使用taro开发小程序零散总结,还在总结的路上。
保存图片到相册:saveImageToPhotosAlbum( filePath: 要保存的文件的临时路径 )
分享只能由用户的真实点击操作触发,所以微信规定只有 button 可以部署分享,设置openType="share", 点击之后自动触发 useShareAppMessage;普通元素没有
onLoad 在taro中就是 useEffect;这个 onLoad 是在 class 组件里用的,方法组件里没有
onShow、onHide、onReady 对应 useDidShow、useDidHide、useReady
因为 onLoad、onUnload 其实就是组件的加载和卸载,所以它们直接使用 useEffect 就行了
跨域是浏览器特有的限制,小程序不存在跨域限制的
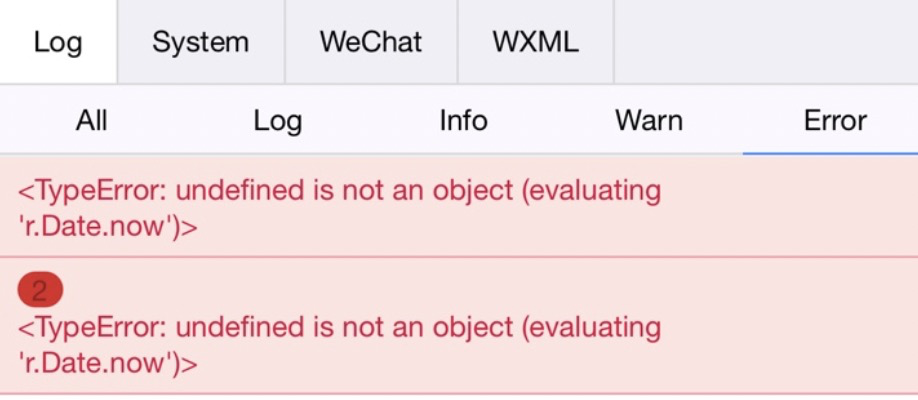
如果你在上传代码后遇到(截图)问题,

在开发工具->详情->本地设置中,将js编译成Es5前面的checkbox不选中
原生小程序textarea与input
input不支持换行;textarea:支持换行;想要textarea和input默认时展示效果一样多行又支持默认展示,可以如下设置【加auto-height属性】
<label for="" class="weui-cell">
<view class="weui-cell__hd">
<span class="weui-label">备注</span>
</view>
<view class="weui-cell__bd">
<textarea class="weui-input" auto-height placeholder="请填写" name="remark" bindinput="inputedit" data-obj="formData" data-item="remark" value="{{formData.remark}}" />
</view>
</label>
原生:组件和页面的区别
组件和页面都是由 .js、.json、.wxml 和 .wxss 这四个文件组成的。但是,组件和页面的 .js 与 .json 文件有明显的不同:
组件的 .json 文件中需要声明 "component": true 属性
组件的 .js 文件中调用的是 Component() 函数
组件的事件处理函数需要定义到 methods 节点中
微信API: 多数 API 的回调都是异步,
原生小程序的<template>和<block>区别
<template>
小程序里的和Vue里的表达的不是一种含义。小程序的template是一种模板,不能用于直接显示代码。它正常情况下不显示,需加载使用。
<block>
并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性(如wx:if、wx:for);和vue的<template>用法一样