全局属性 contenteditable 是一个枚举属性,表示元素是否可被用户编辑。如果可以,浏览器会修改元素的部件以允许编辑。
带有contenteditable标签的里面的标签内容会正常展示,类似v-html的效果
使用案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <style> .divInput { width: 200px; height: 200px; user-select: text; border: 1px solid #000; } .span2 { color: red; } </style> <body> <div class="divInput" contenteditable="true"> <span>11111</span> <span class="span2">22222</span> 33333 </div> </body> </html>
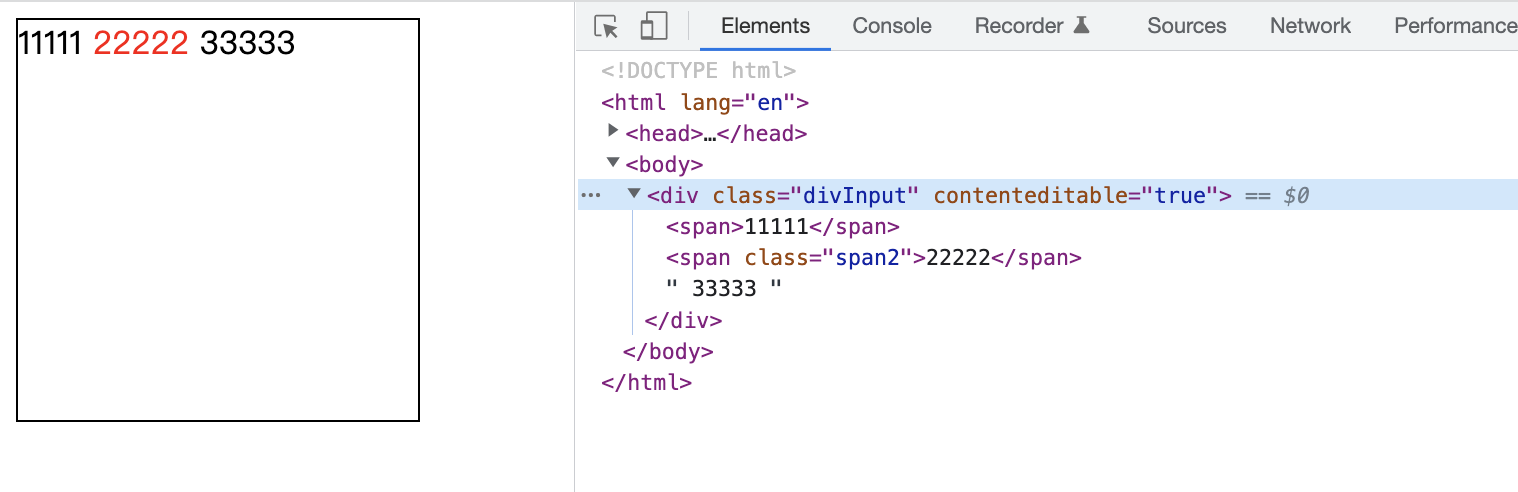
效果