首先上交阮一峰老师的github地址,一共有15个demo,我们一个一个的进行分析,结合上文所学的知识!
其中有一些内容,我做了修改,我是先看一遍然后从新敲了一遍。
https://github.com/ruanyf/webpack-demos
准备工作
首先还是安装,不过这一次,我们进行全局安装。
$ npm i -g webpack webpack-dev-server webpack-cli
克隆仓库地址
git clone https://github.com/ruanyf/webpack-demos.git
安装依赖包
$ cnpm install
这里就完成了基本的准备工作了,现在我们来依次来看看所有的demo
Demo 1
主要为单一入口下,只是为了让大家简单的了解下webpack的打包
目录结构如下

bundle.js 代码打包后会输出到此文件
index.html 页面展示
main.js 入口文件
package.json demo1的npm配置文件
webpack.config.js webpack的配置文件
index.html
<html>
<body>
<script type="text/javascript" src="bundle.js"></script>
</body>
</html>
main.js
document.write('<h1>Hello World</h1>');
package.json
{ "name": "webpack-demo1", "version": "1.0.0", "main": "main.js", "scripts": { "dev": "webpack-dev-server --open", "build": "webpack -p" }, "license": "MIT" }
因为在package的scripts中配置过了dev和build所以我们可以直接运行命令进行编译,这里说下webpack一些基本的参数
webpack 用于开发环境的打包
webpack -p 用于生成环境的打包(会自动进行压缩)
webpack --watch 监听文件变化并自动打包
webpack -d 生成map映射,告诉源码被打包到哪里
webpack --colors 美化打包时输出内容
webpack --config 使用新的配置文件打包
webpack --progress 显示打包进度

webpack.confg.js
module.exports = { entry: './main.js', output: { filename: 'bundle.js' } };

Demo 2
多页面应用下的打包
目录结构

index.html
<html>
<body>
<script src="bundle1.js"></script>
<script src="bundle2.js"></script>
</body>
</html>
main1.js
document.write('<h1>Hello World</h1>');
main2.js
document.write('<h2>Hello Webpack</h2>');
webpack.config.js
module.exports = { entry: { bundle1: './main1.js', bundle2: './main2.js' }, output: { filename: '[name].js' } };

Demo3
loader开始登场了,用Babel-loader可以将JSX / ES6文件转换为普通的JS文件,之后Webpack将开始构建这些JS文件。Webpack的官方文档有一个完整的加载器列表。
目录结构

index.html
<html>
<body>
<div id="wrapper"></div>
<script src="bundle.js"></script>
</body>
</html>
main.jsx
const React = require('react'); const ReactDOM = require('react-dom'); ReactDOM.render( <h1>Hello, world!</h1>, document.querySelector('#wrapper') );
webpack.config.json
module.exports = { entry: './main.jsx', output: { filename: 'bundle.js' }, module: { rules: [ { test: /.jsx?$/, exclude: /node_modules/, use: { loader: 'babel-loader', options: { presets: ['es2015', 'react'] } } } ] } };

Demo4
使用CSS-loader预处理CSS文件。
目录结构

app.css
body { background-color: blue; }
index.html
<html> <head> <script type="text/javascript" src="bundle.js"></script> </head> <body> <h1>Hello World</h1> </body> </html>
main.js
require('./app.css');
webpack.config.js
- style-loader和css-loader顺序不可错乱错乱直接报错
- 没写
style-loader则build文件会生成,但你会发现页面中js不起作用; - 没写
css-loader则会直接报错:’You may need an appropriate loader to handle this file type.’ - style-loader会在页面的
header标签里生成内部的<style></style>; - css-loader的存在使得在js中通过
require或者import引入css成功;通过css-loader,可以实现在js文件中通过require的方式,来引入css。
module.exports = { entry: './main.js', output: { filename: 'bundle.js' }, module: { rules:[ { test: /.css$/, use: [ 'style-loader', 'css-loader' ] }, ] } };

Demo5
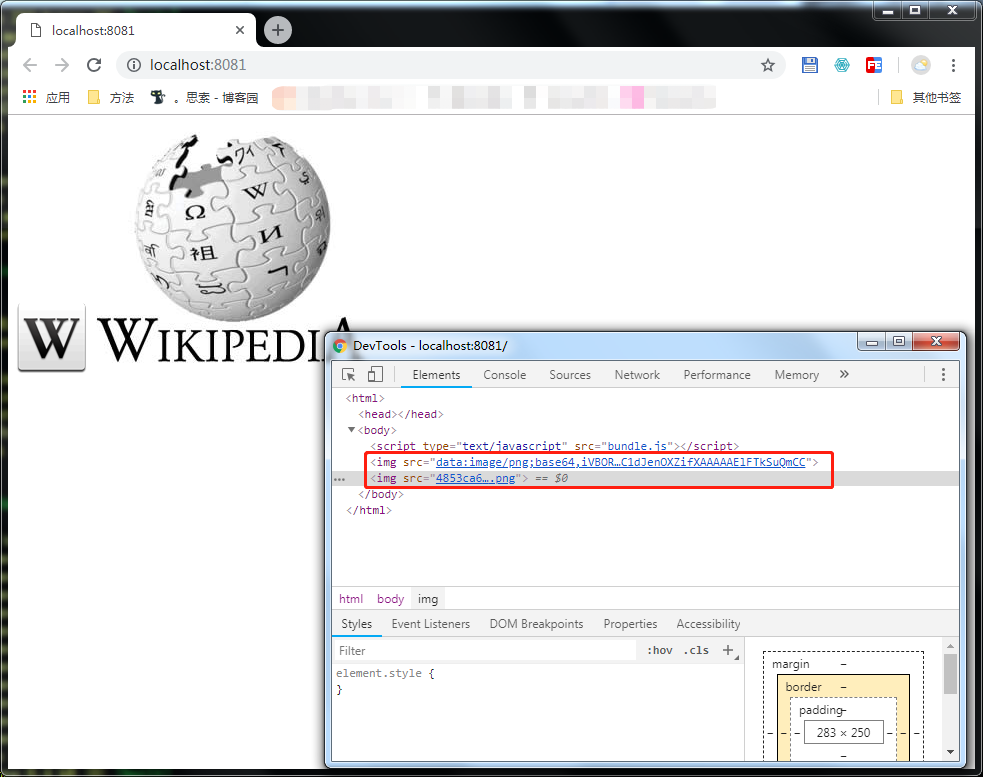
演示图片的加载url-load,对小于8kb的图片进行base64转换
目录结构

index.html
<html>
<body>
<script type="text/javascript" src="bundle.js"></script>
</body>
</html>
main.js
var img1 = document.createElement("img"); img1.src = require("./small.png"); document.body.appendChild(img1); var img2 = document.createElement("img"); img2.src = require("./4853ca667a2b8b8844eb2693ac1b2578.png"); document.body.appendChild(img2);
webpack.config.js
module.exports = { entry: './main.js', output: { filename: 'bundle.js' }, module: { rules:[ { test: /.(png|jpg)$/, use: [ { loader: 'url-loader', options: { limit: 8192 } } ] } ] } };
加载图片的类型为png和jpg,limit的单位为byte

Demo6
css-loader?modules(查询参数模块)启用CSS模块,它为您的JS模块的CSS提供本地范围的CSS。您可以使用:global(selector)(更多信息)将其关闭。
通过CSS模块,所有的类名,动画名默认都只作用于当前模块。Webpack对CSS模块化提供了非常好的支持,只需要在CSS loader中进行简单配置即可,然后就可以直接把CSS的类名传递到组件的代码中,这样做有效避免了全局污染。在这里也要注意多个loader的写法
目录结构

app.css
.h1 {
color:red;
}
:global(.h2) {
color: blue;
}
index.html
<html> <body> <h1 class="h1">Hello World</h1> <h2 class="h2">Hello Webpack</h2> <div id="example"></div> <script src="./bundle.js"></script> </body> </html>
main.jsx
var React = require('react'); var ReactDOM = require('react-dom'); var style = require('./app.css'); ReactDOM.render( <div> <h1 className={style.h1}>Hello World</h1> <h2 className="h2">Hello Webpack</h2> </div>, document.getElementById('example') );
webpack.config.js
module.exports = { entry: './main.jsx', output: { filename: 'bundle.js' }, module: { rules:[ { test: /.js[x]?$/, exclude: /node_modules/, use: { loader: 'babel-loader', options: { presets: ['es2015', 'react'] } } }, { test: /.css$/, use: [ { loader: 'style-loader' }, { loader: 'css-loader', options: { modules: true } } ] } ] } };
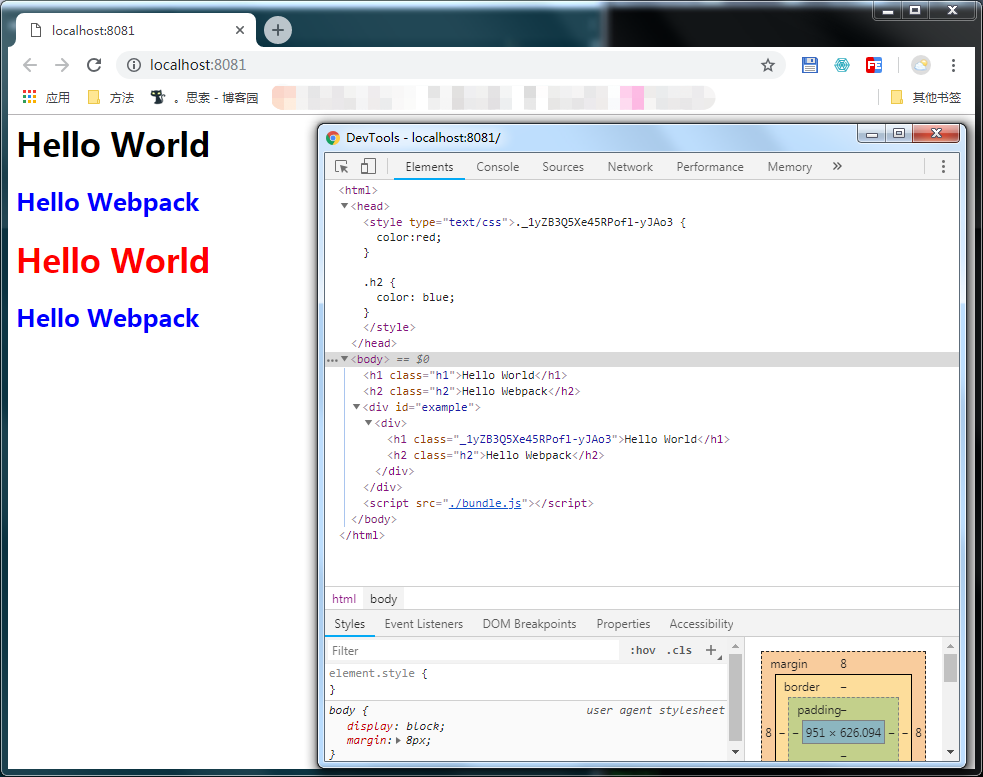
只有第二个h1是红色的,因为它的CSS是本地范围的,并且都是h2蓝色的,因为它的CSS是全局范围的。

Demo7
Webpack有一个插件系统来扩展其功能。例如,UglifyJs插件将缩小output(bundle.js)JS代码
目录结构

inndex.html
<html> <body> <script src="bundle.js"></script> </body> </html>
main.js
var longVariableName = 'Hello'; longVariableName += ' World'; document.write('<h1>' + longVariableName + '</h1>');
webpack.config.js
var webpack = require('webpack'); var UglifyJsPlugin = require('uglifyjs-webpack-plugin'); module.exports = { entry: './main.js', output: { filename: 'bundle.js' }, plugins: [ new UglifyJsPlugin() ] };
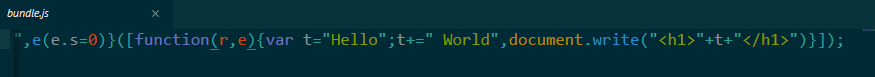
压缩后的代码

Demo8
HTML Webpack插件和Open Browser Webpack插件,展示如何加载第三方插件。
html-webpack-plugin可以index.html为你创建,而open-browser-webpack-plugin可以在Webpack加载时打开一个新的浏览器选项卡。
目录结构

main.js
document.write('<h1>Hello World</h1>');
webpack.config.js
var HtmlwebpackPlugin = require('html-webpack-plugin'); var OpenBrowserPlugin = require('open-browser-webpack-plugin'); module.exports = { entry: './main.js', output: { filename: 'bundle.js' }, plugins: [ new HtmlwebpackPlugin({ title: 'Webpack-demos', filename: 'index.html' }), new OpenBrowserPlugin({ url: 'http://localhost:8080' }) ] };