css的引入
基本选择器
组合选择器
属性选择器
分组与嵌套
伪类选择器
伪元素选择器
font-family(文字字体)
font-size(字体大小)
font-weight(字体粗细)
color(文本颜色)
text-align(文字对齐)
text-decoration (文字装饰)
background (背景属性)
border(边框)
display (展示)
margin (外边距)
padding(内填充)
float(浮动)
overflow(溢出属性)
position (定位)
CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
CSS的实例
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。
CSS的注释
/*这是单行注释*/
/*这是多行注释*/
CSS的引入方式
1.行内式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red">Hello world.</p>
2.嵌入式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
3.外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
CSS选择器
基本选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*这是单行注释*/ /*这是*/ /*多行*/ /*注释*/ /*标签选择器*/ p{ color:red; } /*id选择器*/ #s1 { font-size: 24px; } /*类选择器*/ .c1{ color: blue; } </style> </head> <body> <span id="s1">回首掏,鬼刀一开,看不见,走位走位,手里干。</span> <div class="c1">回首掏,鬼刀一开,看不见,走位走位,手里干。 <p>回首掏,鬼刀一开,看不见,走位走位,手里干。 <span>回首掏,鬼刀一开,看不见,走位走位,手里干。</span> </p> </div> <div class="c1">回首掏,鬼刀一开,看不见,走位走位,手里干。</div> </body> </html>
标签选择器
p{color:red; }
ID选择器
#s1 {font-size: 24px;}
类选择器
.c1{color: blue;}
通用选择器
* {
color: white;
}
组合选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*后代选择器,div标签里的所有span标签*/ div span{ color: red } /*儿子选择器,div标签下面的第一层span标签*/ div>span{ color: blue; } /*弟弟选择器(对下不对上),div下面的同级的所有span*/ div~span{ color: blueviolet; } /*毗邻选择器(对下不对上),div下面的第一个span*/ div+span{ color: yellow; } </style> </head> <body> <span>我是div上面的span</span> <div> <span>我是div里面的第一个span</span> <p>我是div里面的第一个p <span>我是div里面的第一个p里面的span</span> </p> <span>我是div里面的第二个span</span> </div> <span>我是div下面的第一个span</span> <span>我是div下面的第二个span</span> </body> </html>
后代选择器(空格) div标签里的所有span标签
div span{
color: red
}
儿子选择器(>) div标签下面的第一层span标签
div>span{
color: blue;
}
弟弟选择器(~) (对下不对上),div下面的同级的所有span
div~span{
color: blueviolet;
}
毗邻选择器(+) (对下不对上),div下面的第一个span
div+span{
color: yellow;
}
属性选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*找寻所有含有xxx属性的标签*/ [xxx]{ color: yellow; } /*找寻含有xxx='2'属性的标签*/ [xxx="2"]{ color: blueviolet; } /*找寻p标签内含有xxx='2'属性的标签*/ p[xxx="2"]{ color: red; } </style> </head> <body> <span xxx="2">span</span> <p xxx>我只有属性名</p> <p xxx="1">我有属性名和属性值并且值为1</p> <p xxx="2">我有属性名和属性值并且值为2</p> </body> </html>
/*找寻所有含有xxx属性的标签*/
[xxx]{
color: yellow;
}
/*找寻含有xxx='2'属性的标签*/
[xxx="2"]{
color: blueviolet;
}
/*找寻p标签内含有xxx='2'属性的标签*/
p[xxx="2"]{
color: red;
}
分组与嵌套

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*分组*/ div,p,span{ color:red; } /*嵌套:不同的选择器可以共用一个样式 后代选择器与标签组合使用*/ div+p,span{ color: blue; } </style> </head> <body> <div>div</div> <p>p</p> <span>span</span> </body> </html>
分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div, p {
color: red;
}
上面的代码为div标签和p标签统一设置字体为红色。
div,
p {
color: red;
}
嵌套
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p {
color: red;
}
伪类选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*未访问的链接*/ a:link{ color: blue; } /*鼠标移动到链接上*/ a:hover{ color: red; } /*选定的链接*/ a:active{ color: blueviolet; } /*已访问的链接*/ a:visited{ color: yellow; } /*input输入框获取焦点时样式*/ input:focus { outline: none; background-color: #eee; } </style> </head> <body> <a href="https://www.baidu.com">百度</a> <a href="http://www.xiaohuar.com">校花网</a> <a href="http://www.sogo.com">搜狗网</a> </body> </html>
/*未访问的链接*/
a:link{
color: blue;
}
/*鼠标移动到链接上*/
a:hover{
color: red;
}
/*选定的链接*/
a:active{
color: blueviolet;
}
/*已访问的链接*/
a:visited{
color: yellow;
}
/*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;
}
伪元素选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*p标签下的首字母大写*/ p:first-letter{ font-size: 48px; color: blueviolet; } /*在p标签之前插入"*"*/ p:before{ content: "*"; color: red; } /*在p标签之后插入"?"*/ p:after{ content: "?"; color: blue; font-size: 48px; } </style> </head> <body> <p>继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的</p> <p>继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的</p> <p>继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的</p> <p>继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的</p> <p>继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的</p> </body> </html>
/*p标签下的首字母大写*/
p:first-letter{
font-size: 48px;
color: blueviolet;
}
/*在p标签之前插入"*"*/
p:before{
content: "*";
color: red;
}
/*在p标签之后插入"?"*/
p:after{
content: "?";
color: blue;
font-size: 48px;
}
选择器的优先级
选择器的优先级

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*id选择器*/ #p1 { color: green; font-size: 48px; } /*类选择器*/ .c1{ color: red; font-size: 48px; } /*标签选择器*/ p { color: blueviolet; font-size: 48px; } </style> <link rel="stylesheet" href="mycss.css" > </head> <body> <!--行内选择器--> <p id="p1" class="c1" style="color: blue ; font-size: 24px">回首掏,鬼刀一开,看不见,走位走位,手里干。</p> </body> </html>
选择器优先级
相同选择器 不同的引入方式 就进原则 谁越靠近标签谁输了算
不同选择器 相同的引入方式 行内样式 > id选择器> 类选择器 > 标签选择器
我们上面学了很多的选择器,也就是说在一个HTML页面中有很多种方式找到一个元素并且为其设置样式,那浏览器根据什么来决定应该应用哪个样式呢?
其实是按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:
文字字体

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*块儿级标签的长宽*/ div { width: 200px; height: 200px; } /*标签中字体的样式*/ p{ font-family: "微软雅黑","Arial"; } /*标签中字体的大小*/ p{ font-size: 24px; } /*标签中字体的粗细*/ p{ font-weight: bold; } /*文本颜色的修改*/ p{ color: rgba(0,0,255,0.8); /*color: blue;*/ /*color: rgb(0,0,255);*/ /*color: #FF6700;*/ } </style> </head> <body> <div>回首掏,鬼刀一开,看不见</div> <p>走位走位,手里干。</p> </body> </html>
font-family
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}
字体大小(font-size)
p {
font-size: 14px;
}
如果设置成inherit表示继承父元素的字体大小值。
字重(粗细)
p{
font-weight: bold;
}
font-weight
用来设置字体的字重(粗细)。
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
p{
color: rgba(0,0,255,0.8);
/*color: blue;*/
/*color: rgb(0,0,255);*/
/*color: #FF6700;*/
}
文字对齐

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*使标签内的内容多出删除线*/ p{ text-decoration: line-through; } /*首行缩进*/ p{ text-indent: 48px; } /*去掉网址下方的下划线*/ a{ text-decoration: none; } </style> </head> <body> <p>回首掏,鬼刀一开,看不见,走位走位,手里干。</p> <a href="http://www.xiaohuar.com">校花网</a> </body> </html>
text-align
属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
文字装饰
text-decoration
属性用来给文字添加特殊效果。
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
常用的为去掉a标签默认的自划线:
a {
text-decoration: none;
}
首行缩进 (text-indent)
将段落的第一行缩进 32像素:
p {
text-indent: 32px;
}
背景属性 (background)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*div标签的长宽*/ div{ width: 400px; height: 400px; } div{ background-position: center; } /*div背景颜色*/ div{ background-color: blue; } /*div的背景图片*/ div{ background-image: url("1.png"); } /*div中内容的颜色*/ div{ color: blueviolet; } /*简写版本*/ /*div{*/ /* background: no-repeat center url("") blue;*/ /*}*/ </style> </head> <body> <div>回首掏,鬼刀一开,看不见,走位走位,手里干</div> </body> </html>
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: left top;
/*background-position: 200px 200px;*/
支持简写:
background:#336699 url('1.png') no-repeat left top;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1 { height: 400px; background-color: tomato; } /*box类的背景图是固定不动的*/ .box { height: 400px; background: url("http://gss0.baidu.com/94o3dSag_xI4khGko9WTAnF6hhy/zhidao/wh%3D450%2C600/sign=e9952f4a6f09c93d07a706f3aa0dd4ea/4a36acaf2edda3cc5c5bdd6409e93901213f9232.jpg"); background-attachment: fixed; } .c2 { height: 400px; background-color: red; } .c3 { height: 400px; background-color: fuchsia; } </style> </head> <body> <div class="c1"></div> <div class="box"></div> <div class="c2"></div> <div class="c3"></div> </body> </html>
边框(border)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ border-width: 4px; /*边框的高度*/ border-style: dashed ;/*边框的类型*/ border-color:deeppink; /*边框的颜色*/ } /*简写版本*/ /*div{*/ /* border: 3px dashed red;*/ /*}*/ </style> </head> <body> <div>回首掏,鬼刀一开,看不见,走位走位,手里干。</div> </body> </html>
边框样式
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
#i1 {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
边框属性
- border-width
- border-style
- border-color
#i1 {
border- 2px;
border-style: solid;
border-color: red;
}
通常使用简写方式:
#i1 {
border: 2px solid red;
}
画圆 (border-radius)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { width: 400px; height: 400px; background-color: red;/*圆内的颜色*/ border: 3px solid black;/*边框的属性*/ border-radius: 50%; } </style> </head> <body> <div>回首掏,鬼刀一开,看不见看不见,走位走位,手里干</div> </body> </html>
display 属性

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*元素存在,但不会显示*/ /*div {*/ /*display: none;*/ /*}*/ /*inline将块儿级标签变成行内标签*/ /*div {*/ /*display: inline;*/ /*}*/ /*span {*/ /* display: block;*/ /*}*/ /*将选择的标签既具有行内标签特点又有块儿级标签的特点*/ span { display: inline-block; height: 100px; width: 100px; background-color: blue; border: 3px solid black; } </style> </head> <body> <div>回首掏</div> <div>鬼刀一开</div> <span>走位走位</span> <span>看不见,手里干</span> </body> </html>
用于控制HTML元素的显示效果。
| 值 | 意义 |
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。

盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。
看图吧:
margin(外边距)
.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
推荐使用简写:
.margin-test {
margin: 5px 10px 15px 20px;
}
顺序:上右下左
常见居中:
.mycenter {
margin: 0 auto;
}
padding(内填充)
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
推荐使用简写:
.padding-test {
padding: 5px 10px 15px 20px;
}
顺序:上右下左
补充padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin-top: 0; margin-bottom: 0; margin-left: 0; margin-right: 0; } .c1 { width: 100px; height: 100px; border: 2px solid black; margin: 10px 20px; } .c2 { width: 40px; height: 20px; border: 2px solid red; padding-top: 10px; } .c3 { width: 20px; height: 20px; border: 3px solid green; margin: 10px auto; } .c4 { width: 10px; height: 20px; border: 3px solid blue; } </style> </head> <body> <div class="c1">c1 <div class="c2">c2</div> </div> <div class="c3">c3</div> <div class="c4">c4</div> </body> </html>
浮动 (float)
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } /*#d1 {*/ /* border: 3px solid black;*/ /*}*/ .c1 { width: 50px; height: 50px; background-color: red; float: left; } .c2 { width: 50px; height: 50px; background-color: blue; float: right; } </style> </head> <body> <dvi id="d1">d1 <div class="c1"> c1</div> <div class="c2">c2</div> </dvi> </body> </html>
clear (不允许浮动)
clear属性规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
注意:clear属性只会对自身起作用,而不会影响其他元素。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } .c1 { height: 1000px; width: 20%; float: left; background-color: red; } .c2 { height: 1000px; width: 80%; background-color: green; float: right; } </style> </head> <body> <div class="c1">c1</div> <div class="c2">c2</div> </body> </html>
清除浮动的影响
清除浮动的副作用(父标签塌陷问题)
主要有三种方式:
- 固定高度
- 伪元素清除法
- overflow:hidden
伪元素清除法(使用较多):
.clearfix:after {
content: "";
display: block;
clear: both;
}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } .c1 { border: 3px solid black; } .c2 { width: 80px; height: 80px; background-color: red; float: left; } .c3 { width: 80px; height: 80px; background-color: green; float: right; } /*.c4 {*/ /* clear: left;*/ /*}*/ .clearfix:after { content: ''; clear: both; display: block; } .c4 { width: 80px; height: 80px; background-color: tomato; } </style> </head> <body> <div class="c1 clearfix">div1 <span class="c4">span4</span> <div class="c2">div2</div> <div class="c3">div3</div> </div> </body> </html>
overflow(溢出属性)
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { height: 50px; width: 50px; border: 3px solid red; overflow: auto; } </style> </head> <body> <div> asfdghjk,mnsdfghfasdfhgasggdbjgfgfgjhfjnmbhjvhsgdfjdfsjfjksdsjgsadjfkjsa </div> </body> </html>
圆形头像示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { background-color: darkgray; } .c1 { width: 80px; height: 80px; border: 5px solid white; border-radius: 50%; overflow: hidden; } img { width: 100%; } </style> </head> <body> <div class="c1"> <img src="1.png" alt=""> </div> </body> </html>
定位 (position)
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } .c1 { width: 80px; height: 80px; background-color: red; top: 100px; left: 100px; position: relative; } .c2 { width: 80px; height: 80px; background-color: blue; } </style> </head> <body> <div class="c1">c1</div> <div class="c2">c2</div> </body> </html>
absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1 { width: 100px; height: 80px; background-color: red; position: relative; } .c2 { height: 200px; width: 100px; background-color: blue; position: absolute; top: 80px; left: 100px; } .c3 { height: 50px; width: 50px; background-color: yellow; } </style> </head> <body> <div class="c1">购物车 <div class="c2">空空如也~穷逼一个</div> <div class="c3">c3</div> </div> </body> </html>
fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1 { border: 3px solid black; width: 80px; height: 80px; position: fixed; right: 20px; bottom: 20px; } .c2 { height: 20000px; } .c3 { width: 80px; height: 80px; background-color: red; } .c4 { width: 80px; height: 80px; background-color: yellow; } </style> </head> <body> <div class="c3">c3</div> <div class="c1">c1</div> <div class="c4">c4</div> <div class="c2">c2</div> </body> </html>
脱离文档流:
绝对定位
固定定位
不脱离文档流:
相对定位
z-index
#i2 {
z-index: 999;
}
设置对象的层叠顺序。
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c2 { background-color: rgba(128,128,128,0.4); position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 999; } .c3 { width: 200px; height: 100px; background-color: white; position: fixed; top: 50%; left: 50%; z-index: 1000; margin-top: -25px; margin-left: -199px; } </style> </head> <body> <div class="c1">我是c1</div> <div class="c2">我是c2</div> <div class="c3">我是c3</div> </body> </html>
opacity(透明度)
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
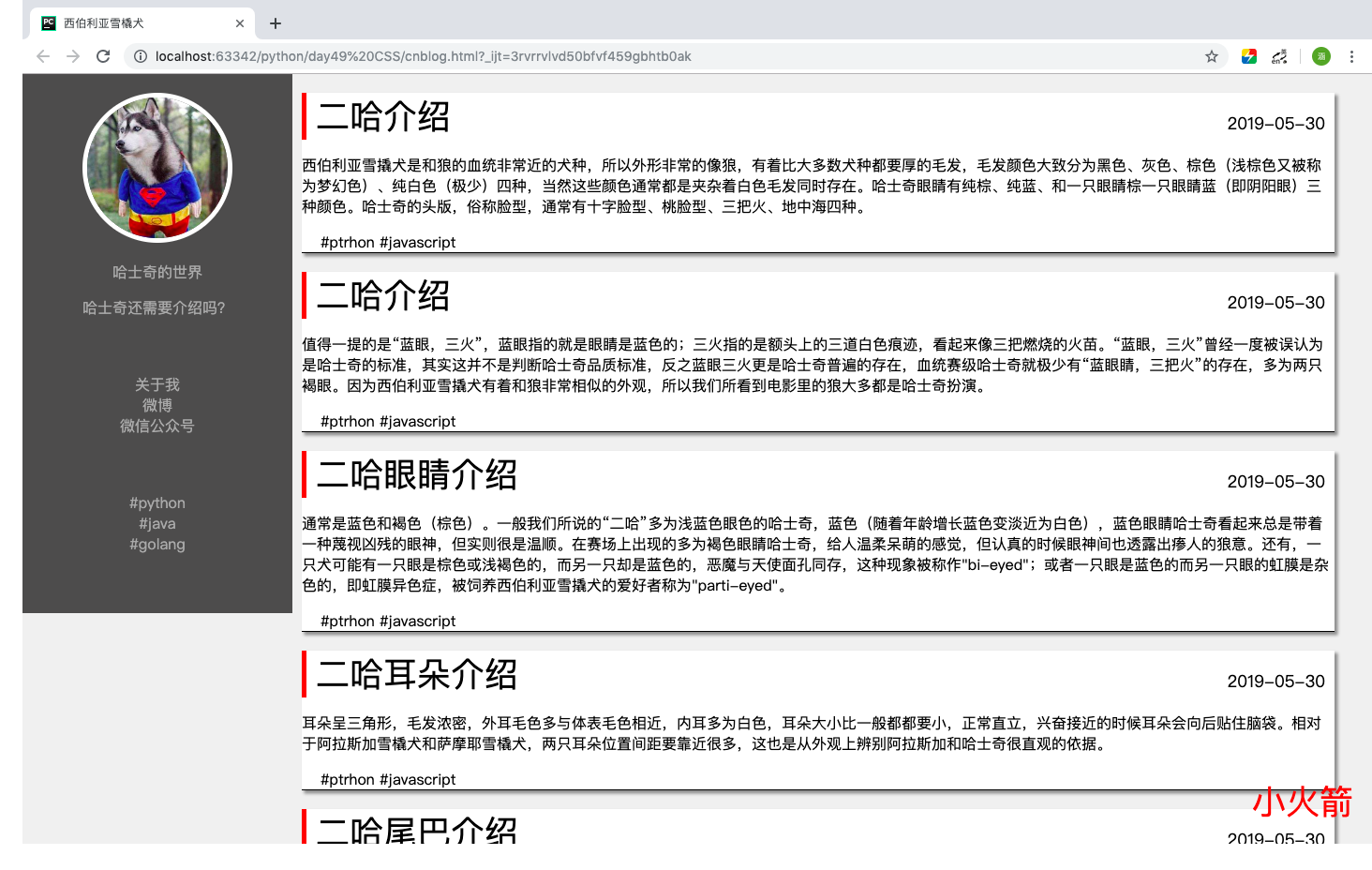
综合示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>西伯利亚雪橇犬</title><!-- 网页标题--> <!-- <link rel="stylesheet" href="blog.css"><!– 引入css文件–>--> <style> /*西伯利亚雪橇犬的css样式表*/ /*通用样式*/ /*整个网页的外边框为0,背景颜色为#fofofo*/ body { margin: 0; background-color: #f0f0f0; } /*取出a标签的下划线*/ a { text-decoration: none; } /*取出列表的小圆点,内填充左侧为0*/ ul { list-style-type: none; padding-left: 0; } .clearfix:after { content: ''; clear: both; display: block; } /*二哈左侧的样式*/ .blog-left { float: left;/*左侧样式向左浮动*/ position: fixed;/*固定定位*/ left: 0;/*左侧距离为0*/ width: 20%;/*宽占全网页的20%*/ height: 70%;/*高占全网页的70%*/ background-color: #4d4c4c;/*背景颜色为#4d4c4c*/ } .blog-avatar { width: 150px;/*宽占150*/ height: 150px;/*高占150*/ border: 5px solid white;/*边框5px,实线,白色*/ border-radius: 50%;/*圆形为50%*/ margin: 20px auto;/*上下20px,左右居中*/ overflow: hidden;/*溢出的不可看见*/ } .blog-avatar img { width: 100%;/*图片的大小为100%*/ } .blog-title,.blog-info { color: darkgray;/*颜色为darkgray*/ text-align: center;/*文字居中对齐*/ } .blog-link a,.blog-tag a { color: darkgray;/*颜色为darkgray*/ } .blog-link a:hover,.blog-tag a:hover { color: white;/*悬浮状态颜色为白色*/ } .blog-link ul,.blog-tag ul { text-align: center;/*列表中的文字居中*/ margin-top: 60px;/*外边距离上面60px*/ } /*二哈右侧的样式*/ .blog-right { float: right;/*右侧悬浮*/ width: 80%;/*宽为页面的80%*/ } .article-list { background-color: white;/*背景颜色为白色*/ margin: 20px 40px 20px 10px;/*外边距上20px,右40px,下20px,左10px*/ box-shadow: 3px 3px 3px rgba(0,0,0,0.4);/*阴影框*/ } .article-title { border-left: 5px solid red;/*边框宽度5px,实线,红色*/ } .title { font-size: 36px;/*标题文字36px*/ margin-left: 10px;/*左侧外边距10px*/ } .data { float: right;/*时间右侧悬浮*/ font-size: 18px;/*文字大小为18px*/ margin-top: 20px;/*上方外边距20px*/ margin-right: 10px;/*右侧外边距10px*/ } .article-body { border-bottom: 1px solid black;/*边框下方大小1px,实线,黑色*/ } .article-bottom { margin-left: 20px;/*左侧外边距20px*/ } .huojian a { font-size: 36px;/*文字大小36px*/ /*float: right;*/ position: fixed;/*固定定位*/ right: 20px;/*右侧距离20px*/ bottom: 20px;/*下方距离20px*/ opacity: 1;/*透明度1*/ color: red;/*颜色红色*/ z-index:100;/*模态框*/ } </style> </head> <body> <div class="blog-left"><!-- 左侧的div--> <div class="blog-avatar"><!-- 图片的div/--> <img src="../day49%20CSS/2.png" alt=""><!-- 图片--> </div> <div class="blog-title"><!-- 标题--> <p>哈士奇的世界</p><!--标题内容--> </div> <div class="blog-info"><!-- 内容介绍--> <p>哈士奇还需要介绍吗?</p><!--内容填写--> </div> <div class="blog-link"><!-- 连接--> <ul> <li><a href="">关于我</a></li> <li><a href="">微博</a></li> <li><a href="">微信公众号</a></li> </ul> </div> <div class="blog-tag"><!-- 连接--> <ul> <li><a href="">#python</a></li> <li><a href="">#java</a></li> <li><a href="">#golang</a></li> </ul> </div> </div> <div class="blog-right"><!--右侧的div--> <a href="" id="d1"></a><!-- 小火箭的头--> <div class="article-list"> <div class="article-title"> <span class="title">二哈介绍</span><!-- 内容的标题--> <span class="data">2019-05-30</span><!--时间--> </div> <div class="article-body"><!-- 内容--> <p>西伯利亚雪撬犬是和狼的血统非常近的犬种,所以外形非常的像狼,有着比大多数犬种都要厚的毛发,毛发颜色大致分为黑色、灰色、棕色(浅棕色又被称为梦幻色)、纯白色(极少)四种,当然这些颜色通常都是夹杂着白色毛发同时存在。哈士奇眼睛有纯棕、纯蓝、和一只眼睛棕一只眼睛蓝(即阴阳眼)三种颜色。哈士奇的头版,俗称脸型,通常有十字脸型、桃脸型、三把火、地中海四种。</p> <div class="article-bottom"> <span>#ptrhon</span> <span>#javascript</span> </div> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">二哈介绍</span> <span class="data">2019-05-30</span> </div> <div class="article-body"> <p>值得一提的是“蓝眼,三火”,蓝眼指的就是眼睛是蓝色的;三火指的是额头上的三道白色痕迹,看起来像三把燃烧的火苗。“蓝眼,三火”曾经一度被误认为是哈士奇的标准,其实这并不是判断哈士奇品质标准,反之蓝眼三火更是哈士奇普遍的存在,血统赛级哈士奇就极少有“蓝眼睛,三把火”的存在,多为两只褐眼。因为西伯利亚雪撬犬有着和狼非常相似的外观,所以我们所看到电影里的狼大多都是哈士奇扮演。</p> <div class="article-bottom"> <span>#ptrhon</span> <span>#javascript</span> </div> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">二哈眼睛介绍</span> <span class="data">2019-05-30</span> </div> <div class="article-body"> <p>通常是蓝色和褐色(棕色)。一般我们所说的“二哈”多为浅蓝色眼色的哈士奇,蓝色(随着年龄增长蓝色变淡近为白色),蓝色眼睛哈士奇看起来总是带着一种蔑视凶残的眼神,但实则很是温顺。在赛场上出现的多为褐色眼睛哈士奇,给人温柔呆萌的感觉,但认真的时候眼神间也透露出瘆人的狼意。还有,一只犬可能有一只眼是棕色或浅褐色的,而另一只却是蓝色的,恶魔与天使面孔同存,这种现象被称作"bi-eyed";或者一只眼是蓝色的而另一只眼的虹膜是杂色的,即虹膜异色症,被饲养西伯利亚雪撬犬的爱好者称为"parti-eyed"。</p> <div class="article-bottom"> <span>#ptrhon</span> <span>#javascript</span> </div> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">二哈耳朵介绍</span> <span class="data">2019-05-30</span> </div> <div class="article-body"> <p>耳朵呈三角形,毛发浓密,外耳毛色多与体表毛色相近,内耳多为白色,耳朵大小比一般都都要小,正常直立,兴奋接近的时候耳朵会向后贴住脑袋。相对于阿拉斯加雪橇犬和萨摩耶雪橇犬,两只耳朵位置间距要靠近很多,这也是从外观上辨别阿拉斯加和哈士奇很直观的依据。</p> <div class="article-bottom"> <span>#ptrhon</span> <span>#javascript</span> </div> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">二哈尾巴介绍</span> <span class="data">2019-05-30</span> </div> <div class="article-body"> <p>尾部像毛刷一样,有着类似于狐狸尾巴的外形,就像毛笔笔头的造型一样自然向后下垂,在兴奋的时候会微微上翘,但不会翘至背部甚至卷起来(否则担心纯种与否)。尾巴上的毛通常比体毛长且硬直,也没有体毛柔顺,挥动有力。尾巴是哈士奇表达情绪的重要方式,在高兴的时候,会表现出追尾巴的行为,在害怕或攻击的时候,尾巴会拱形夹在后腿之间,疑惑的时候,尾巴甚至会上下摆动。</p> <div class="article-bottom"> <span>#ptrhon</span> <span>#javascript</span> </div> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">二哈毛发介绍</span> <span class="data">2019-05-30</span> </div> <div class="article-body"> <p>西伯利亚雪撬犬的毛发由两层组成:浓密、开司米状的下层毛和长、较粗糙且含有短、直卫毛(guard hair)的上层毛。它们一年只脱一次下层毛,这个旧毛的脱落过程通常被称为吹下他们的毛(blowing their coat)。哈士奇在未成年换毛时期掉毛较厉害,成年哈士奇毛发打理也非常方便,而且哈士奇本身也很爱卫生。还有西伯利亚雪撬犬毛发体味非常的弱。</p> <div class="article-bottom"> <span>#ptrhon</span> <span>#javascript</span> </div> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">二哈鼻子介绍</span> <span class="data">2019-05-30</span> </div> <div class="article-body"> <p>像所有的狗一样,西伯利亚雪撬犬的鼻子通常都是凉且潮湿的。 在某些情况下,西伯利亚雪撬犬(哈士奇)能表现出所谓'雪鼻'或'冬鼻'的现象。这种现象学术上被称作"hypopigmentation",由于冬季里缺少阳光造成的,这导致了鼻(或其一部分)褪色成棕色或粉红。在夏季到来时便能恢复正常。雪鼻现象在其它的短毛种类里也有出现;老年犬只的这种颜色变化可能是永久的,尽管它并不与疾病相联系。</p> <div class="article-bottom"> <span>#ptrhon</span> <span>#javascript</span> </div> </div> </div> <div class="huojian"><!-- 小火箭的div--> <a href="#d1">小火箭</a><!--小火箭的尾--> </div> </div> </body> </html>