一、背景
清明假期后,产品跟我们反应,网站打开速度太慢,特别是弱网情况下,打开要好几分钟,公司因为是千M网络,所以感觉不出来。于是开始了我们的优化。
二、工具
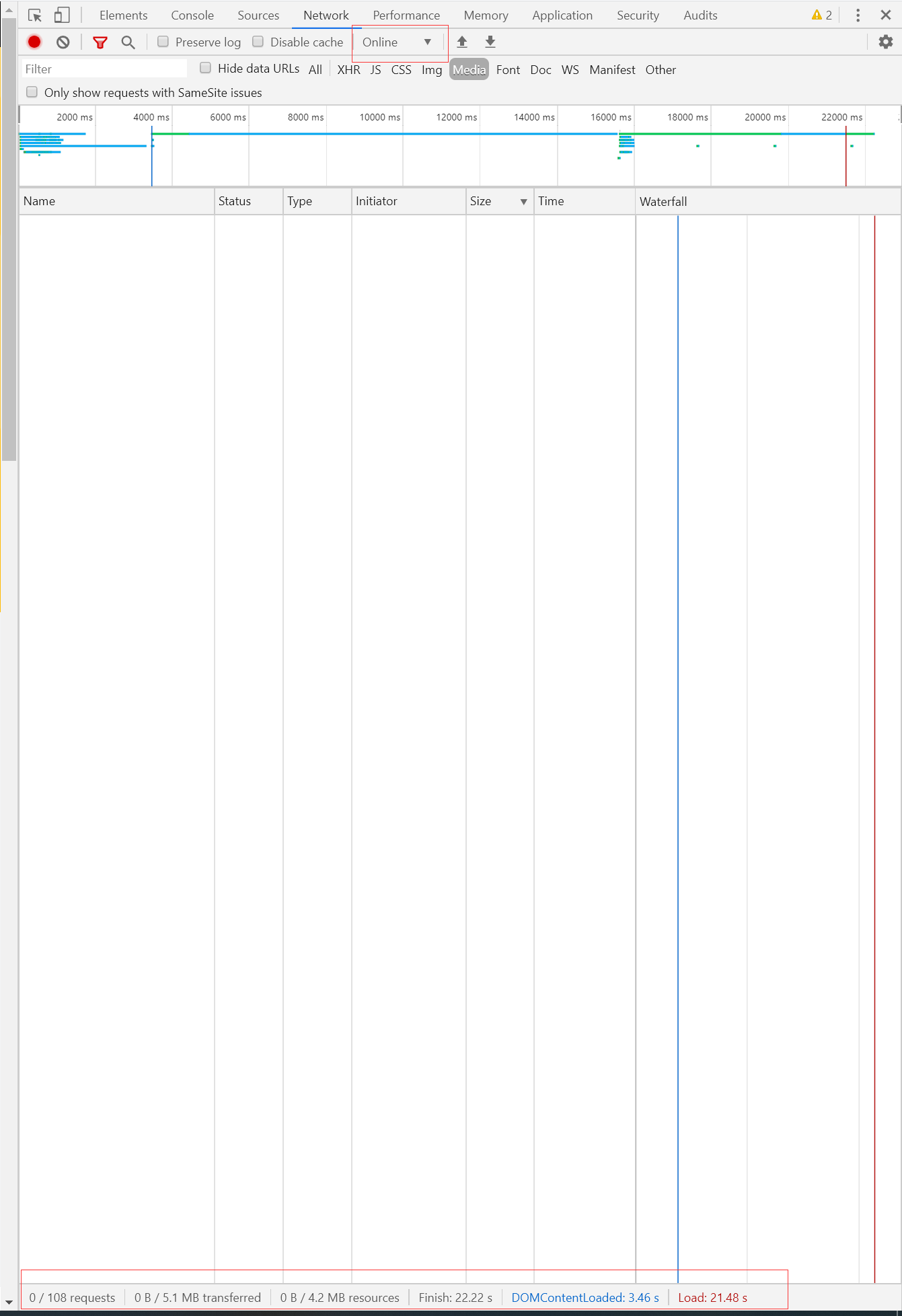
使用ctrl+f5强刷状态测试,在f12里可以更改请求的网络速度,在下方可以看到请求数,请求资源大小以及dom构建完成时间以及最终加载完成的时间

三、优化处理
1.缩小打包体积
我们发现打包chunk-vendors体积太大,有2.5M,于是,把一些依赖,如eCharts之类的拆出来,使用cdn引入,最终删减为900多k
本来在网上查阅资料发现可以使用
webpack配置项 externals,我们项目使用的是vue-cli3,我尝试配置,未能成功
2.开启gzip
安装compression-webpack-plugin,打包为gz格式,服务器开启gzip。
在vue.config.js中添加如下配置:
const CompressionWebpackPlugin = require('compression-webpack-plugin');
const productionGzipExtensions = ['js', 'css'];
const isProduction = process.env.NODE_ENV === 'production';
module.exports = {
configureWebpack: config => {
// gzip
if (isProduction) {
config.plugins.push(new CompressionWebpackPlugin({
algorithm: 'gzip',
test: new RegExp('\.(' + productionGzipExtensions.join('|') + ')$'),
threshold: 10240,
minRatio: 0.8
}))
}
},
}
打包后chunk-vendors体积变为200多k,其余js文件也相应缩小
3.减少请求数

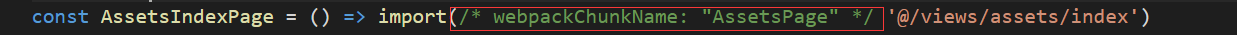
之前使用了路由懒加载,每个路由都使用了一个单独的webpackChunkName名称,导致打包后生成的js与css文件过多,现在将同一类型的页面使用相同的名字。
4.压缩图片
将一些很大的图片进行压缩,传送门: 图片压缩
将一些尺寸很大的图片缩小,传送门: 缩小图片尺寸
5.查找打包太大的原因
在vue.config.js中加入如下配置,可以查看打包引入的文件
chainWebpack: config => {
config
.plugin('webpack-bundle-analyzer')
.use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)
},
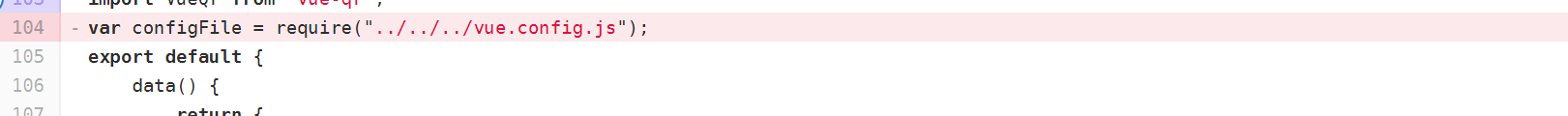
我发现我其中一个很简单的页面里却有好几M的内容引入,于是进行排查,发现下面这行代码:

这行导致这个页面打包变的很大,去掉就行了。
6.js文件延后
将index.html界面引入的js文件加上defer="defer",同时挪到body外,让打包后的js先加载,保证页面是最先展示出来的
7.ajax请求延后
将请求很多的界面里原来写在created阶段的请求挪到mounted,防止请求过多影响界面显示
优化对比
| 优化前 | 优化后 | |
|---|---|---|
| 请求数 | 100 | 57 |
| 资源大小 | 7M | 2.9M |
| 首次内容渲染 | 5.82s | 320ms |
后话
纸上得来终觉浅,绝知此事要躬行,古人诚不欺我,很多优化措施,网上文章大堆,以前也阅读过不少,但是只有亲身实践后印象才会更加深刻。
上次看到一句话,说
github上真正的项目star不多,各种技术文章star却很多。
确实,我自己也是,很浮躁,只想看,不肯动,却又想技术进步,这就不太善咯。