在html中实现文件上传的方式为form表单中使用input type="file"控件,但是这个控件往往显示不是美观,影响页面效果,这时候,一般就通过一键上传的操作,来实现点击一个按钮上传文件.
原理:
设置一个具有file上传文件框的form表单,并且设置style表单为不显示的,同时呢,要对表单中的input控件进行onchange事件监听,当input控件改变的时候,就触发表单提交的操作.设置一个上传文件的按钮,当点击按钮时候,触发表单中的input空间的click事件,来进行文件的浏览.这样一来,当选择好文件后,就自动提交了.
因为表单提交的话,就会自动刷新当前页面,因此采用,在页面中添加一个隐藏的<iframe>控件,并且将file提交的表单form中的target属性指向iframe控件,这样一来,就实现了当前页面无刷新的一键上传的操作.
代码为:(注:jq文件需要自己引入)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>文件一键上传</title> <script src="js/jquery-1.8.3.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $(function() { //当点击"一键上传"按钮的时候,触发表单中的浏览文件的操作 $("#hehe").click(function() { $("#uploadfile").click(); }) //当选择好上传文件后,执行提交表单的操作 $("#uploadfile").change(function() { alert("上传文件"); $("#form1").submit(); }) }) </script> </head> <body> <input type="button" id="hehe" value="上传文件" /> <form style="display: none;" id="form1" action="#" method="post" enctype="multipart/form-data" target="myframe"> <input type="file" name="uploadfile" id="uploadfile" /> </form> <iframe style="display: none;" id="myframe"/> </body> </html>
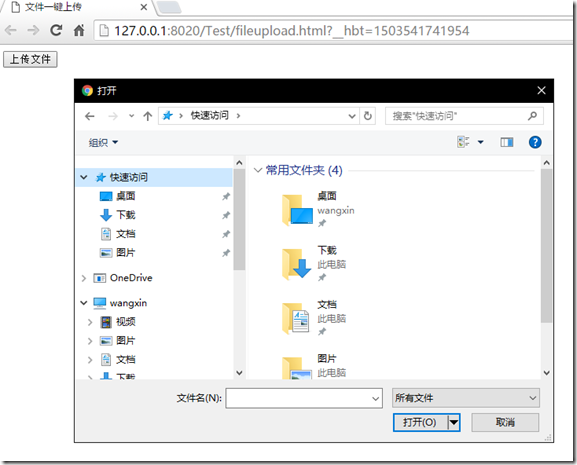
当点击上传文件按钮的时候,自动弹出选择文件的页面
在后台页面进行操作,而不是在当前页面刷新
实际开发中,往往采用的是jquery.ocupload的js插件进行一件上传的操作;
官网:http://code.google.com/p/ocupload/
实际操作js代码示例:
$("#button-import").upload({
action: '实际开发中的提交位置',
onSelect: function (self, element) {
this.autoSubmit = false; //关闭自动提交,方便后面进行文件类型判断
var filename=this.filename();//设定文件名
var flag1= filename.endsWith(".xls");
var flag2= filename.endsWith(".xlsx");
if(flag1||flag2){//判断是否是所需要的文件类型,这里使用的是excel文件
this.submit();
}else{
alert("提示请选择正确的文件");
}
},
onComplete: function (data, self, element) {
alert("提示文件上传成功");//当上传成功后,提示
}
});就是这么简单,具体就不演示了