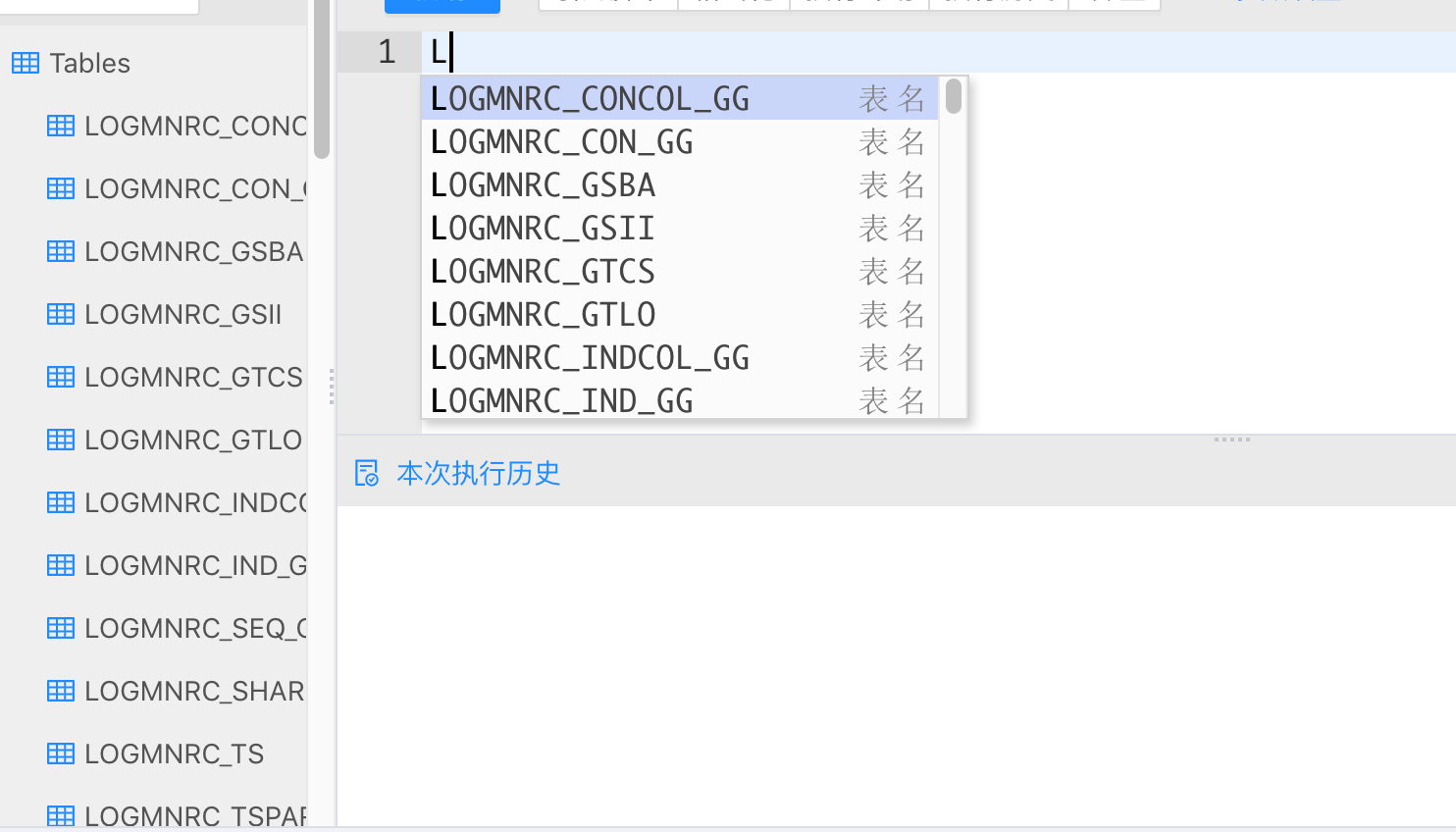
效果如下: