克隆仓库
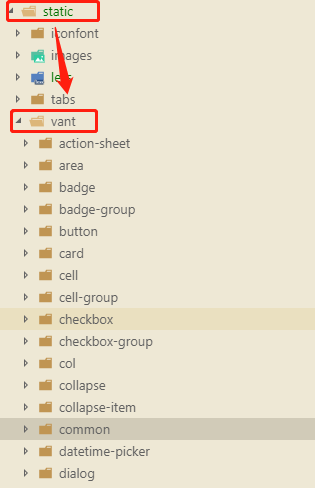
克隆后,将dist目录下的所有文件复制到项目中的/static/vant/目录下,vant目录是我自己创建为了区分的
git clone https://github.com/youzan/vant-weapp.git
注意:一定要确保复制完全了,我当时复制的时候common文件夹没复制过来,就出现错误了!

引入
直接在用的页面的main.json中引用了,这里的配置是根据我的目录结构来的,如果你和我前面的操作一致,那么直接复制粘贴就可以了,不然就要自己修改哦~
https://youzan.github.io/vant-weapp/#/intro官方文档,有些新功能更新,这里的引入可能还没加进来,大家可以自己去官方的网站看下
"usingComponents": { "van-action-sheet": "/static/vant/cell-group/index", "van-area": "/static/vant/area/index", "van-badge": "/static/vant/badge/index", "van-badge-group": "/static/vant/badge-group/index", "van-button": "/static/vant/button/index", "van-card": "/static/vant/card/index", "van-cell": "/static/vant/cell/index", "van-cell-group": "/static/vant/cell-group/index", "van-checkbox": "/static/vant/checkbox/index", "van-checkbox-group": "/static/vant/checkbox-group/index", "van-col": "/static/vant/col/index", "van-collapse": "/static/vant/collapse/index", "van-datetime-picker": "/static/vant/datetime-picker/index", "van-dialog": "/static/vant/dialog/index", "van-field": "/static/vant/field/index", "van-goods-action": "/static/vant/goods-action/index", "van-goods-action-button": "/static/vant/goods-action-button/index", "van-goods-action-icon": "/static/vant/goods-action-icon/index", "van-icon": "/static/vant/icon/index", "van-info": "/static/vant/info/index", "van-loading": "/static/vant/loading/index", "van-nav-bar": "/static/vant/nav-bar/index", "van-notice-bar": "/static/vant/notice-bar/index","van-notify": "/static/vant/notify/index", "van-overlay": "/static/vant/overlay/index", "van-panel": "/static/vant/panel/index", "van-picker": "/static/vant/picker/index", "van-picker-column": "/static/vant/picker-column/index", "van-popup": "/static/vant/popup/index", "van-progress": "/static/vant/progress/index", "van-radio": "/static/vant/radio/index", "van-radio-group": "/static/vant/radio-group/index", "van-rate": "/static/vant/rate/index", "van-row": "/static/vant/row/index", "van-search": "/static/vant/search/index", "van-slider": "/static/vant/slider/index", "van-stepper": "/static/vant/stepper/index", "van-steps": "/static/vant/steps/index", "van-submit-bar": "/static/vant/submit-bar/index", "van-swipe-cell": "/static/vant/swipe-cell/index", "van-switch": "/static/vant/switch/index", "van-switch-cell": "/static/vant/switch-cell/index", "van-tab": "/static/vant/tab/index", "van-tabbar": "/static/vant/tabbar/index", "van-tabbar-item": "/static/vant/tabbar-item/index", "van-tabs": "/static/vant/tabs/index", "van-tag": "/static/vant/tag/index", "van-toast": "/static/vant/toast/index", "van-tree-select": "/static/vant/tree-select/index" }

使用
在页面中直接使用就ok了,只要和引入中命名一致
<van-cell-group name="form-list"> <div class="form-item"> <label class="label-text" for="prizeName">奖品名称</label> <van-field class="input" adjust-position="true" input-align="right" id="prize" name="prizeName" v-model="contactFormData.prizeName" placeholder="请输入奖品名称" /> </div> <div class="form-item"> <label class="label-text" for="prizeNumber">奖品数量</label> <van-field class="input" adjust-position="true" input-align="right" id="prizeNumber" name="prizeNumber" type="number" v-model="contactFormData.prizeNumber" placeholder="请输入奖品数量" onkeyup = "value=value.replace(/[^0-9]/g,'')" onpaste = "value=value.replace(/[^0-9]/g,'')" oncontextmenu = "value=value.replace(/[^0-9]/g,'')" /> </div> <div class="form-item"> <label class="label-text" for="userName">联系人</label> <van-field class="input" adjust-position="true" input-align="right" id="userName" name="userName" v-model="contactFormData.userName" placeholder="请输入姓名" /> </div> <div class="form-item"> <label class="label-text" for="mobile">联系电话</label> <van-field class="input" adjust-position="true" input-align="right" id="mobile" name="mobile" type="number" v-model="contactFormData.mobile" placeholder="请输入联系电话" maxlength="11" /> </div> <div class="form-item"> <label class="label-text" for="goodsLink">商品链接</label> <van-field class="input" adjust-position="true" input-align="right" id="goodsLink" name="goodsLink" v-model="contactFormData.goodsLink" placeholder="请输入商品链接" /> </div> <div class="form-item h200"> <label class="label-text" for="prize">备注信息</label> <van-field class="input-big" adjust-position="true" type="textarea" id="remark" name="remark" v-model="contactFormData.remark" rows="2" autosize placeholder="请输入备注信息" /> </div> </van-cell-group>
不要忘记,引入后重新编译一下哦!