作为html5中Web Storage的一种存储方式,localStorage和sessionStorage一样都是用来存储客户端临时信息的对象。
W3c上给的介绍是这两者区别在于前者用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。而sessionStorage存储的数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。个人的理解是你在打开一个页面时记录sessionStorage,当你把页面或者浏览器关闭时session中的数据即销毁。
接下来是测试。
先创建一个index.html,代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="button" value="Login" onclick="submit()" />
<input type="text" name="text" id="text" />
<input type="button" value="show" onclick="show()" />
<a href="33.html" target="_blank">33.html</a>
</body>
<script>
function submit() {
var str = document.getElementById("text").value.trim();
setInfo(str);
document.getElementById("text").value = "";
}
//储存数据
function setInfo(name) {
var storage = window.sessionStorage;
storage.setItem('name', name);
}
//显示数据
function show() {
var storage = window.sessionStorage;
var str = "your name is " + storage.getItem("name");
document.getElementById("text").value = str;
}
</script>
</html>
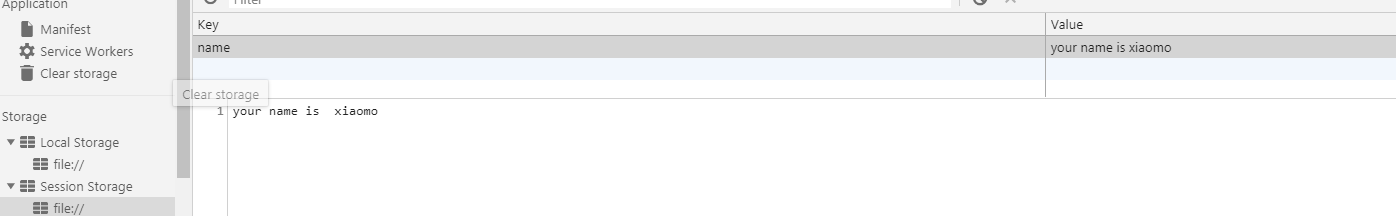
先点击show按钮,在文本框出现的是“your name is null”,之后只需在文本框中输入数据再点击login按钮就能把数据存储到sessionStorage。如图
现在点击show 文本框就显示“your name is xiaoming”。
然后再创建一个33.html,代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
var str = window.sessionStorage;
alert(str.getItem("name"));
</script>
</head>
<body>
</body>
</html>
最后只要点击index.html的33.html跳转到该页面就能发现sessionstorage内数据是共享的。