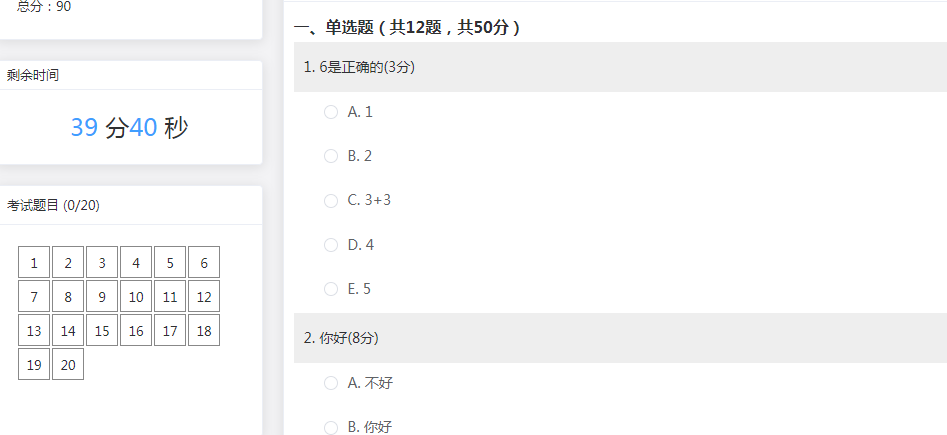
场景如下:
![]()

今天早上看到需求方新提的一个需求,这是一份网上答卷,点击题数要实现滚动到对应题目的位置;
注意点:每题题目的高度是不受控制的,你可以取到想跳转的index;(我再循环题目时做了index+1的操作,根据自己去区分index)
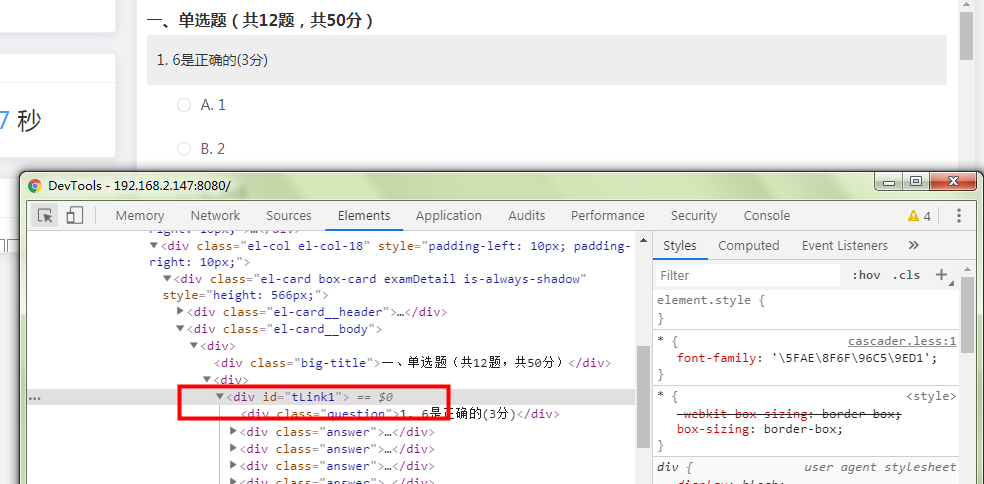
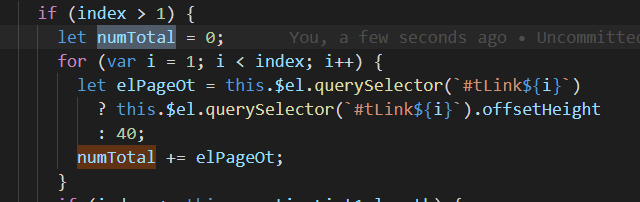
想法:我现在每道题目上加个id,类似 :id=`tLink${index+1}`,在点击对应题标时(我这里index是1开始) if(index>1){循环算出小于index的高度和,即为滚动距离}else{滚动距离0}
实现代码简单展示:


$('.examDetail .el-card__body').animate({scrollTop: numTotal},500)
这样就可以完美实现,我自己还增加了大标题高度等控制,所以只贴了参考代码,其实说白了,关键点就是根据题目数计算你要滚动的高度,然后让相应的滚动条滚动该距离;
ps:随手一记,没有养成写博客的习惯,这点我应该要改一下。学习路漫漫,学无止境,记录自己成长的过程还是很幸福的o(* ̄▽ ̄*)o;如果有一样走在前端路上的小伙伴 欢迎一起讨论;