1新建文件夹 service ,里边建4个文件,分别是statistic-service.jsx 首页数据统计接口, user-service.jsx用户接口, product-service.jsx产品接口,order-service.jx订单接口

2.首页数据统计接口statistic-service
mm.jsx是封装的ajax请求,在上一边博客里边有讲到
-
import MUtil from 'util/mm.jsx'
-
-
const _mm = new MUtil();
-
-
class Statistic{
-
// 首页数据统计
-
getHomeCount(){
-
return _mm.request({
-
url: '/manage/statistic/base_count.do'
-
});
-
}
-
}
-
-
export default Statistic;
3. 用户接口user-service
-
import MUtil from 'util/mm.jsx'
-
-
const _mm = new MUtil();
-
-
class User{
-
// 用户登录
-
login(loginInfo){
-
return _mm.request({
-
type: 'post',
-
url: '/manage/user/login.do',
-
data: loginInfo
-
});
-
}
-
// 检查登录接口的数据是不是合法
-
checkLoginInfo(loginInfo){
-
let username = $.trim(loginInfo.username),
-
password = $.trim(loginInfo.password);
-
// 判断用户名为空
-
if(typeof username !== 'string' || username.length ===0){
-
return {
-
status: false,
-
msg: '用户名不能为空!'
-
}
-
}
-
// 判断密码为空
-
if(typeof password !== 'string' || password.length ===0){
-
return {
-
status: false,
-
msg: '密码不能为空!'
-
}
-
}
-
return {
-
status : true,
-
msg : '验证通过'
-
}
-
}
-
// 退出登录
-
logout(){
-
return _mm.request({
-
type : 'post',
-
url : '/user/logout.do'
-
});
-
}
-
getUserList(pageNum){
-
return _mm.request({
-
type : 'post',
-
url : '/manage/user/list.do',
-
data : {
-
pageNum : pageNum
-
}
-
});
-
}
-
}
-
-
export default User;
4.产品接口product-service
-
import MUtil from 'util/mm.jsx'
-
-
const _mm = new MUtil();
-
-
class Product{
-
// 获取商品列表
-
getProductList(listParam){
-
let url = '',
-
data = {};
-
if(listParam.listType === 'list'){
-
url = '/manage/product/list.do';
-
data.pageNum = listParam.pageNum;
-
}else if(listParam.listType === 'search'){
-
url = '/manage/product/search.do';
-
data.pageNum = listParam.pageNum;
-
data[listParam.searchType] = listParam.keyword;
-
}
-
return _mm.request({
-
type : 'post',
-
url : url,
-
data : data
-
});
-
}
-
// 获取商品详情
-
getProduct(productId){
-
return _mm.request({
-
type : 'post',
-
url : '/manage/product/detail.do',
-
data : {
-
productId : productId || 0
-
}
-
});
-
}
-
// 检查保存商品的表单数据
-
checkProduct(product){
-
let result = {
-
status: true,
-
msg: '验证通过'
-
};
-
// 判断用户名为空
-
if(typeof product.name !== 'string' || product.name.length ===0){
-
return {
-
status: false,
-
msg: '商品名称不能为空!'
-
}
-
}
-
// 判断描述不能为空
-
if(typeof product.subtitle !== 'string' || product.subtitle.length ===0){
-
return {
-
status: false,
-
msg: '商品描述不能为空!'
-
}
-
}
-
// 验证品类ID
-
if(typeof product.categoryId !== 'number' || !(product.categoryId > 0)){
-
return {
-
status: false,
-
msg: '请选择商品品类!'
-
}
-
}
-
// 判断商品价格为数字,且大于0
-
if(typeof product.price !== 'number' || !(product.price >= 0)){
-
return {
-
status: false,
-
msg: '请输入正确的商品价格!'
-
}
-
}
-
// 判断库存为数字,且大于或等于0
-
if(typeof product.stock !== 'number' || !(product.stock >= 0)){
-
return {
-
status: false,
-
msg: '请输入正确的库存数量!'
-
}
-
}
-
-
return result;
-
}
-
// 保存商品
-
saveProduct(product){
-
return _mm.request({
-
type : 'post',
-
url : '/manage/product/save.do',
-
data : product
-
});
-
}
-
// 变更商品销售状态
-
setProductStatus(productInfo){
-
return _mm.request({
-
type : 'post',
-
url : '/manage/product/set_sale_status.do',
-
data : productInfo
-
});
-
}
-
//查找一级品类列表
-
getCategoryList(parentCategoryId){
-
return _mm.request({
-
type : 'post',
-
url : '/manage/category/get_category.do',
-
data : {
-
//没有传的话默认值就是0
-
categoryId : parentCategoryId || 0
-
}
-
});
-
-
}
-
// 新增品类
-
saveCategory(category){
-
return _mm.request({
-
type : 'post',
-
url : '/manage/category/add_category.do',
-
data : category
-
});
-
}
-
// 修改品类名称
-
updateCategoryName(category){
-
return _mm.request({
-
type : 'post',
-
url : '/manage/category/set_category_name.do',
-
data : category
-
});
-
}
-
}
-
-
export default Product;
5.订单接口order-service.jx
-
import MUtil from 'util/mm.jsx'
-
-
const _mm = new MUtil();
-
-
class Order{
-
// 获取订单列表
-
getOrderList(listParam){
-
let url = '',
-
data = {};
-
if(listParam.listType === 'list'){
-
url = '/manage/order/list.do';
-
data.pageNum = listParam.pageNum;
-
}else if(listParam.listType === 'search'){
-
url = '/manage/order/search.do';
-
data.pageNum = listParam.pageNum;
-
data.orderNo = listParam.orderNo;
-
}
-
return _mm.request({
-
type : 'post',
-
url : url,
-
data : data
-
});
-
}
-
// 获取订单详情
-
getOrderDetail(orderNumber){
-
return _mm.request({
-
type : 'post',
-
url : '/manage/order/detail.do',
-
data : {
-
orderNo : orderNumber
-
}
-
});
-
}
-
sendGoods(orderNumber){
-
return _mm.request({
-
type : 'post',
-
url : '/manage/order/send_goods.do',
-
data : {
-
orderNo : orderNumber
-
}
-
});
-
}
-
}
-
-
export default Order;
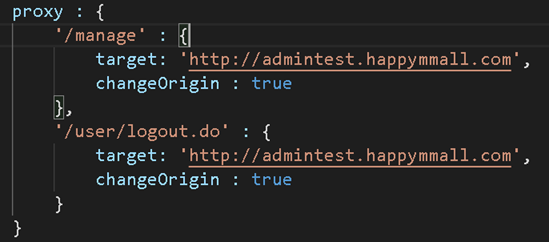
6.解决跨域问题
在webpack.config里边 devserverr 里边的proxy配置即可解决

7.页面引入和使用
-
import Statistic from 'service/statistic-service.jsx'
-
-
const _statistic = new Statistic();
-
-
_statistic.getHomeCount().then(res => {
-
this.setState(res);
-
}, errMsg => {
-
_mm.errorTips(errMsg);
-
});