前言
有一个朋友问我这个问题,刚好有时间,现在就简单的写个Demo~
github | https://github.com/wangyang0210/bky/tree/picLoadLazy
内容
本来说,不说原理的,但是想想还是简单说下吧。当然现在这种图片懒加载的插件也不少,引用起来也很方便,
原理
-
懒加载是什么?
懒加载(Load On Demand)是一种独特而又强大的数据获取方法,它能够在用户滚动页面的时候自动获取更多的数据,而新得到的数据不会影响原有数据的显示,同时最大程度上减少服务器端的资源耗用。 -
为什么使用懒加载 ?
1. 节省用户流量,提升用户的体验度2. 提高页面性能,减小浏览器的负担3. 减少无效加载,减轻服务器的压力 -
懒加载原理
图片的加载是由src的值引起的,当对src赋值时浏览器会请求图片资源,所以,我们利用html5的属性'data-src'来保存图片的路径,当我们需要加载图片的时候才将data-src的值赋予src,就实现图片的按需加载,也就是懒加载了
- 设置图片的宽高
- 获取到可视窗口
- 计算首屏展示数
- 绑定到滚动事件
- 判断加载临界点
代码
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
#imglist{
100%;
margin: 0 auto;
}
#imglist img{
600px;
height: 350px;
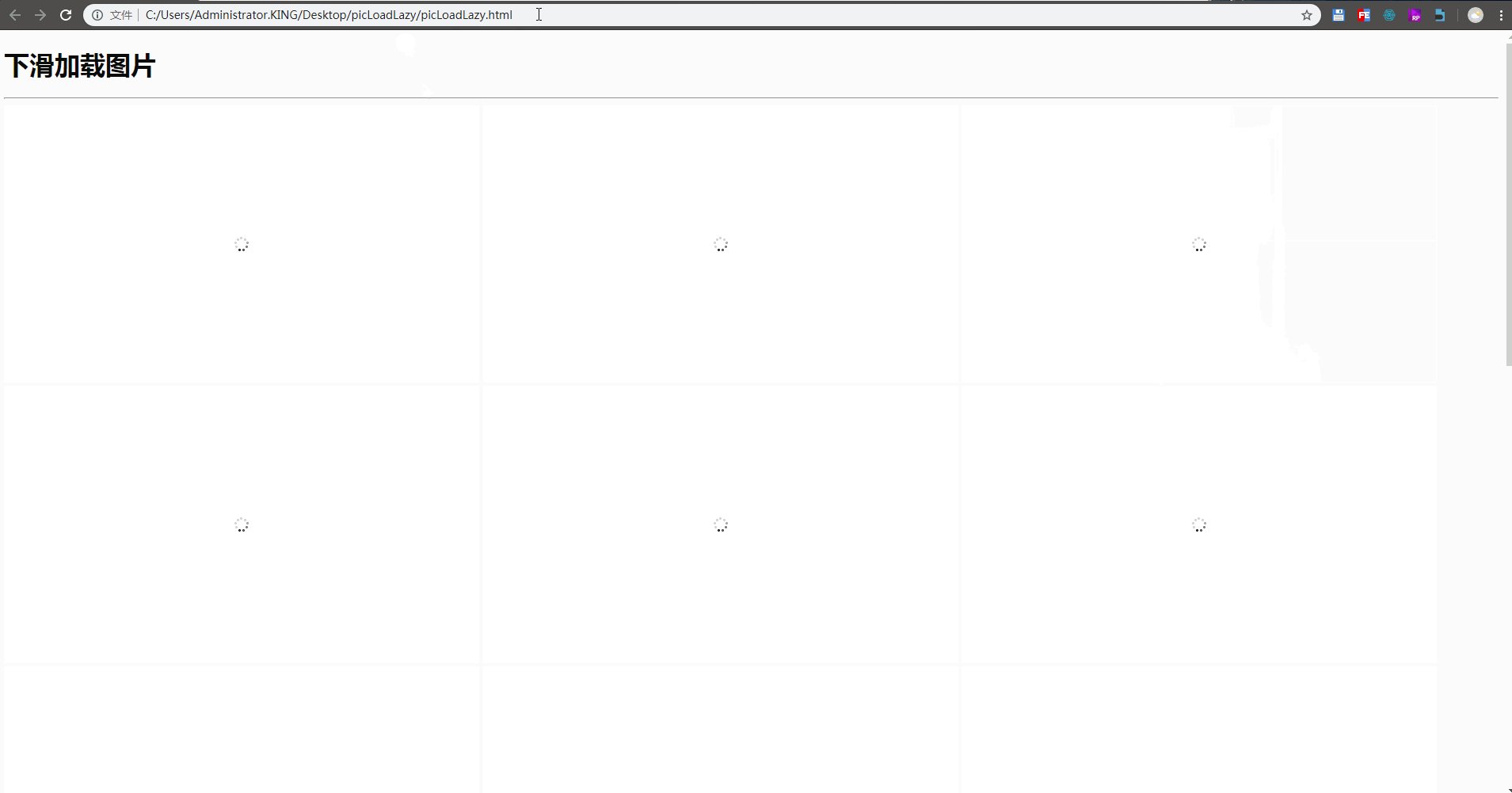
background: url('./imgs/loading.gif') no-repeat 50% 50%;
}
</style>
</head>
<body>
<h1>下滑加载图片</h1>
<hr>
<div id="imglist">
<img data-src="./imgs/Meinv001.jpg">
<img data-src="./imgs/Meinv002.jpg">
<img data-src="./imgs/Meinv003.jpg">
<img data-src="./imgs/Meinv004.jpg">
<img data-src="./imgs/Meinv005.jpg">
<img data-src="./imgs/Meinv006.jpg">
<img data-src="./imgs/Meinv007.jpg">
<img data-src="./imgs/Meinv008.jpg">
<img data-src="./imgs/Meinv009.jpg">
<img data-src="./imgs/Meinv010.jpg">
<img data-src="./imgs/Meinv011.jpg">
<img data-src="./imgs/Meinv012.jpg">
<img data-src="./imgs/Meinv013.jpg">
<img data-src="./imgs/Meinv014.jpg">
<img data-src="./imgs/Meinv015.jpg">
<img data-src="./imgs/Meinv016.jpg">
</div>
<script>
var imgs = imglist.getElementsByTagName('img');
// 获取 imglist 的宽度
var box_width = imglist.offsetWidth;
// console.log(box_width);
// 获取视口的高度
var view_height = document.documentElement.clientHeight;
// console.log(view_height);
// 计算横着能加载图片的张数
// var x_number = 舍去取整(box宽 / img宽)
var x_number = Math.floor(box_width / imgs[0].offsetWidth);
// console.log(x_number);
// 首屏图片的数量
// Math.ceil((视口高 - 首图的顶部偏移量) / 图片高) * 横向图片数量
var first_number = Math.ceil((view_height - imgs[0].offsetTop) / imgs[0].offsetHeight) * x_number;
var m = 0;// 总记录数
loadImage(m, first_number);
m += first_number;
// 绑定滚动事件
window.onscroll = function() {
if (m >= imgs.length) return;
// 滚动条滚动距离
var top = document.body.scrollTop || document.documentElement.scrollTop;
// 未加载的第一张图片到顶部的偏移量
var img_top = imgs[m].offsetTop;
// 判断加载临界点
if ((top + view_height) >= img_top) {
loadImage(m, x_number);
m += x_number;
}
// console.log(top , " : ", img_top);
}
// 开始加载,加载到第几张
function loadImage(start, length) {
for (var i = start; i < (start+length); i++) {
if (i >= imgs.length) return;
(function(i){
setTimeout(function () {
imgs[i].src = imgs[i].getAttribute('data-src');
}, 500);
})(i);
}
}
</script>
</body>
</html>
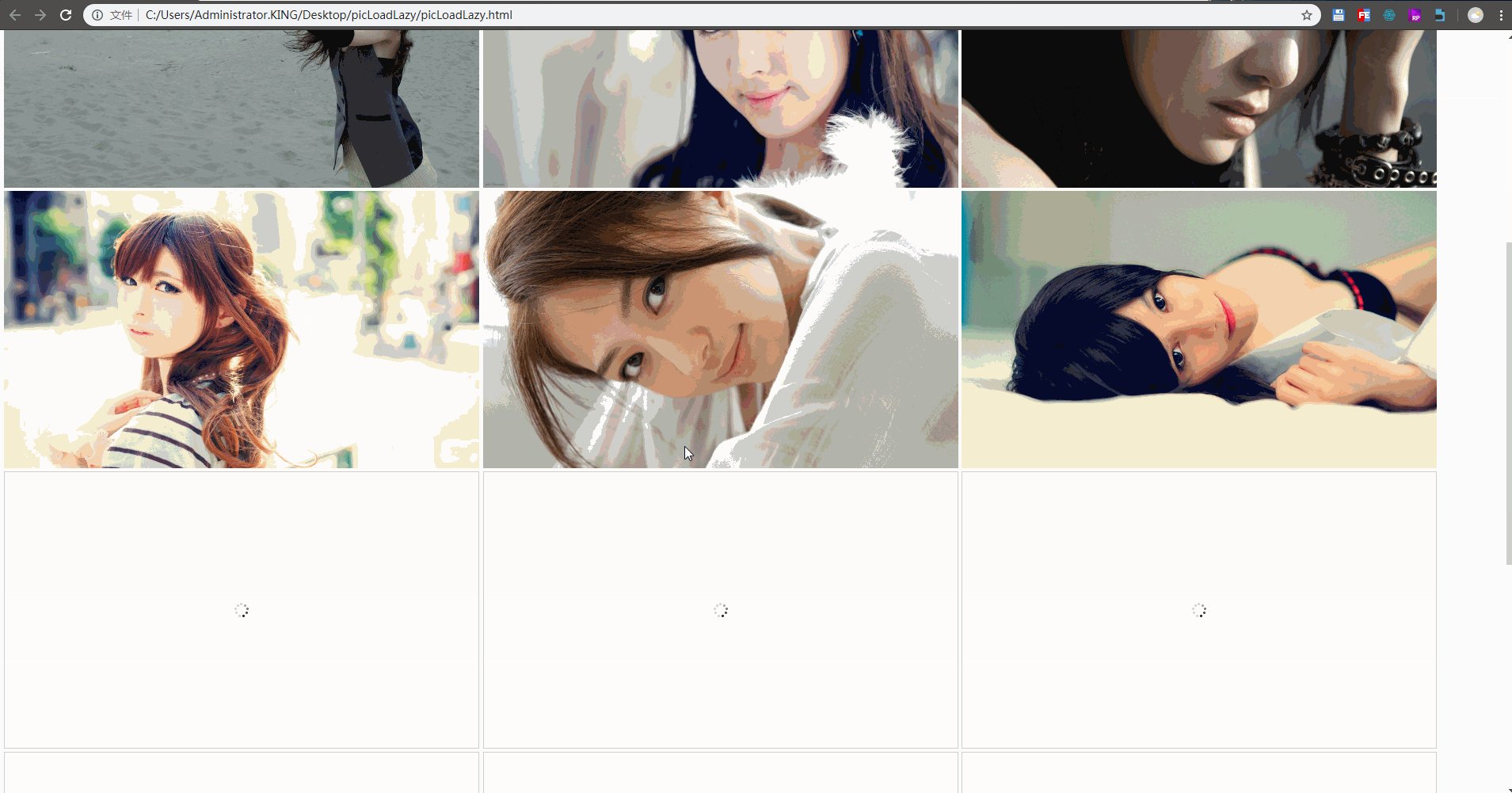
效果图