一直以为xdebug不能通过url调试整个项目的,而zendDebugger更新又太慢(更新到php5.3),所以总得找个方法来对项目调试,这才发现
强大的xdebug也能对项目进行URL调试,方法如下:
一、软件准备:
Zend Studio 9.4 下载:Zend Studio 9.0.4 正式版注册码与破解文件下载(2012-10-12更新)
xampp下载:http://sourceforge.net/projects/xampp/files/.../1.7.7/xampp-win32-1.7.7-VC9-installer.exe
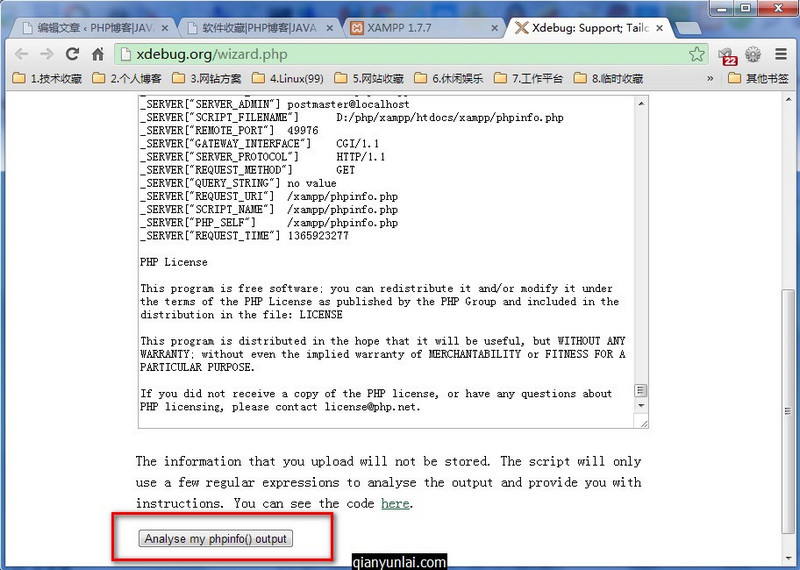
Xdebug下载:登录到官网向导页面 http://xdebug.org/wizard.php
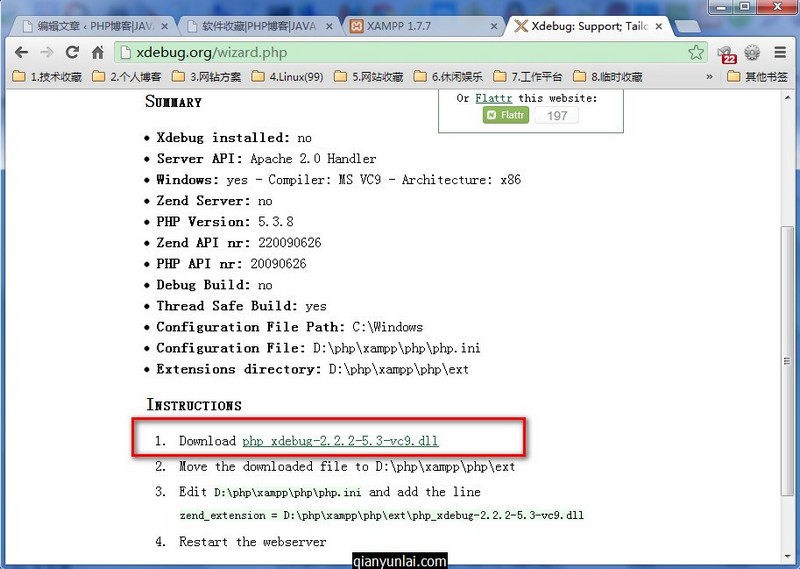
把 phpinfo 函数产生的页面信息拷贝到分析输入框中,点击分析按钮,它会自动分析所需要下载的Xdebug版本文件,如下图所示:



按官方提议,下载上述 php_xdebug-2.2.2-5.3-vc9.dll 文件,并拷贝到ext扩展目录下,
再编辑PHP配置文件 php.ini,在尾部添加如下配置信息:
1 |
[XDebug] |
2 |
zend_extension="D:phpxamppphpextphp_xdebug-2.2.2-5.3-vc9.dll " |
3 |
xdebug.remote_enable=true |
4 |
xdebug.remote_host=127.0.0.1 |
5 |
xdebug.remote_port=9000 |
6 |
xdebug.remote_handler=dbgp |
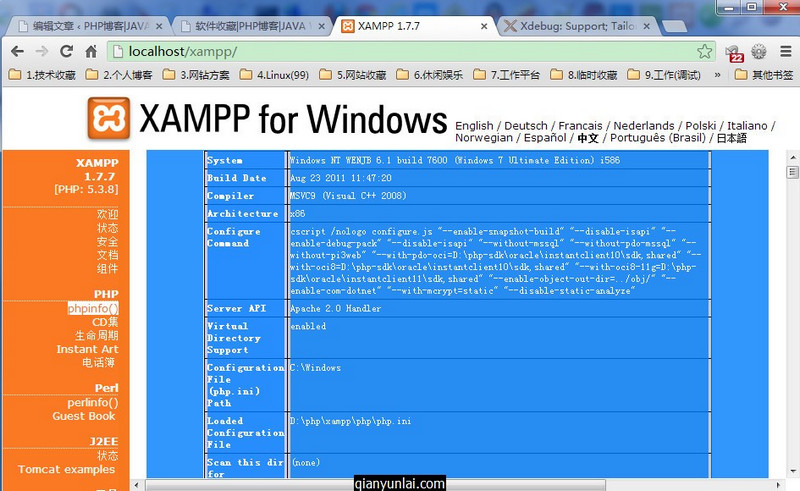
再运行phpinfo()函数,若出现xdebug信息,表示xdebug安装成功 :

二、配置ZendStudio:
1、新增一个executable
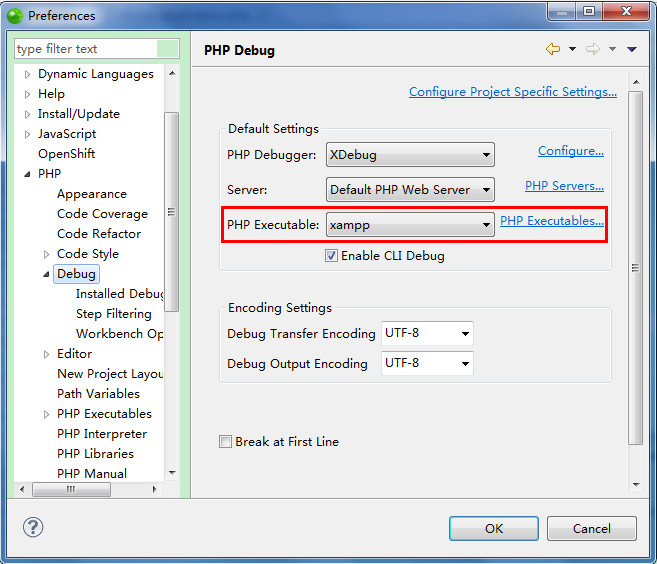
运行zend studio 9.0.4 选择:windows --> preferences --> PHP --> debug

1.1、将PHP Debugger 改为 Xdebug
1.2、在将debugger改为Xdebug后,你这里的PHP Excutable 后面的项应该是空的,我这里的是后面自己加上去的,等下讲。
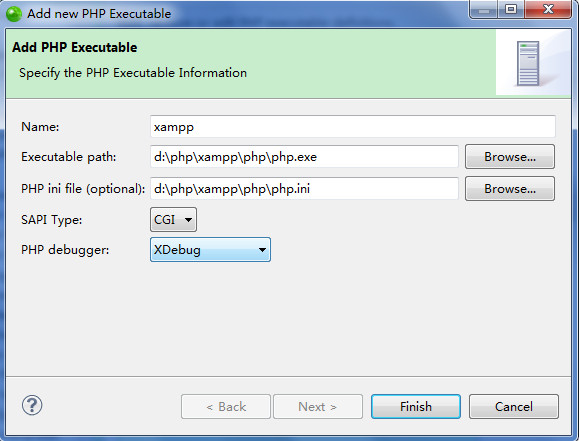
1.3、选中PHP Executables…,进入PHP Excetables编辑界面,选Add。
1.4、根据下面的内容,其中的Name自己随便取,其它的根据自己的PHP安装目录,分别找到php.exe和php.ini的文件。最后的PHP Debugger选Xdebug。

2、重新回到PHP-->Debug界面
这里重新选择Xdebug,这时就会出现刚才我们增加的 xampp

现在就可以新建工程调试了。
这里之所以要增加一个executable,是因为,在原来所带的executable没有集成我们所要有XDebug,所以,根本是没有办法调试成功的。
三、调试PHP
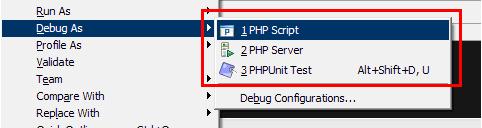
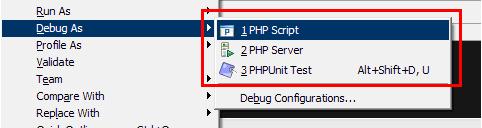
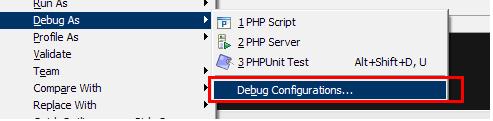
刚开始是,总是不成功,在网上找了好久,才发现,原来调试PHP页面,用的是PHP WEB Page,而我右键debug as 并没有PHP Web Page

我debug as 后就出来这么些熊东西,真是能气死
果然选择DebugConfiguration…,打开配置页面:

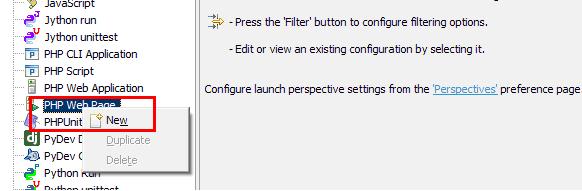
选择 PHP Web Page右键 --> New,新建一个调试项目


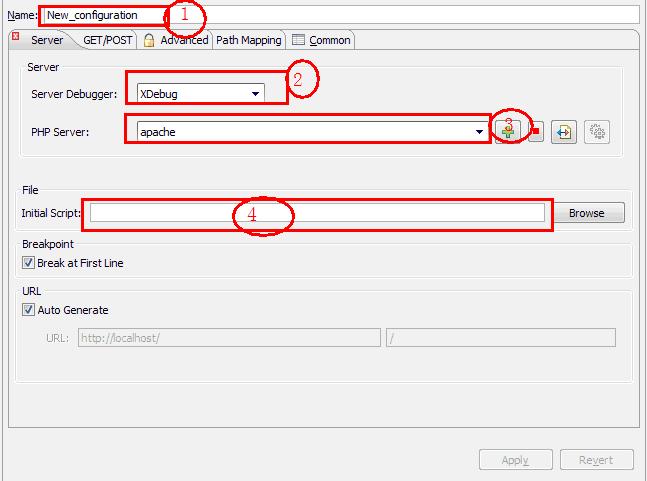
这里的红框所标记的模块,我标上序号,1,2,3,4,分别对其讲解
标记1、你可以随便取个名字,标识你要调试的页面,这里因为我要调试的是main.php,所以给他取main.php;
标记2、这里是选择调试器,当然XDebug;
标记3、这个难了,PHP服务器,当我第一次打开的时候是没有任何服务器的,这里要靠我们自己添加上去,选择后面的
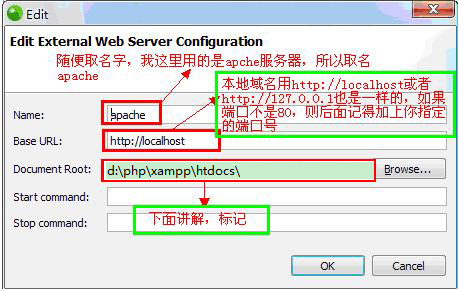
,打开添加服务器页面,如下:

我们只对最后一个标记进行讲解,这里定位到服务器的htdocs目录下,比如我这里填写的是:d:phpxampphtdocs。
填好以后,直接OK就可以了;
标记4、这个是让你选择,你要调试的文件

选择Apply以后直接Debug就可以了;
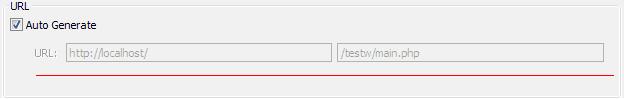
如果调试不成功,看下这上URL对不对,如果不对,你可以取消Auto Generate前面的勾,然后自己填写就好了。