一 IPhone轻量级开发
1. 开发环境
Mac 版本: OS X EICap 10.11.3 (15D21)
XCode开发版本: Version 7.2.1 (7C1002)
2.简单分析

UI界面的组成对象:
1)UI界面上的每一个元素都是对象。
2)万物都是对象。
3. 基础概念
1)窗口:UIWindow
iPhone的规则是一个窗口,多个视图,窗口是你在app显示出来你看到的最底层,他是固定不变的,基本上可以不怎么理会,但要知道每层是怎样的架构。
2) 视图:UIView
UIView是用户构建界面的基础,所有的控件都是在这个页面上画出来的,你可以把它当成是一个画布,你可以通过UIView增加控件,并利用控件和用户进行交互和传递数据。
窗口和视图是最基本的类,创建任何类型的用户界面都要用到。窗口表示屏幕上的一个几何区域,而视图类则用其自身的功能画出不同的控件,如导航栏,按钮都是附着视图类之上的,而一个视图则链接到一个窗口。
3) 视图控制器:UIViewController
视图控制器UIViewController,你可以把他当成是对你要用到视图UIView进行管理和控制,你可以在这个UIViewController控制你要显示的是哪个具体的UIView。另外,视图控制器还增添了额外的功能,比如内建的旋转屏幕,转场动画以及对触摸等事件的支持。
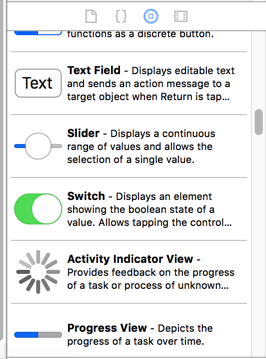
4. UIKit框架
包含了丰富多彩的各种UI元素。

二 案例-切换图片
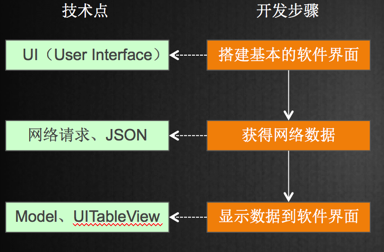
1 大致的开发步骤是
添加所需要的UI元素:3个按钮(UIButton)、1个图片控件(UIImageView)
监听3个按钮的点击事件。
改变图片内容。
2 了解的知识点
1)IBAction和IBOutlet
IBAction
从返回值角度上看,作用相当于void
只有返回值声明为IBAction的方法,才能跟storyboard中的控件进行连线
IBOutlet
只有声明为IBOutlet的属性,才能跟storyboard中的控件进行连线
3. 具体步骤
1)新建工程
启动XCode -> Create a new XCode Project -> 选择IOS下的Application , Single View Application
Product Name: 项目名字
Organization Name: 组织机构名称
Organization identifier: 组织机构唯一标示,一般是 com.组织机构名称的格式来命名。
Bundle identifier: 是 app的唯一标示,根据组织机构唯一表示名,项目名称生成,手机有且只有一个 app bundle应用 bundle的作用是辨别APP,升级APP。
Language: Objective-c
Device: IPhone
2)点击MainStoryBoard
点击View Controller, 在show the object library里选择 UIButton组件拖到 View Controller里,修改第一个Button的名字为”第一张“
然后复制第一个按钮,点击要复制的按钮,按住 Option 建拖动,就可以复制成功第二个按钮,修改第二个Button名字为“第二张”
然后在复制第三个按钮,起名为“第三张”
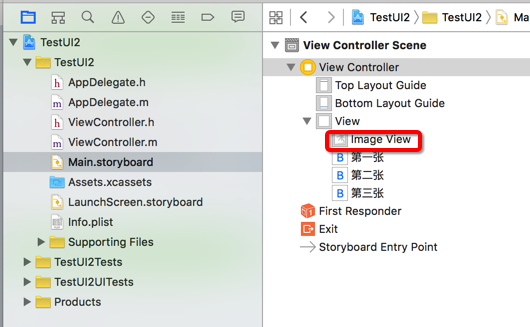
最后拖动一个 UIImageView控件到 ViewController,修改它的background 颜色为红色。
把ImageView控件拖到父控件View控件的第一个,表示放在图层的最里面。

3)控制器
按照“一个界面由一个控制器管理”的原则来编写代码。 比如下面这个界面有ViewController这个控制器(ViewController.h, ViewController.m)来管理。

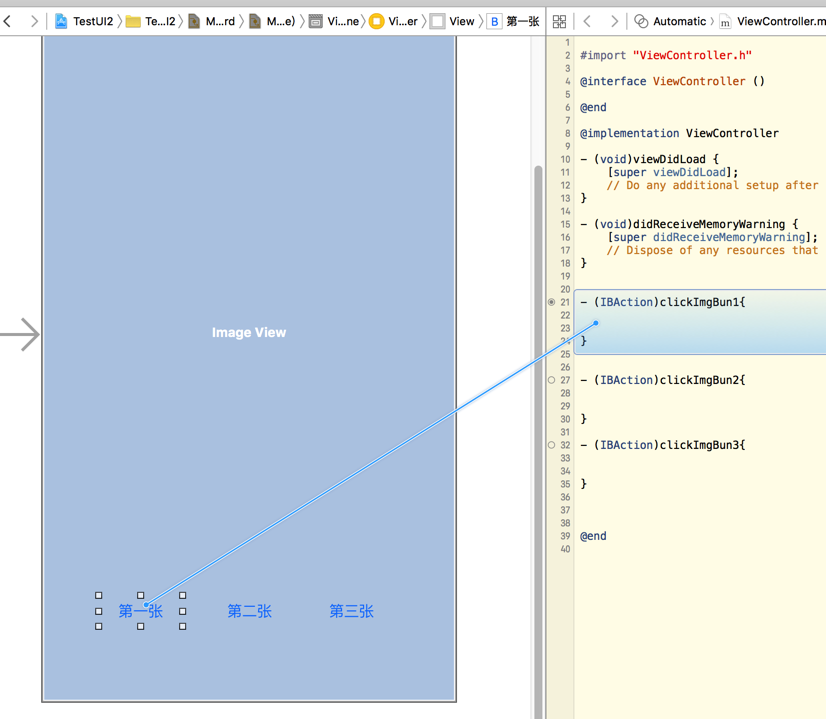
4)绑定事件
在ViewController.m里新建以下方法
1 - (IBAction)clickImgBun1{ 2 3 4 } 5 6 7 - (IBAction)clickImgBun2{ 8 9 10 } 11 12 - (IBAction)clickImgBun3{ 13 14 15 }

点击第一个按钮,按住“control”建,拖到 clickImgBtn1方法里。点击第一张按钮,单击鼠标右键。可以看出按钮控件已经与方法建立联系。对按钮的“Touch Up Inside”单击事件,注册了事件。

5)图片句柄
点中UIImageView,按住 control 键拖到 ViewController.m的 @interface ViewController() .. @end扩展类的中间部分,起名为imageView.这样放置扩展性好。

6)图片素材
把图片素材拖放到 Assets.xcassets目录下。

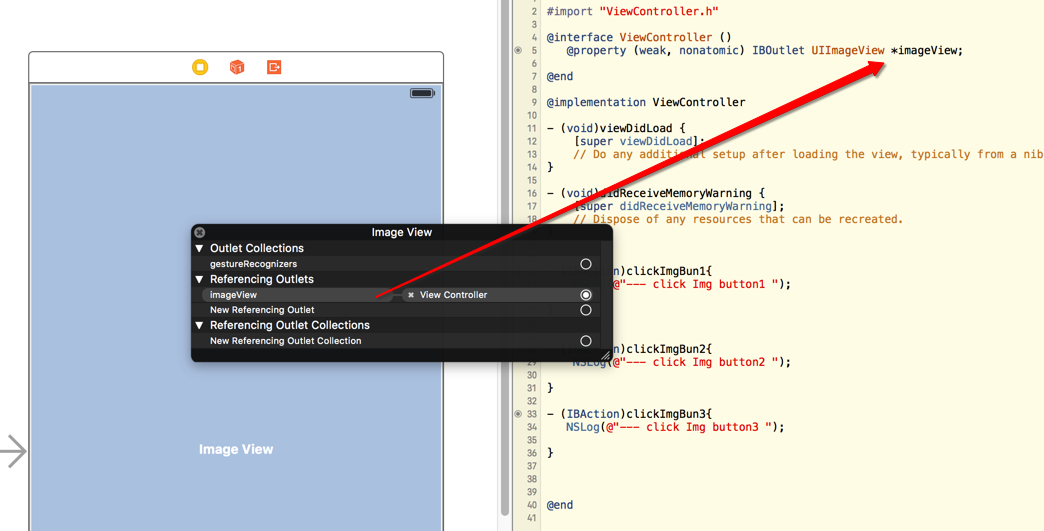
7)imageView
把 imageView指向图片资源。
1 #import "ViewController.h" 2 3 @interface ViewController () 4 5 @property (weak, nonatomic) IBOutlet UIImageView *imageView; 6 7 @end 8 9 @implementation ViewController 10 11 - (void)viewDidLoad { 12 [super viewDidLoad]; 13 } 14 15 - (void)didReceiveMemoryWarning { 16 [super didReceiveMemoryWarning]; 17 } 18 19 - (IBAction)clickImgBun1{ 20 NSLog(@"--- click Img button1 "); 21 _imageView.image = [UIImage imageNamed:@"girl1" ]; 22 } 23 24 25 - (IBAction)clickImgBun2{ 26 NSLog(@"--- click Img button2 "); 27 28 _imageView.image = [UIImage imageNamed:@"girl2" ]; 29 } 30 31 - (IBAction)clickImgBun3{ 32 NSLog(@"--- click Img button3 "); 33 34 _imageView.image = [UIImage imageNamed:@"girl3" ]; 35 } 36 37 @end
8)图片适配
点击Main.storyboard,点击image View控件,选择View Mode 选择 "Aspect Fill"。

9)运行效果

参考知识:
1.IPhone的型号和屏幕尺寸
了解 IPhone的尺寸和型号,有助于在开发时,选择合适的模拟器和应用的屏幕尺寸。

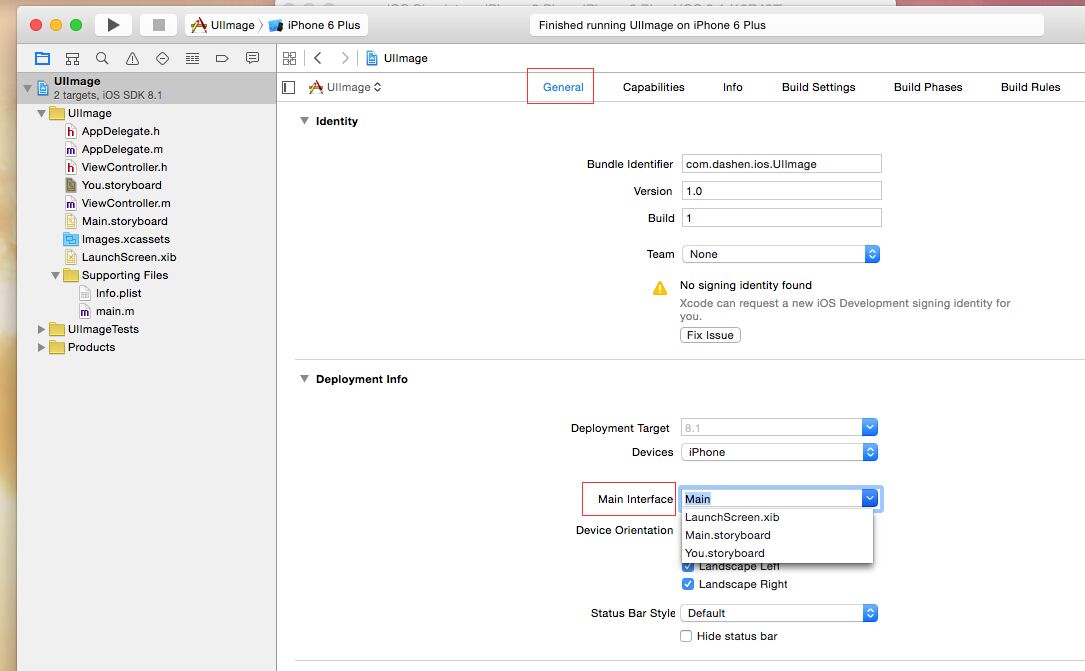
2. 设置程序启动时加载的storyboard
点击项目 ->选择 General , 在Deployment Info里找到 Main Interface,选择storyboard. 这个设置表明:程序启动时会加载Main.storyboard

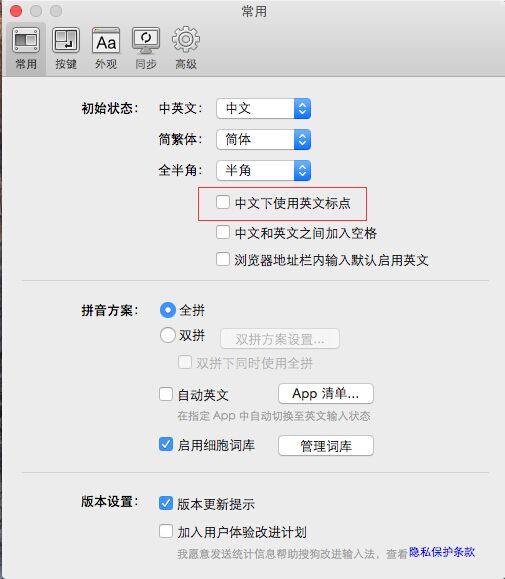
3.切换输入法,避免全拼带来的问题。
在本机mac下使用的是搜狗输入法(其他输入法类似), 选择"偏好设置",在 "常用"下,勾选中 "中文下使用英文标点" 。

4.设置模拟器尺寸
点击Main.storyboard 选中view Controller,在 Simulated Metrics 的size里根据模拟器类型选择合适的屏幕尺寸。

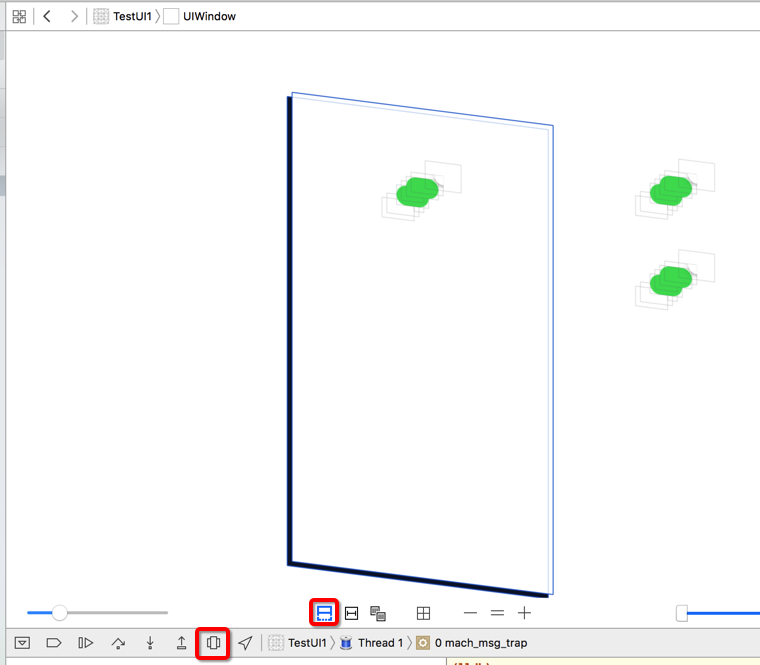
5.在模拟器中调试app

运行模拟器后,点击 “Debug View Hierarchy” 。
Command + R 运行模拟器。
Command + N 新建文件
6 AlertView对话框的使用
UIAlertView *alertView = [[UIAlertView alloc]initWithTitle: @"Title" message:@"这是一个测试对话框" delegate:self cancelButtonTitle:@"取消" otherButtonTitles:@"开始", nil];