在web中,实现三级联动很常见,尤其是利用jquery+json。但是从根本上来说jquery并不是最能让人容易理解的,接下来从最基本的javascript开始,实现由javascript+json+mysql实现三级联动:
一、涉及到的知识点:
1.ajax:(异步的javascript and xml)
1.简单来说就是不用刷新整个页面实现局部页面的动态改变:也就是不用重新发布工程而做到改变想要改变的数据。
2.实现异步的四个步骤:
1.得到核心对象
2.打开链接
3.发送
4.添加监听
2.json :用到的主要方法:
JSONArray.fromObject(object);将list数组转为json
JSONObject.fromObject(object);将javabean转为json
tostring();得到json串
3.javabean基于数据库的设计(算不上什么方法只能说是对数据库以及java面向对象的理解):
一对多,多对一,一对一表之间的设计关系,面向对象是关键:一个省有多个市,因此省bean中可以有list集合存市,但是市属于哪个省,也应该设计省对象记住市
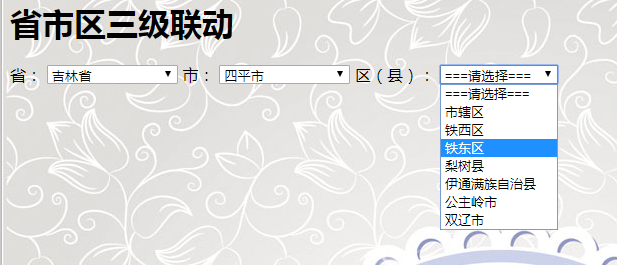
事例演示:

二,核心代码:
首先是异步显示省的javabean:
public class Province { private String provinceid; private String province; private List<City> cityList; public String getProvinceid() { return provinceid; } public void setProvinceid(String provinceid) { this.provinceid = provinceid; } public String getProvince() { return province; } public void setProvince(String province) { this.province = province; } public List<City> getCityList() { return cityList; } public void setCityList(List<City> cityList) { this.cityList = cityList; } }
省servlet:==================================json转换==============================
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html;charset=utf-8"); /* * 1.得到dao所有的省 * 2.将list<Province>转换成json * 3.发送给客户端 */ Dao dao=new Dao(); List<Province> plist=dao.getAllProvince(); String json=JSONArray.fromObject(plist).toString(); response.getWriter().print(json); }
异步显示省:jsp==========这个只是ajax实现省份的代码,全部代码在后面:(重点:如何实现ajax+json衔接)
<script type="text/javascript"> function createXMLHttpRequest(){ try { return new XMLHttpRequest();//大多数浏览器 } catch (e) { try { return new ActiveXObject("msxml2.XMLHTTP");//IE6 } catch (e) { try { return new ActiveXObject("Micorsoft.XMLHTTP");//IE5甚至更早 } catch (e) { } } } } window.onload = function() { /* 一、发送异步请求,页面加载完成,每个省份生成一个option添加到,<select id="province">下 */ //1.得到核心对象 var xmlHttp=createXMLHttpRequest(); //2.打开链接 xmlHttp.open("GET","<c:url value='/servlet/ProvinceServlet'/>",true);//要实现这个必须导入taglib标签体 //3.发送 xmlHttp.send(null); //4.添加监听 xmlHttp.onreadystatechange=function(){ if (xmlHttp.readyState==4 && xmlHttp.status==200){ var proArry = eval("(" + xmlHttp.responseText + ")");//执行json字符串--得到数组 //遍历数组 for ( var i = 0; i < proArry.length; i++) { var pro = proArry[i];//得到每个pro对象 var optionEle = document.createElement("option");//创建<option>元素 //给option的实际值赋pro.provinceid(省id) 而不是pro.province(省名称) optionEle.value = pro.provinceid; var textNode = document.createTextNode(pro.province); optionEle.appendChild(textNode); //最后:把option元素添加到select元素中 document.getElementById("province").appendChild(optionEle); } } }; }; </script>
<!--body部分的设计-->
<body > <h1>省市区三级联动</h1>${test} 省: <select name="province" id="province"> <option>===请选择===</option> </select> 市: <select name="city" id="city"> <option>===请选择===</option> </select> 区(县): <select name="area" id="area"> <option>===请选择===</option> </select> </body>
三、省市区三级联动数据库:
https://files.cnblogs.com/files/wangsr-suc/Province_city_areas.zip
四、完整代码