背景
-
在日常使用Jmeter工具性能测试过程中,发现Jmeter自带的监听器不是那么直观,如果需要监听图形化的结果还得加插件来完成。不断探索和学习中发现Jmeter3.0以上的版本,引入了Dashboard Report模块,用于生成HTML类型的可视化图形报告(3.0版本的Dashboard Report模块会中文乱码,因此建议使用3.0以上的版本)。下面来分享下具体实现的过程
操作
-
使用已生成的"jtl"文件生成HTML报告
-
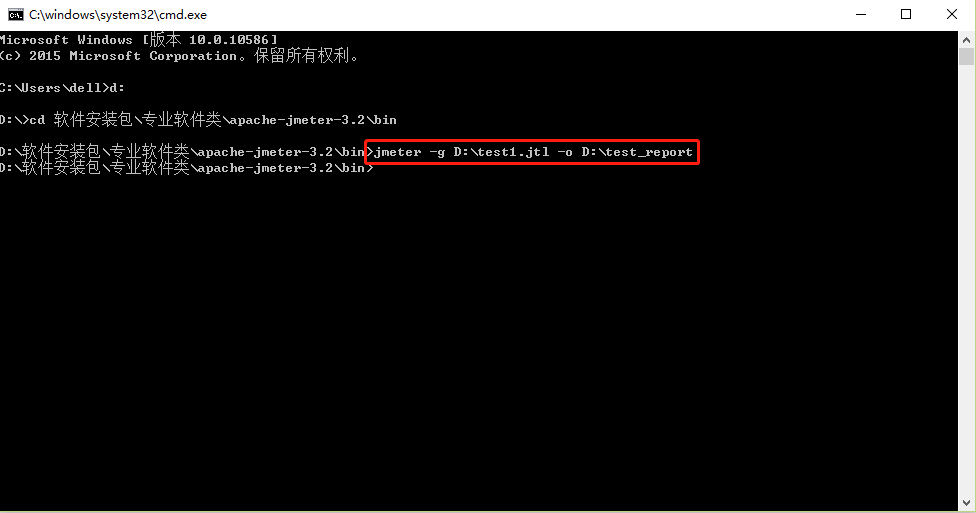
运行cmd,DOS 命令进入本地Jmeter/bin目录(如果配置JMeter环境变量,无需此步骤)

2.执行命令:jmeter -g 文件路径/filename.jtl -o 输出报告路径/文件夹名称
jmeter -g test.jtl -o report
# -g:指定已生成的jtl结果文件
# -o:输出HTML结果文件

-
非GUI模式压测输出生成HTMl报告
在非GUI模型执行测试过可同时输出HTML报告,输入以下代码:
jmeter -n -t test.jmx -l test.jtl -e -o /report
# -n:以非GUI形式运行Jmeter
# -t:test.jmx 执行脚本路径
# -l:test.jtl 运行结果保存路径(.jtl)
# -e:在脚本运行结束后生成html报告
# -o:输出HTML报告的目录
-
GUI模式输出生成HTML报告
1.在聚合报告中测试结束后生成jtl结果文件

2.使用已生成的jtl文件生成即可
-
生成报告

2020-05-07