项目技术栈:
脚手架:@vue/cli 5.0.4 vue:vue 3.2.13 typescript:4.5.5 sass:1.32.7 sass-loader:12.0.0
背景:
.vue文件组件中引入子组件报错(并不是所有的子组件都报错。编译不报错,不影响项目运行)
问题详情:
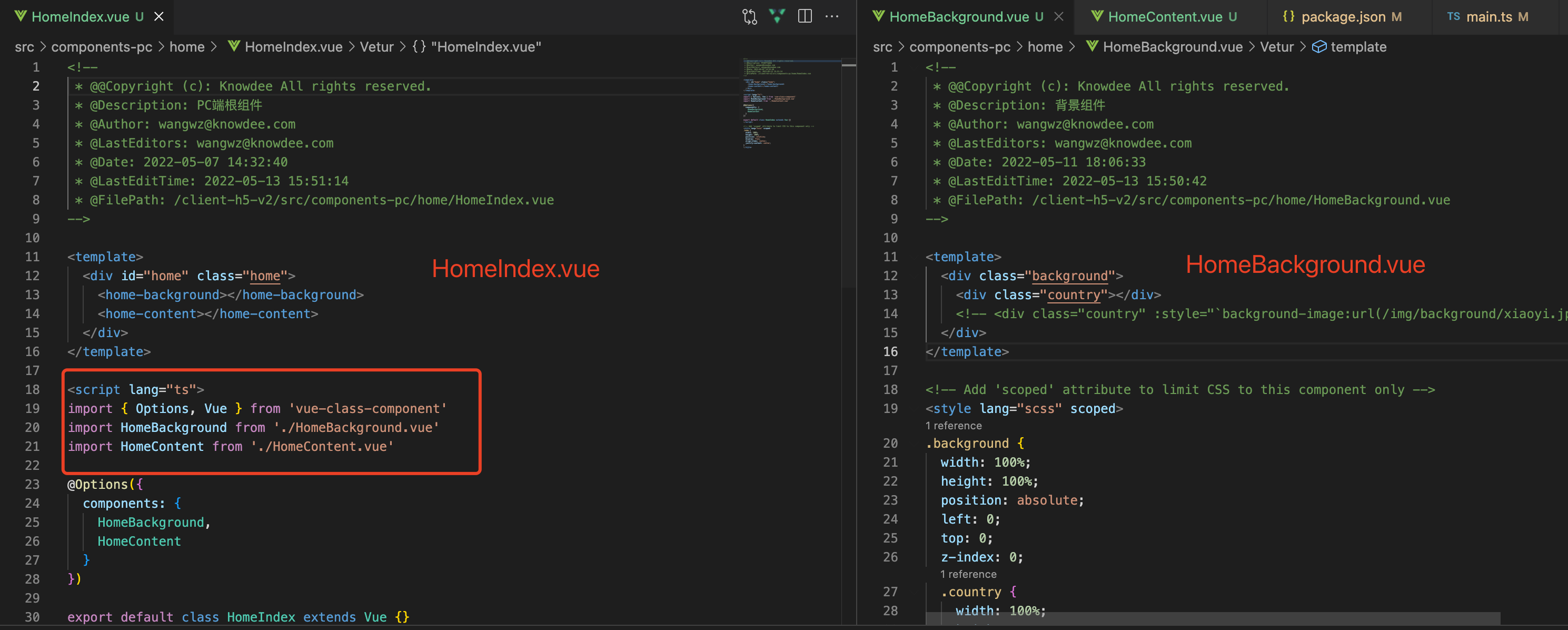
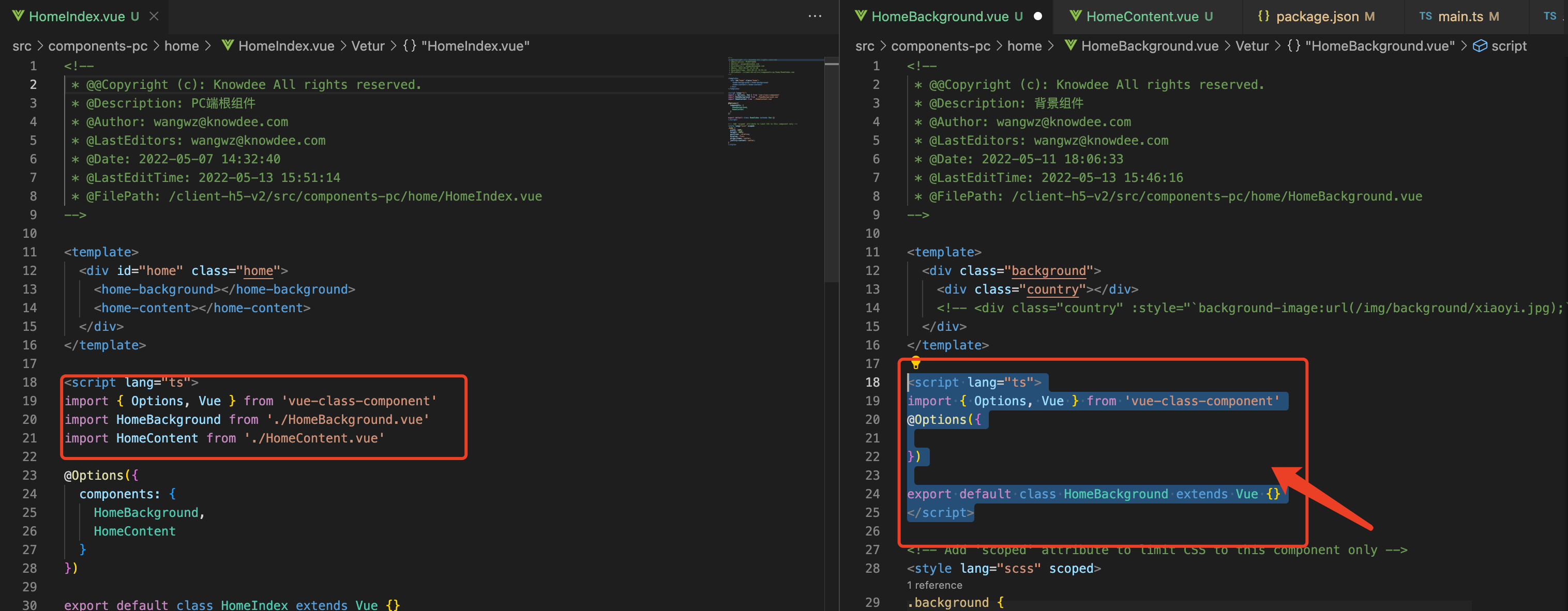
1、父组件中引入两个子组件,只有一个报错
错误信息:
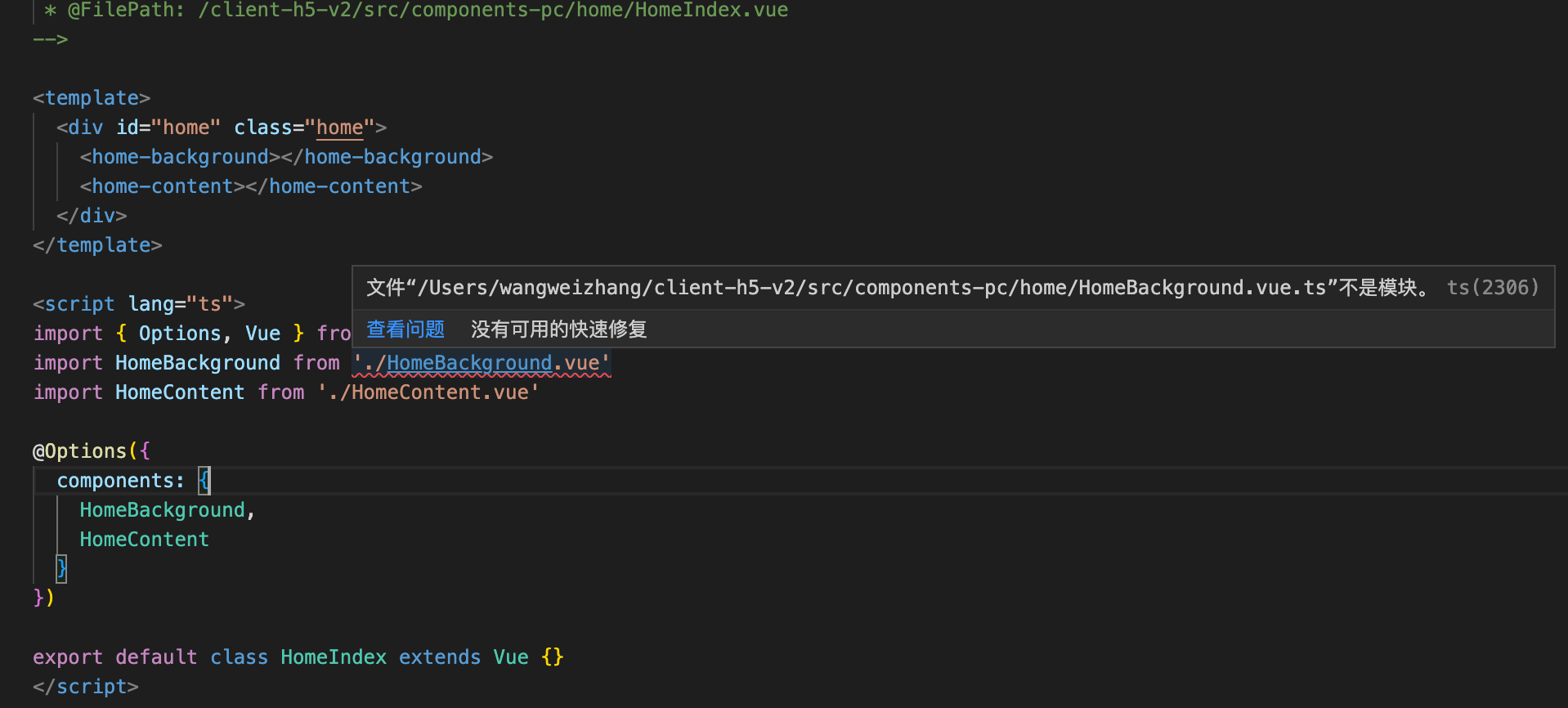
文件“/Users/wangweizhang/client-h5-v2/src/components-pc/home/HomeBackground.vue.ts”不是模块。ts(2306)
File '/Users/wangweizhang/client-h5-v2/src/components-pc/home/HomeBackground.vue' is not a module.Vetur(2306)
HomeIndex.vue

2、于是我怀疑是d.ts文件中对ts中引入.vue结尾的配置出现了错误,排查了/src/shims-vue.d.ts类型声明文件。

并没有发现任何问题,百思不得其解。去社区看看相关人员是否有遇到此类情况,也没有查到。
3、产生了其他的思考:
- 那为什么只在个别组件引入的情况会报错呢?
- 是否与子组件中编写的代码有关系呢?
静下心来观察报错子组件中的代码,和报的错误信息。
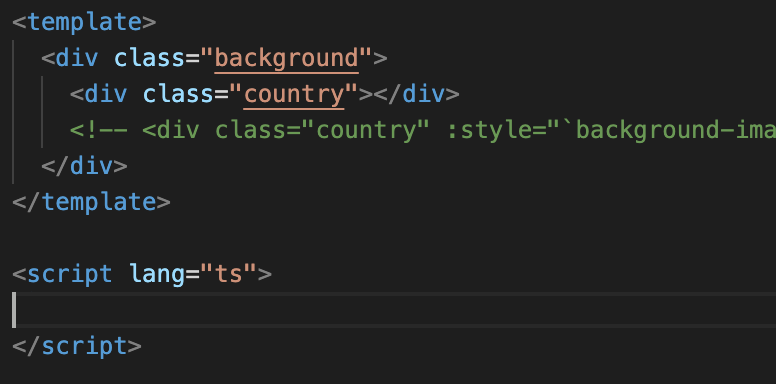
HomeBackground.vue文件

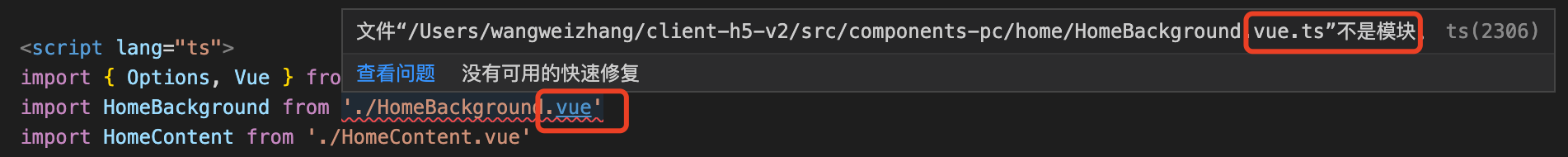
HomeIndex.vue错误信息

- 为什么我引入的明明是.vue文件,报错信息是xxx.vue.ts不是模块呢?
- 为什么下面的HomeContent.vue组件就能够正常引入不报错误呢?
哎呀妈呀!观察发现HomeBackground.vue组件中,创建了一个空的script标签,并且告诉vuecli要是用ts语法解析和校验,那我此时
想,一定就是这个空带有ts声明的script标签的问题了。于是我带着足够的好奇心。
删除了script标签,错误真的消失了。

4、那么如果我的组件是有逻辑、有状态的组件呢,应该怎么解决这个问题呢?
回答是:正常引入该有的api,至少实例化组件,并将其导出,这个问题则不复存在。

总结
对于这次报错,我的总结是:
- 如果被引入的组件是无逻辑的单文件组件(静态组件)不需要加上使用ts声明的script标签,直接编写静态模版和style就好
- 如果需要写入逻辑,那么就应该初始化一个基础的组件,引入基础的api,并且导出一个vue实例
结尾
截止目前(2022-5-12),typescript和vue3+@vue/cli5.0.4是我在项目中的第一次体验。在这个过程中一定会遇到特别多对于初次体验
这套技术栈的问题,本人会一一记录下来,当作学习笔记。
如果这系列文章能够帮助到您,请关注,以免丢失链接。