最近在标准运维上进行了原子开发,下面记录一下开发的具体步骤以及流程的创建步骤,此处以tsf相关原子为例
一、创建Django App ,在项目根目录下执行:
Django-admin startapp custom_atoms
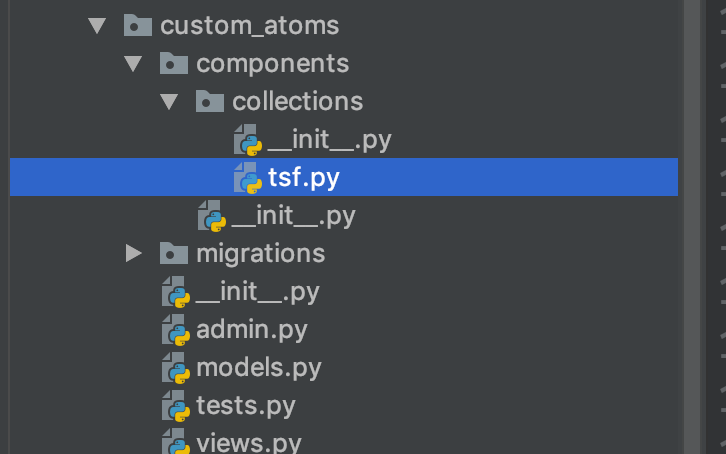
并在新建App目录下,创建components/collections目录,在此目录下创建相应的.py文件,进行原子后端代码开发。

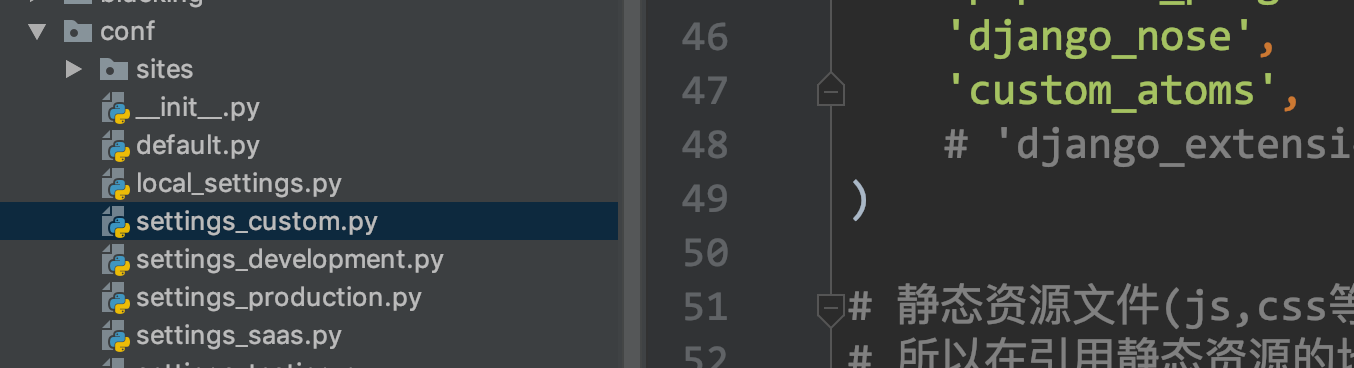
二、将上述创建的custom_atoms,加入到conf/settings_custom.py中INSTALLED_APPS_CUSTOM里。

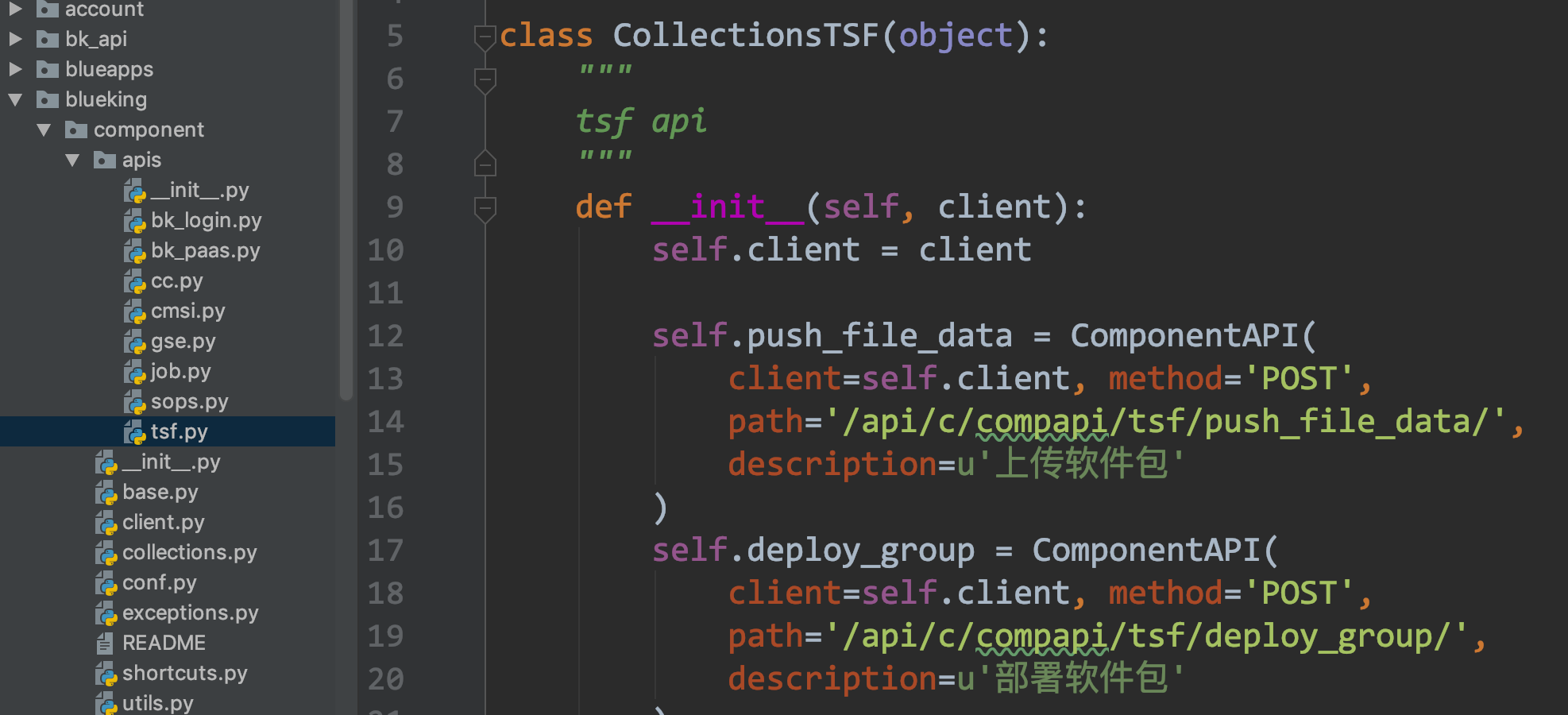
三、配置ESB,在blueking/component/apis中,加入自定义接入的ESB API文件。(该步骤不是必须的,有些原子不需要ESB的调用,因此也不需要配置)
ESB配置步骤请参考:https://www.cnblogs.com/wangyingblock/p/11175159.html

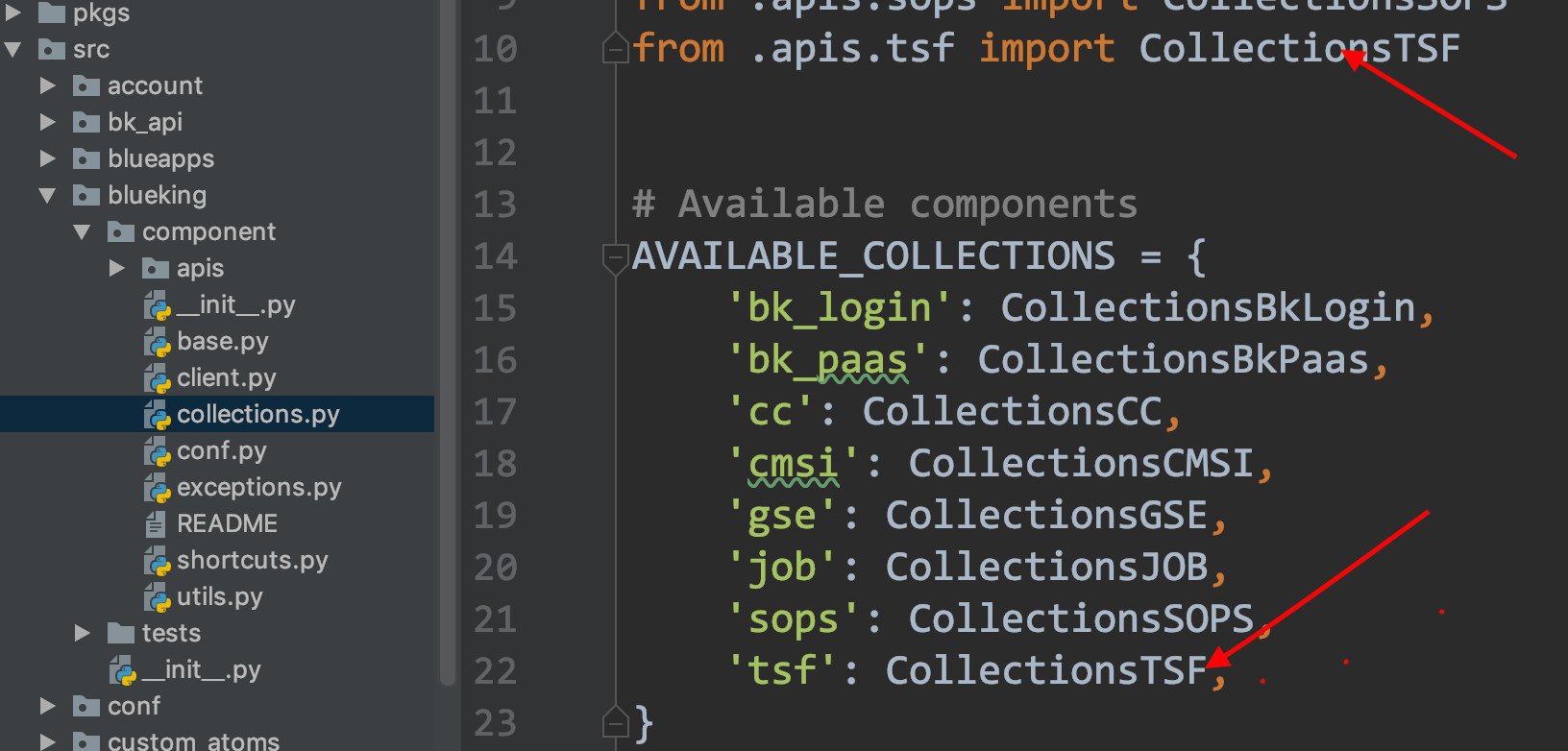
在blueking/component/collections.py中加入上述创建的ESB类,否则不能在App中使用该ESB API。

四、原子后台开发
1、后台执行逻辑

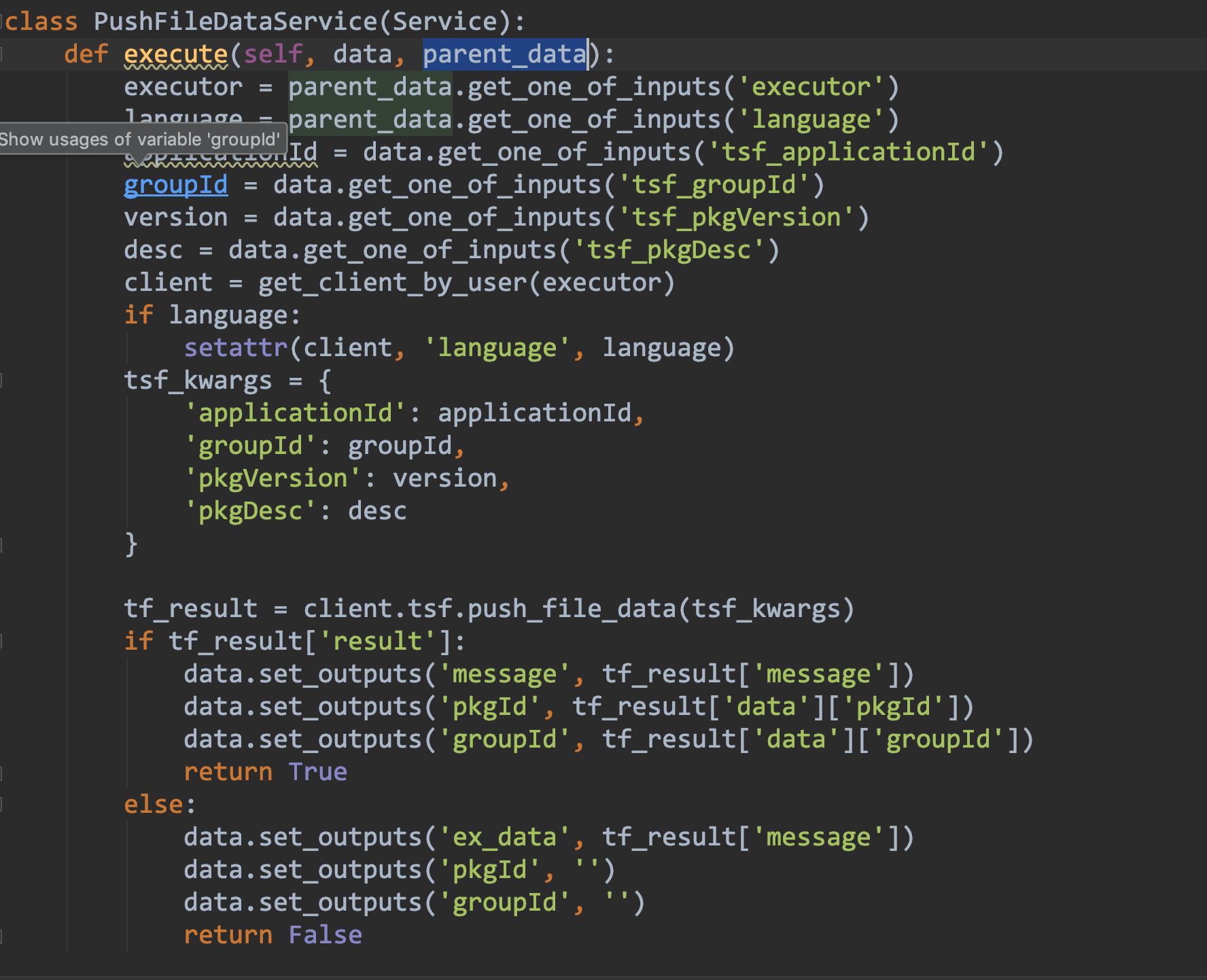
class PushFileDataService(Service):原子后台执行逻辑
def execute(self, data, parent_data):前端参数获取、API参数组装、结果解析、结果输出。
注意:
1、data是前端数据,对应于前端表单输入,可以用get_one_of_inputs获取。
2、parent_data是任务的公共参数,executor为执行者,bk_cc_id为所属业务ID。具体可以参考gcloud/taskflow3/utils.py
3、执行完成后可以使用set_outputs写入返回值和异常信息(ex_data)
4、return True 表述原子执行成功,False表示原子执行失败
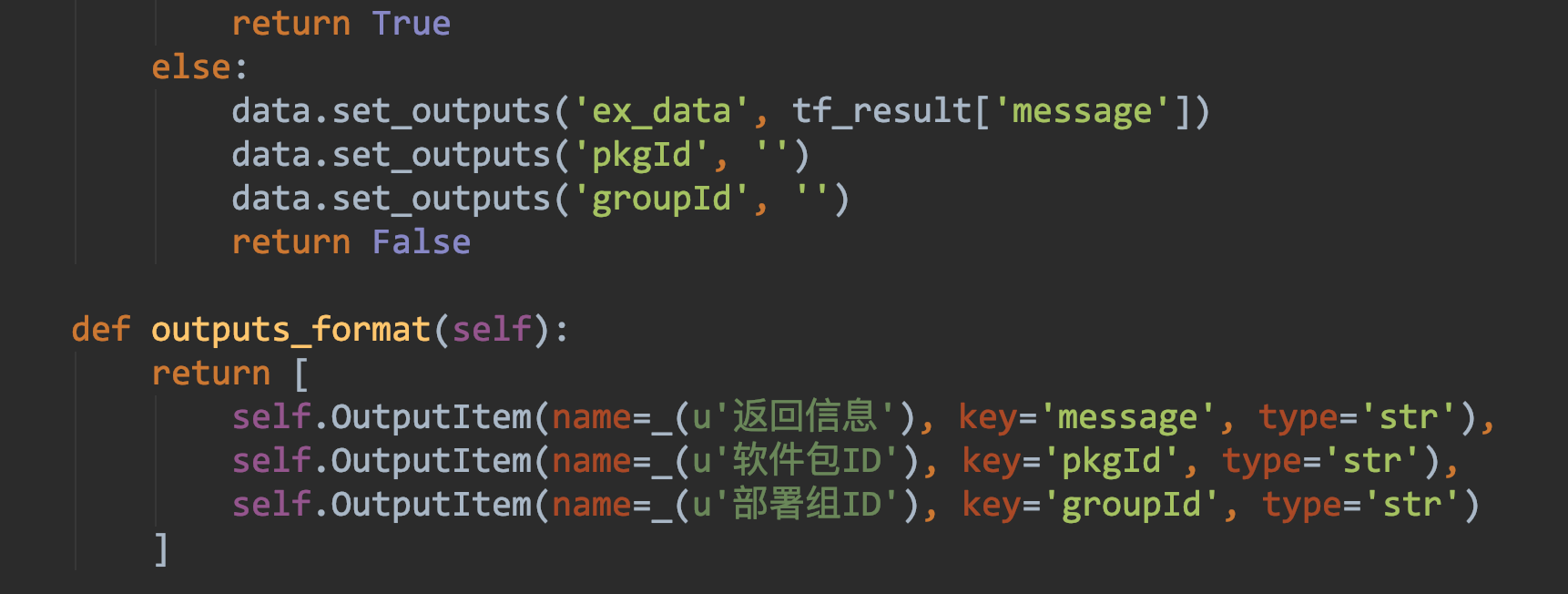
2、输出参数格式化

def outputs_format(self):输出参数格式化。type有str、int、dict、list等。对应于set_outputs的返回值。
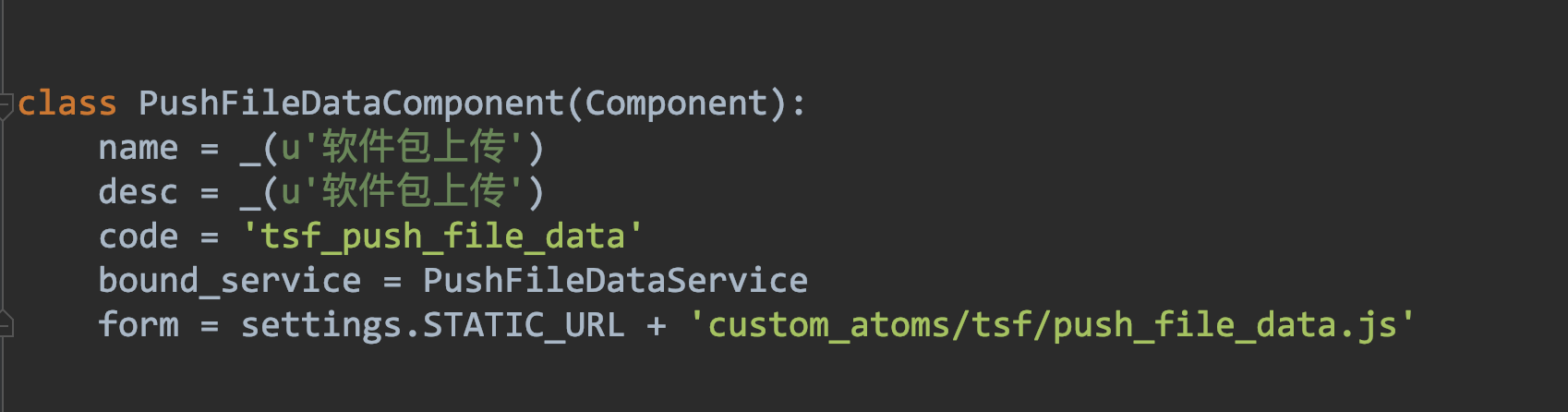
3、原子定义

name:原子名称
code: 唯一编码
bound_service: 绑定后台逻辑代码
form: 前端表单定义文件路径
五、原子前端开发
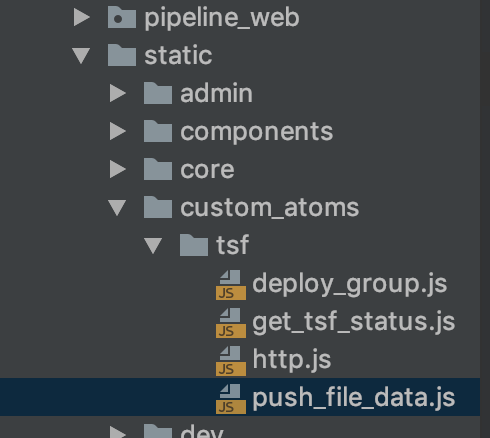
1、创建js文件。在static/下创建/custom_atoms/tsf文件夹,并创建对应的js文件

2、js文件内容编写

其中tsf_get_tsf_status 对应于后台的code。tag_code为参数名,全局唯一,用于后台取值。type前端表单类型,attrs对应type的属性设置。
3、提交代码
执行 python manage.py collectstatic –noinput,然后就可以提交代码并打包发布了。
python manage.py collectstatic:把静态文件收集到 STATIC_ROOT中
标准运维部署需要注意:
1、删除本地运行产生的pyc文件
2、使用mac打包时关闭自动生成隐藏文件的功能
六、标准运维流程创建
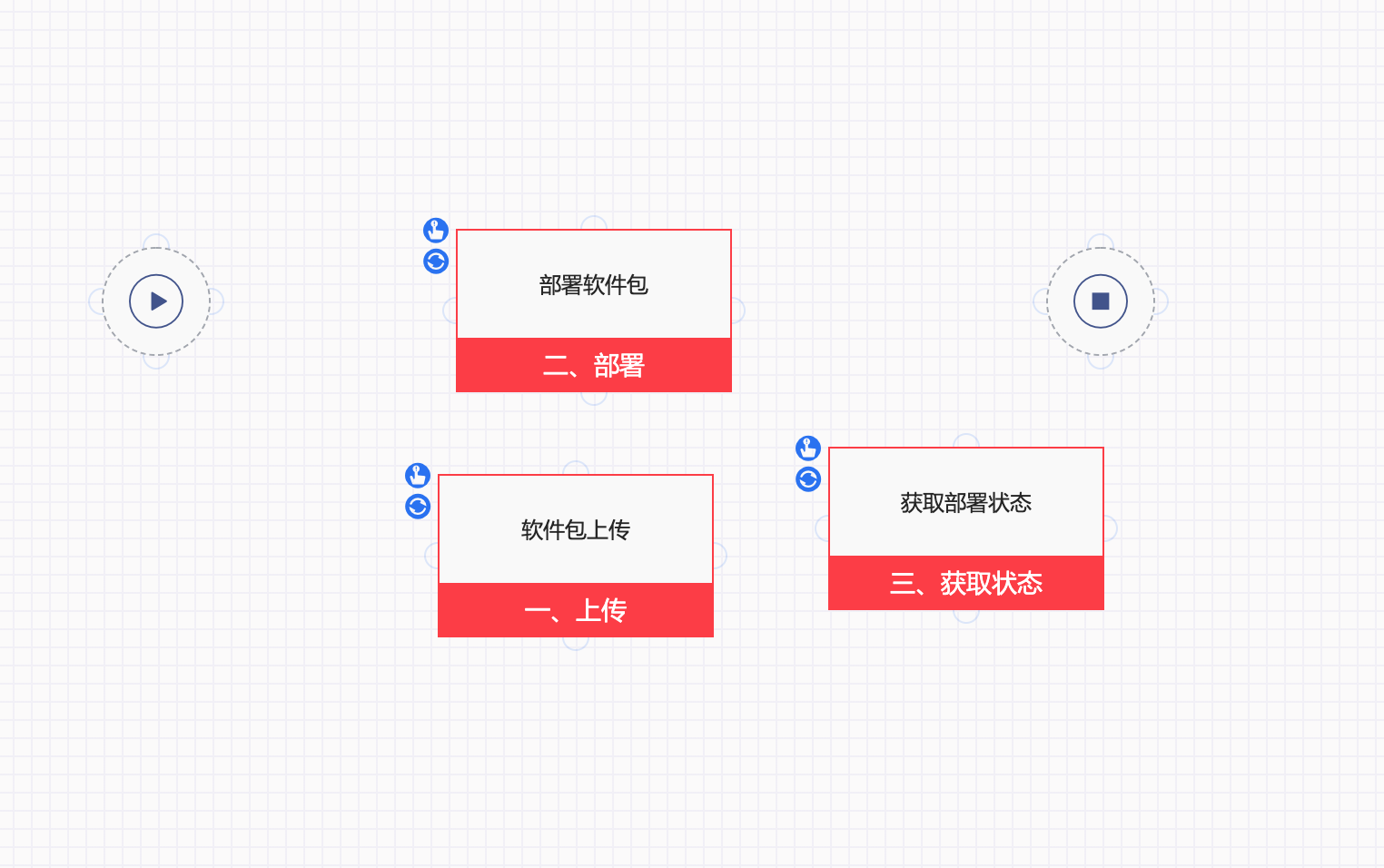
1、拖出所需的原子

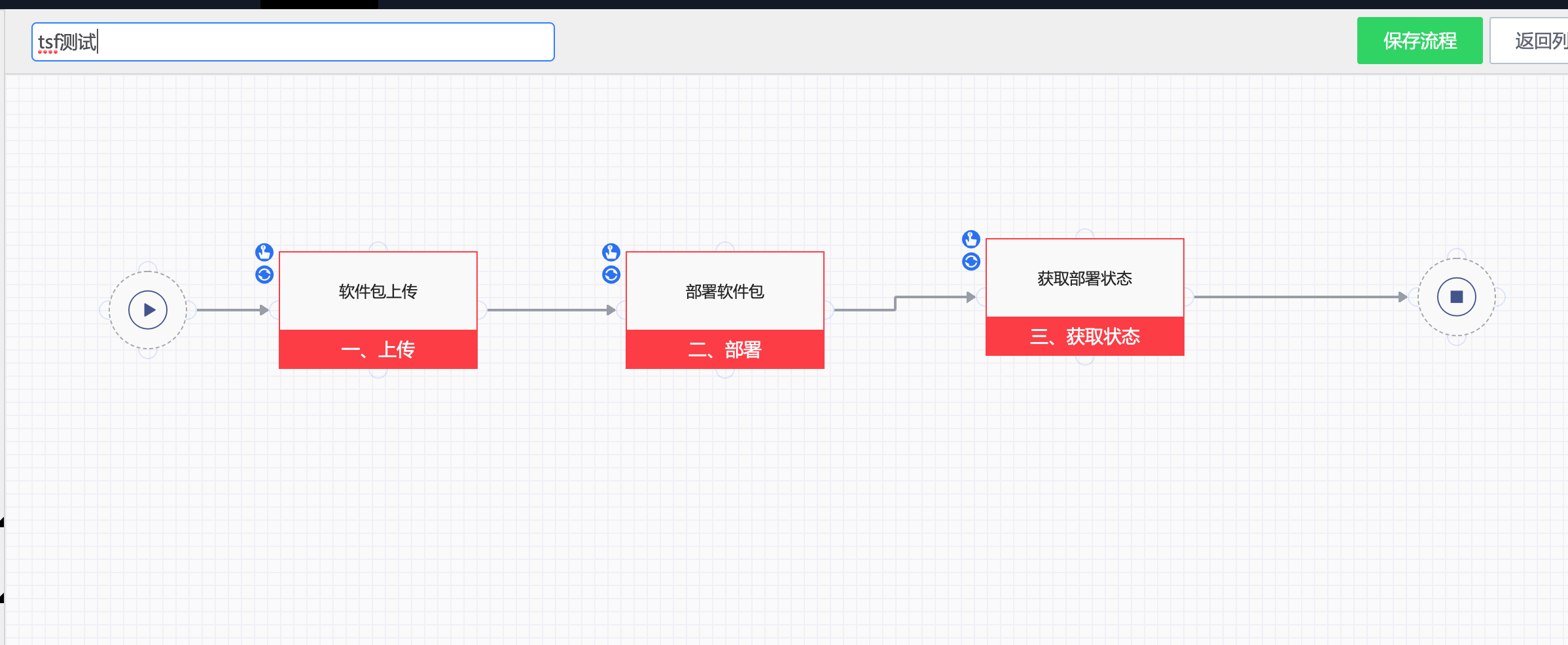
2、按照流程,连接原子

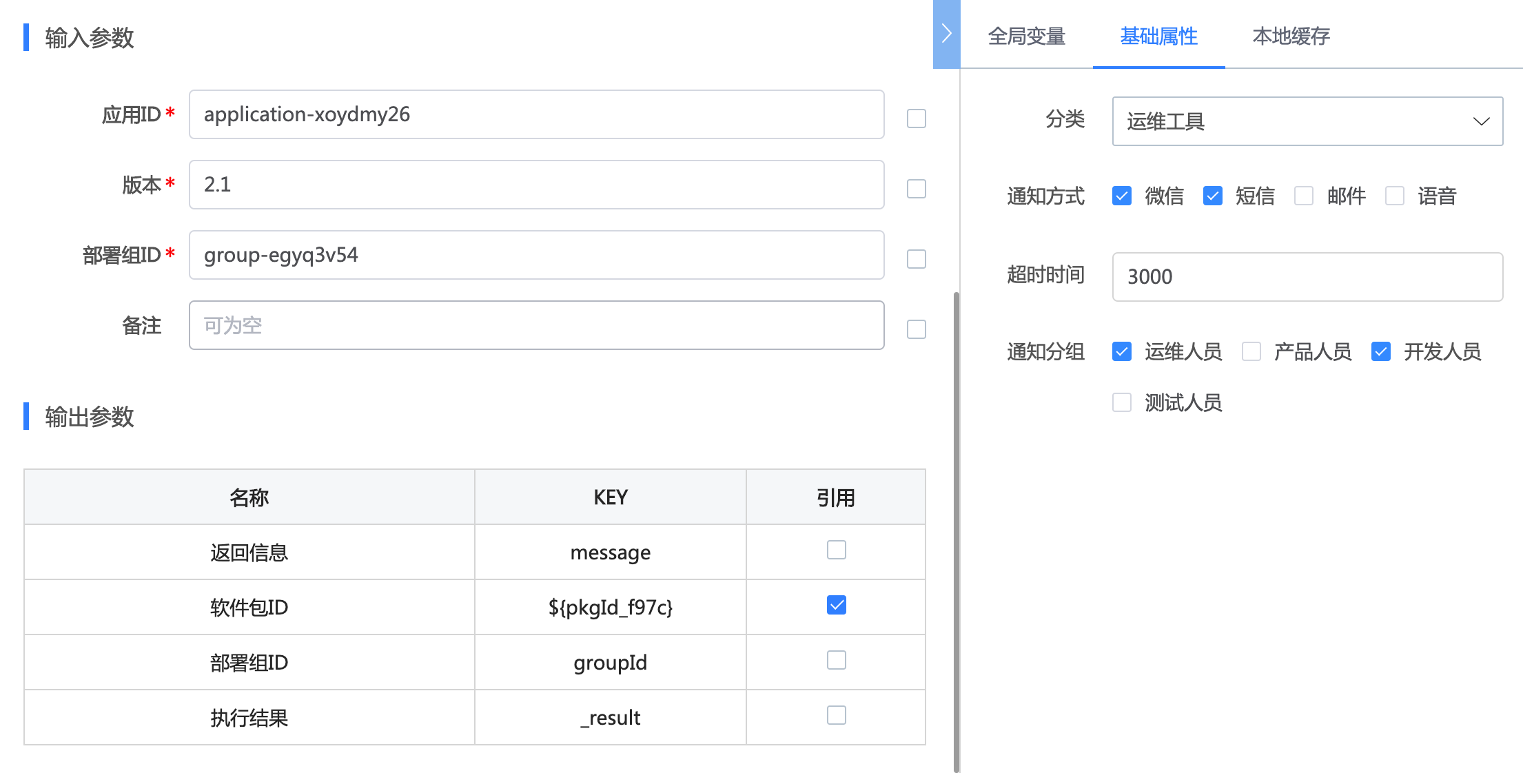
3、填写所需参数并设置基础属性

4、全局变量的使用
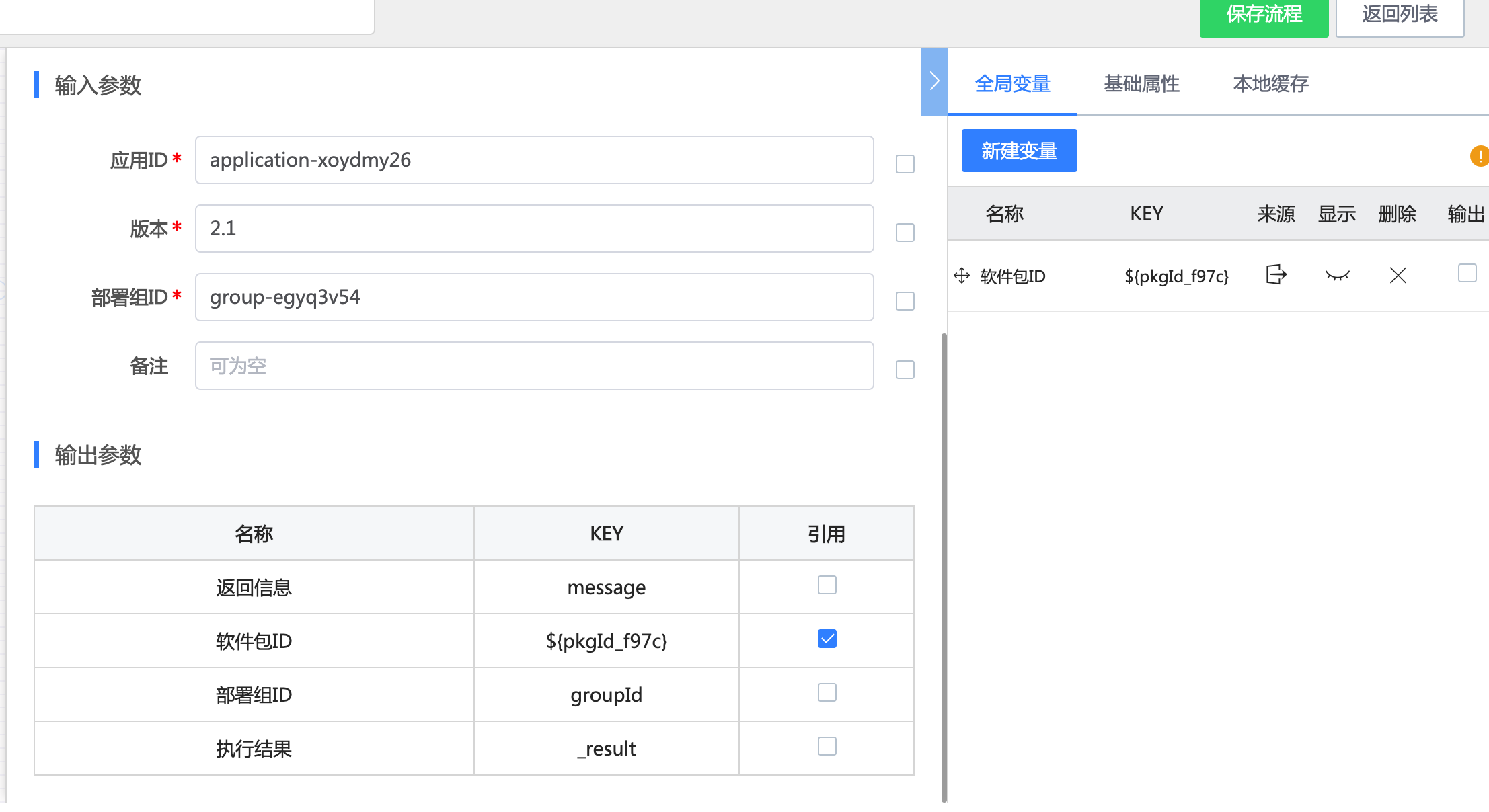
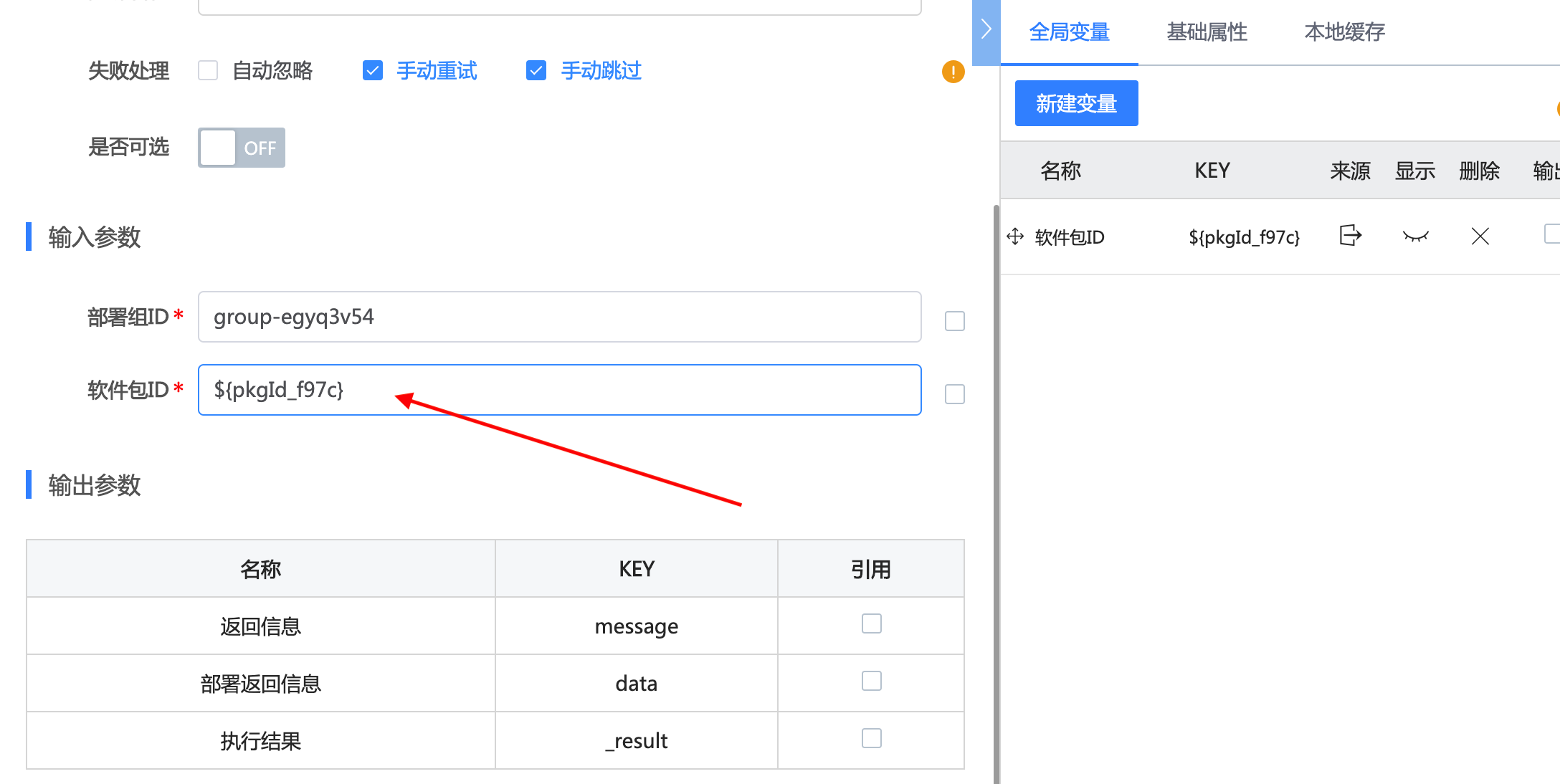
场景一:流程中第二个原子所需参数是第一个原子的输出参数
方法:将第一个原子的输出参数☑️,如上图所示,会生成一个全局变量,在第二个原子中使用

使用

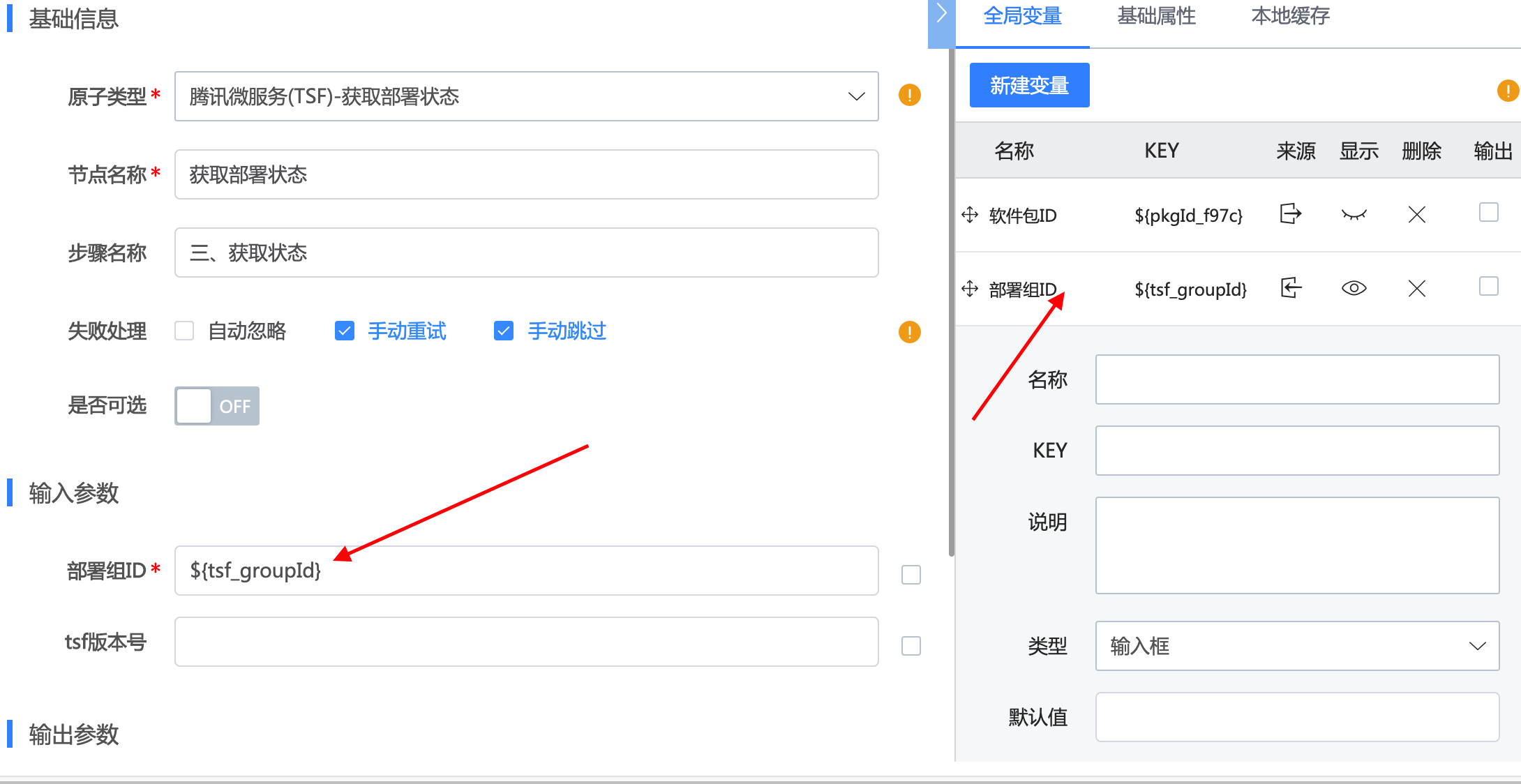
场景二:同一个参数,在流程中多次使用如:部署组ID
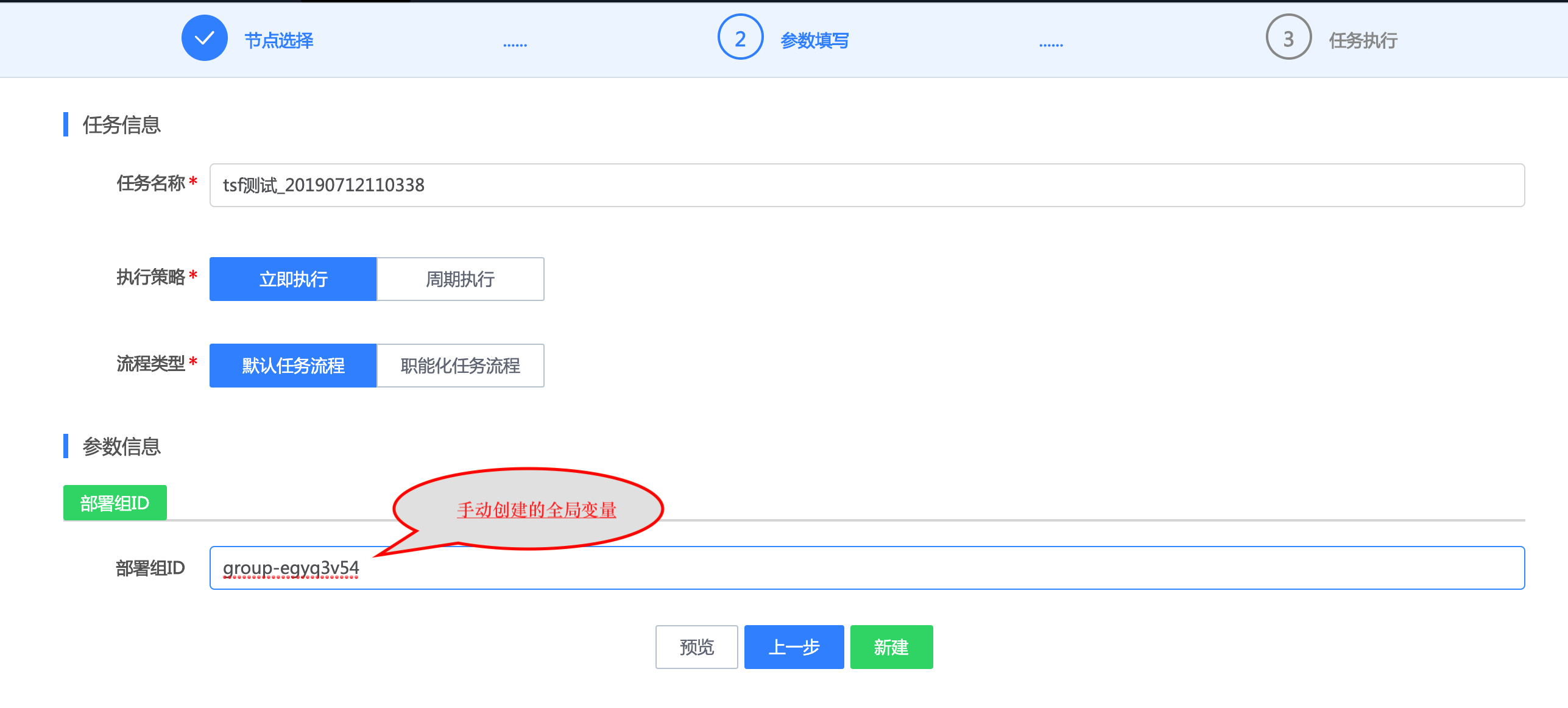
解决方法:手动创建一个全局变量,并使用

将其他原子所需部署组ID也替换成上述全局变量。
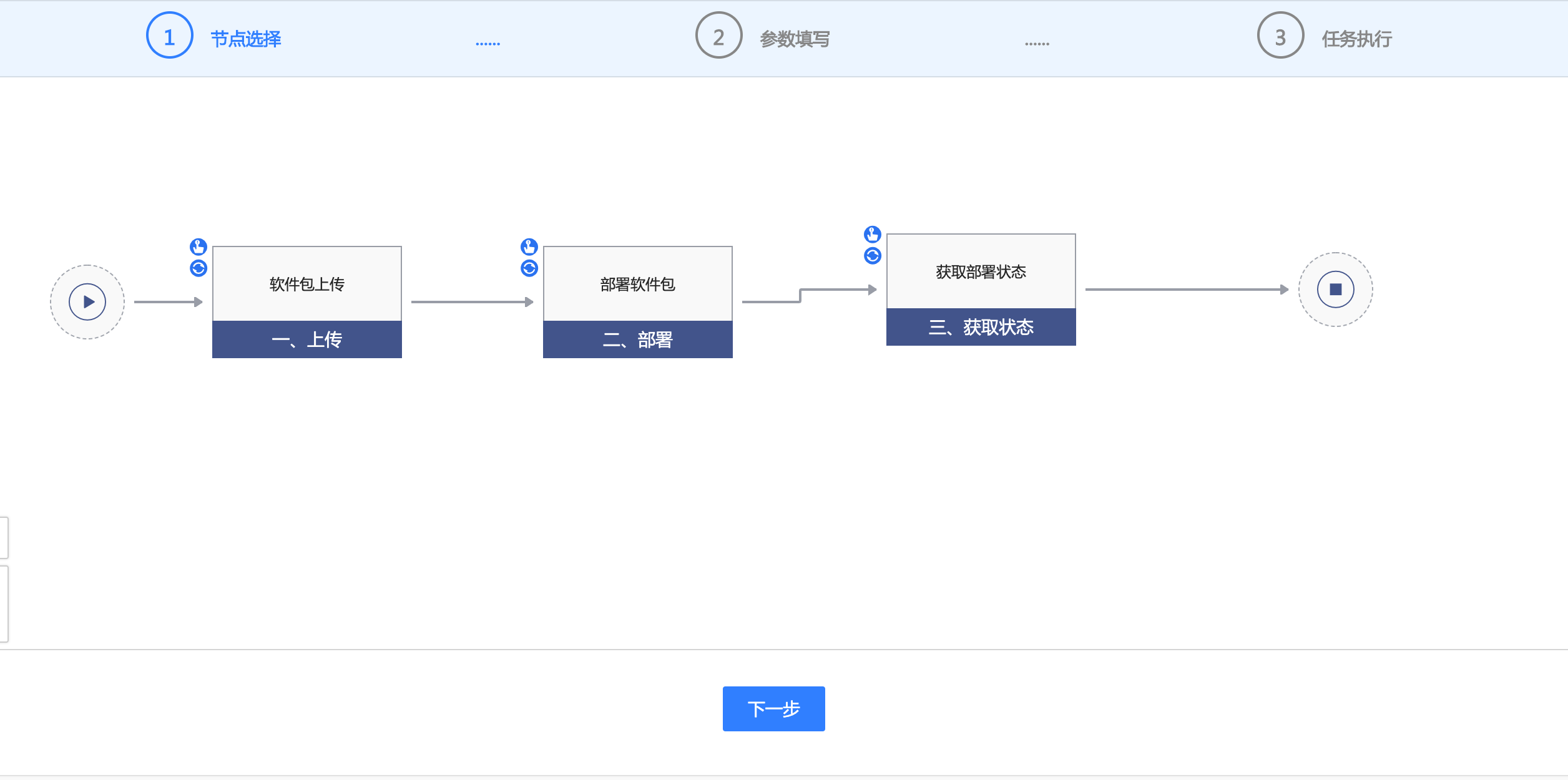
5、执行流程
流程创建完毕,点击保存,进入列表页,会看到刚才创建的流程,点击‘新建任务’会执行该流程

按照步骤运行
第一步

第二步:填写所需参数

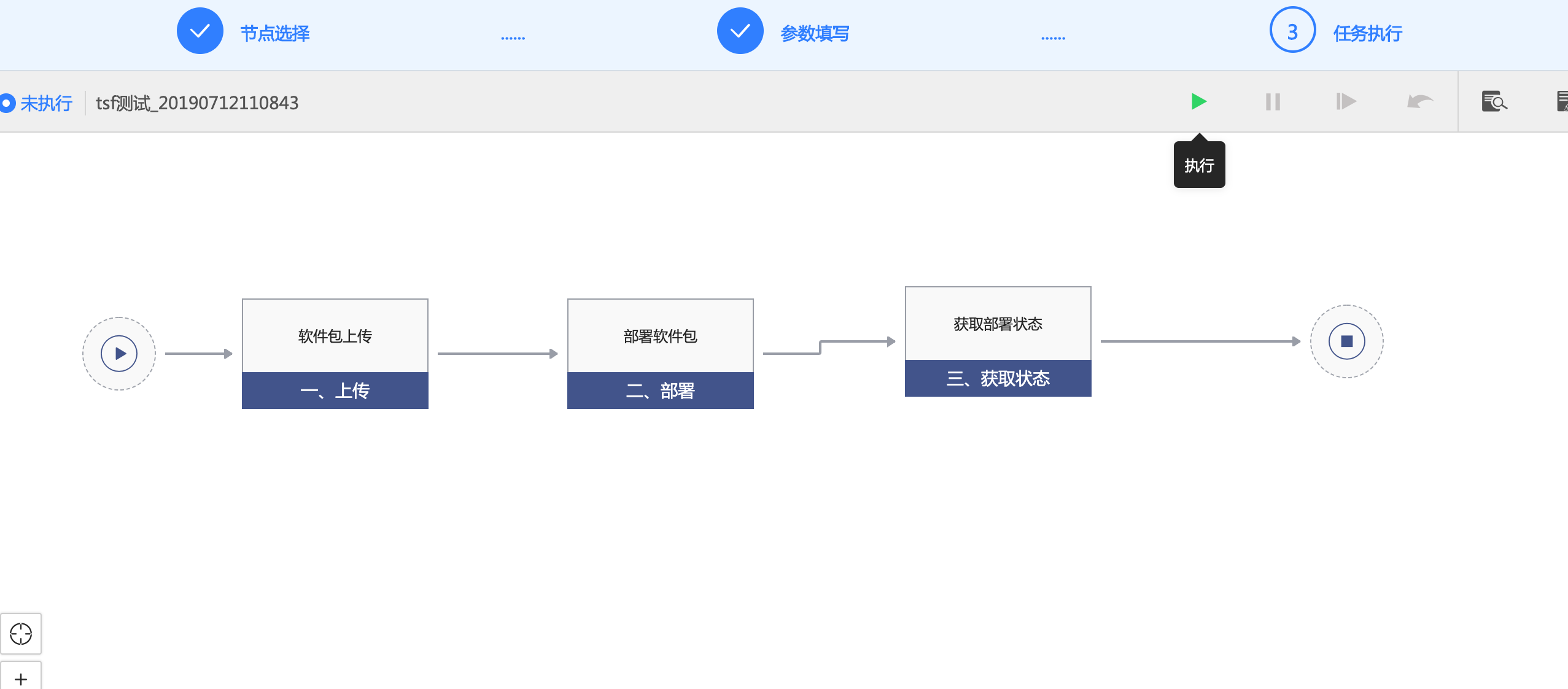
第三步:点击执行

5、查看运行结果:点击原子即可查看
