7.1 让设计居中
7.1.1 使用自动空白边让设计居中
<body> <div id="wrapper"> </div> </body>
body{
text-align:center;
min-760px;
}
#wrapper{ width:700px; margin:0 auto; }
7.1.1 使用定位和负值空白边让设计居中
#wrapper{ width:700px; positon:relative; left:50%; margin-left:-350px; }
7.2 基于浮动的布局
浮动几乎所有元素,在文档的“战略点”(如 footer)进行清理浮动。
主要内容放在文档的上面,在加载时将先呈现给用户。
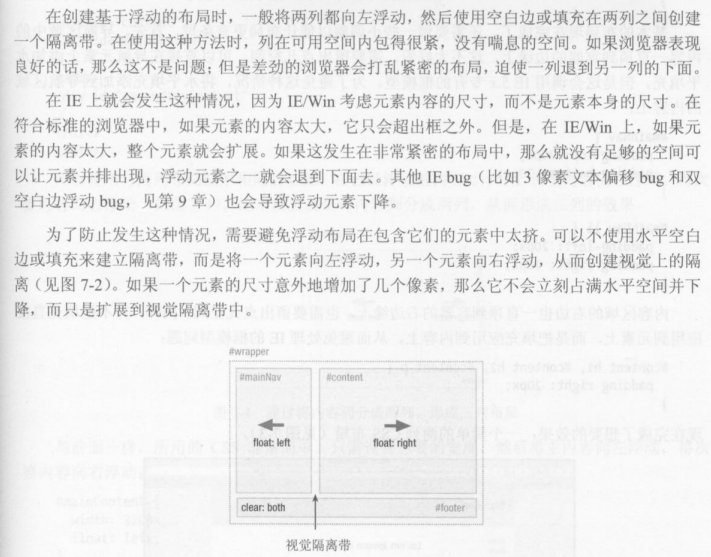
7.2.1两列的浮动布局
对两列进行左右浮动而不是同时左浮动,原理如下:

7.3固定宽度、流体和弹性布局
7.3.1流体布局
流体布局:使用百分比设置尺寸。
7.3.2弹性布局
以em为单位
7.3.3 弹性-流体混合布局
以em设置宽度,以百分比设置最大宽度。