前言
react定义组件,函数式组件,类组件。
内容
函数式组件
适用于简单组件的定义
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!--创建"容器"-->
<div id="test">
</div>
<!--引入react核心库-->
<script type="text/javascript" src="../js/react.development.js"></script>
<!--引入react-dom,用于支持react操作DOM-->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!--引入babel,用于将jsx转js-->
<script type="text/javascript" src="../js/babel.min.js"></script>
<script type="text/babel">/*一定要以text/babel来声明*/
//1. 创建函数式组件
function Demo() {
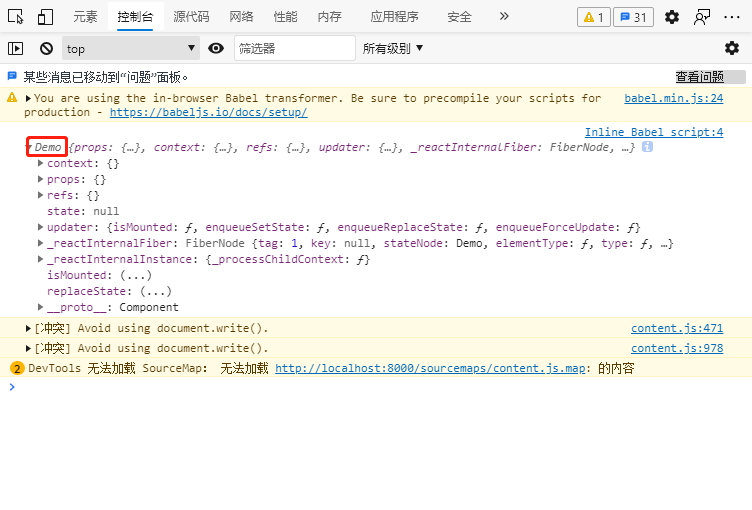
console.log(this) //此处的this是undefined因为babel开启了严格模式
return <h2>函数定义的组件(适用于简单组件的定义)</h2>
}
//2.渲染组件到页面
ReactDOM.render(<Demo/>,document.getElementById('test'))
</script>
</body>
</html>

此处的this是undefined因为babel开启了严格模式

ReactDOM.render(
,document.getElementById('test'))
1. react解析组件标签,找到对应组件。
2. 发现组件是使用函数定义,随后调用该函数,将返回的虚拟DOM转为真实DOM随后呈现在页面。
类式组件
适用于复杂组件定义
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!--创建"容器"-->
<div id="test">
</div>
<!--引入react核心库-->
<script type="text/javascript" src="../js/react.development.js"></script>
<!--引入react-dom,用于支持react操作DOM-->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!--引入babel,用于将jsx转js-->
<script type="text/javascript" src="../js/babel.min.js"></script>
<script type="text/babel">/*一定要以text/babel来声明*/
class Demo extends React.Component {
render() {
console.log(this)
return (
<div>
用类定义的组件(适用于复杂组件定义)
</div>
);
}
}
ReactDOM.render(<Demo/>,document.getElementById('test'))
</script>
</body>
</html>

此处的this是Demo组件实例对象

ReactDOM.render(
,document.getElementById('test'))
1. react解析组件标签,找到对应组件。
2. 发现组件是使用类定义,随后new出来该类的实例,并通过该实例调用到原型上的render方法。
3. 将render返回的虚拟DOM转为真实DOM,随后呈现在页面上。