由于使用`--contentBase`指令的过程比较繁琐,需要指定启动的目录,同时还需要修改index.html中script标签的src属性,所以推荐使用`html-webpack-plugin`插件配置启动页面.
1. 运行`cnpm i html-webpack-plugin --save-dev`安装到开发依赖。这两个指令都可以

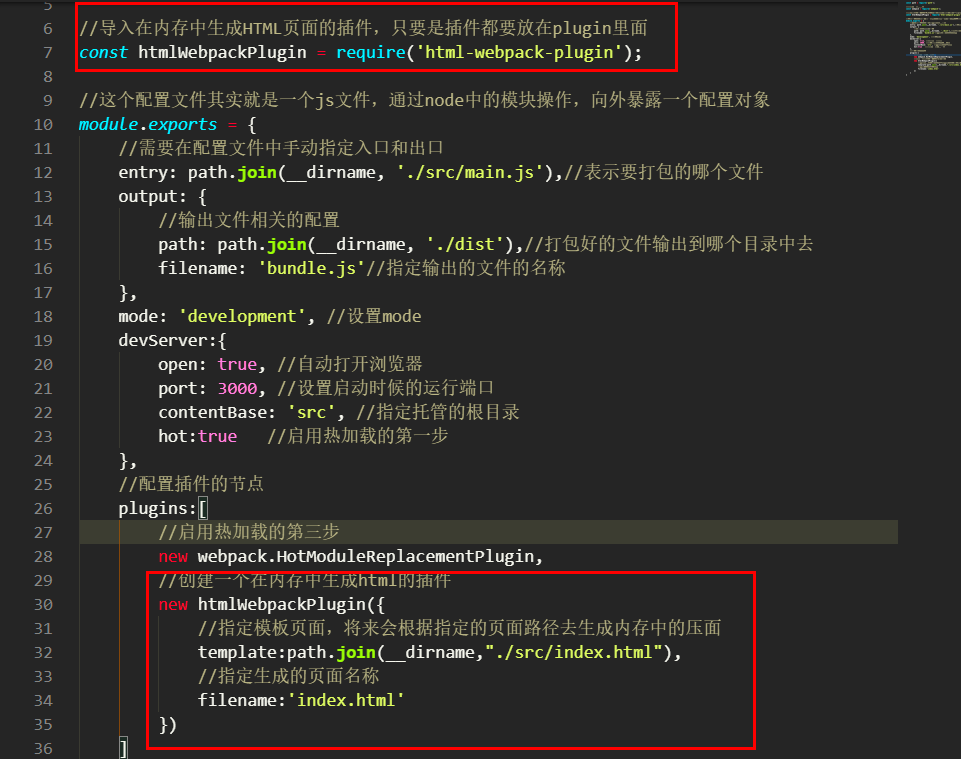
2、引用插件

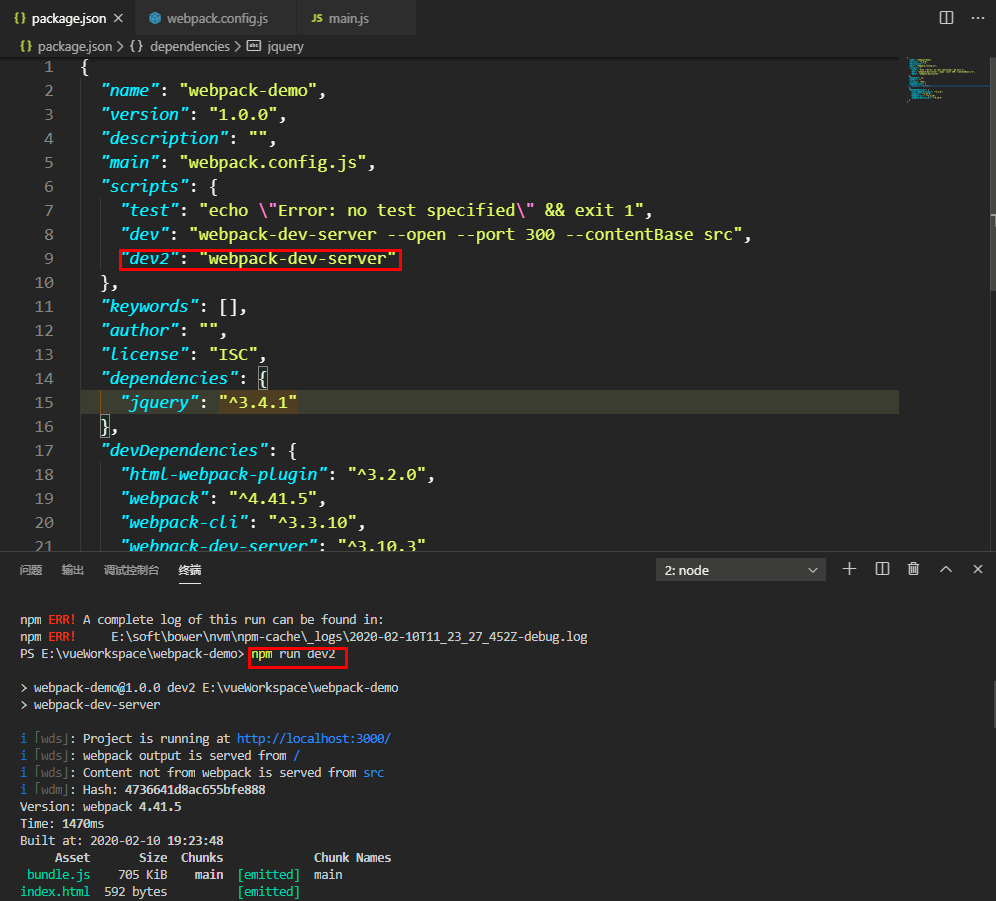
3、启动

4、运行结果

注意:
1、当使用了 html-webpack-plugin 之后,我们不再需要手动梳理bundle.js的引用路径了,因为这个车间,已经帮我们自启动创建了一个合适的script标签,并且引用了正确的路径

2、 html-webpack-plugin插件的两个作用:
-- 自动在内存中根据指定页面生成一个内存的页面;
-- 自动把打包好的bundle.js追加到页面中去。