在计算节点安装
12.1安装neuron(计算节点)
# yum install openstack-neutron-linuxbridge ebtables ipset –y
12.2配置neutron计算节点
12.2.1编辑neutron.conf配置文件
# vim /etc/neutron/neutron.conf
27 auth_strategy = keystone
571 transport_url = rabbit://openstack:123456@192.168.10.205
846 [keystone_authtoken]
847 auth_uri = http://192.168.10.100:5000
848 auth_url = http://192.168.10.100:35357
849 memcached_servers = 192.168.10.100:11211
850 auth_type = password
851 project_domain_name = default
852 user_domain_name = default
853 project_name = service
854 username = neutron
855 password = neutron
1188 lock_path = /var/lib/neutron/tmp
12.2.2配置linuxbridge代理
# vim /etc/neutron/plugins/ml2/linuxbridge_agent.ini
1:[DEFAULT]
113:[agent]
144:[linux_bridge]
155:physical_interface_mappings = internal:band0
161:[securitygroup]
168:firewall_driver = neutron.agent.linux.iptables_firewall.IptablesFirewallDriver
173:enable_security_group = true
180:[vxlan]
188:enable_vxlan = false
12.3.3配置nova调用使用网络
# 计算节点配置
# vim /etc/nova/nova.conf
6933 [neutron]
6934 url = http://192.168.10.100:9696
6935 auth_url = http://192.168.10.100:35357
6936 auth_type = password
6937 project_domain_name = default
6938 user_domain_name = default
6939 region_name = RegionOne
6940 project_name = service
6941 username = neutron
6942 password = neutron
12.3.4重启nova服务
# 计算节点配置
# systemctl restart openstack-nova-compute.service
12.4 启动neutron服务
# 计算节点配置
# systemctl enable neutron-linuxbridge-agent.service
# systemctl start neutron-linuxbridge-agent.service
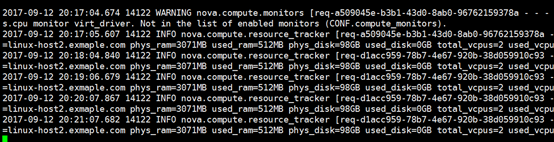
12.5验证neutron日志
# tail -f /var/log/neutron/*.log

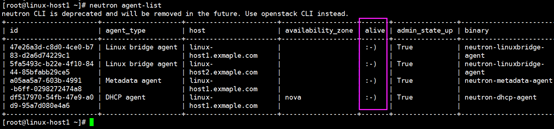
12.6neutron控制端验证计算节点是否注册成功
#控制端配置
# neutron agent-list

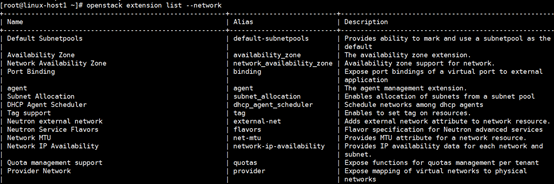
12.8验证neutron server进程是否正常运行
# openstack extension list –network