微信支付和支付宝支付实现的流程都差不多,点击支付按钮调取支付接口,微信支付接口返回url而支付宝支付接口返回form表单,创建新节点提交就可以了,支付成功失败的回调页面是后台控制的。好了,现在仔细说一下微信支付和支付宝支付吧!
一、微信支付
1.微信支付(二维码中间不带图片)
示例:
二维码图片:

代码: (1)首先得安装QRCode ,npm install qrcodejs2 --save
![]()
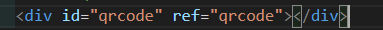
(2)页面布局(在template中的代码)

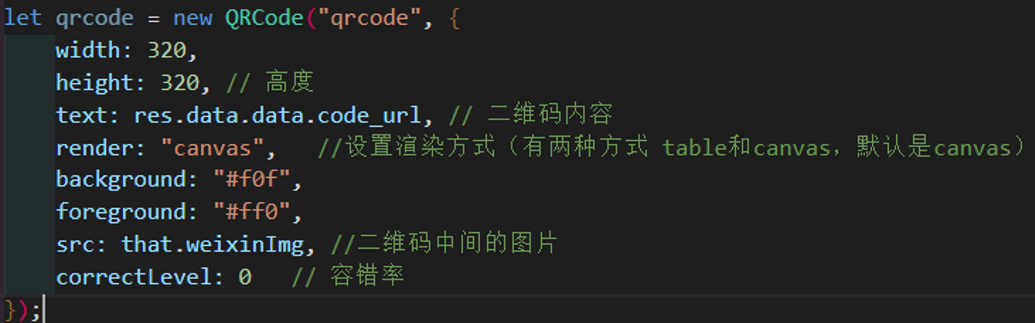
(3)js代码(调取支付接口获取url)

2.微信支付(二维码中间带图片)
示例:
二维码图片:

代码: (1)首先得安装VueQr ,npm install vue-qr --save
![]()
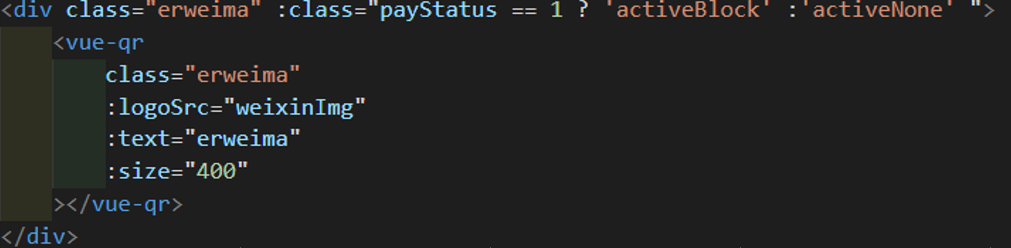
(2)页面布局(在template中的代码)

(3)js代码(调取支付接口获取url)
![]()
二、支付宝支付
示例:
二维码图片:

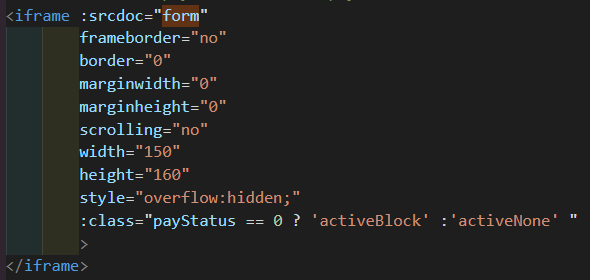
代码: (1)页面布局(在template中的代码)

(2)js代码(调取支付接口获取form表单)