一 加载外部网页
1、使用UIWebView加载网页
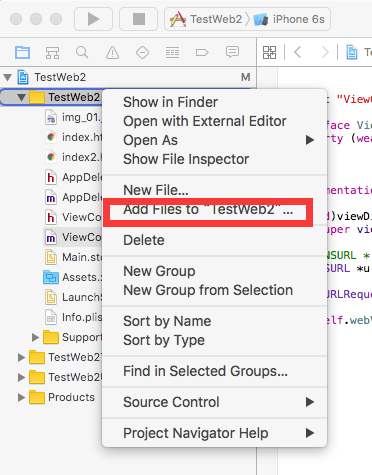
运行XCode 新建一个Single View Application 。
2 添加安全消息
添加以下消息到项目的 Info.plist
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key><true/>
</dict>

![]()
2、加载WebView
在ViewController.m添加WebView成员变量和添加实现
#import "ViewController.h" @interface ViewController () @property (weak, nonatomic) IBOutlet UIWebView *webView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; NSURL * url = [ NSURL URLWithString:@"http://www.baidu.com" ] ; NSURLRequest *request = [NSURLRequest requestWithURL:url ]; [self.webView loadRequest:request]; } @end
二 加载内部资源
1 新建一个IOS的应用。加载一个web资源到本地应用。

2 加载的网络页面
index.html
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<p id="word">12122121212112</p>
<ul>
<li class="change">你好</li>
<li>test1</li>
<li>test2</li>
<li>test3</li>
<li>test4</li>
<li>test5</li>
</ul>
</body>
</html>
3 在ViewController.m添加请求本地资源的代码
#import "ViewController.h" @interface ViewController () @property (weak, nonatomic) IBOutlet UIWebView *webView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; NSURL *url = [[NSBundle mainBundle] URLForResource:@"index" withExtension:@"html"]; NSURLRequest *request = [NSURLRequest requestWithURL:url ]; [self.webView loadRequest:request]; } @end
4 设置代理
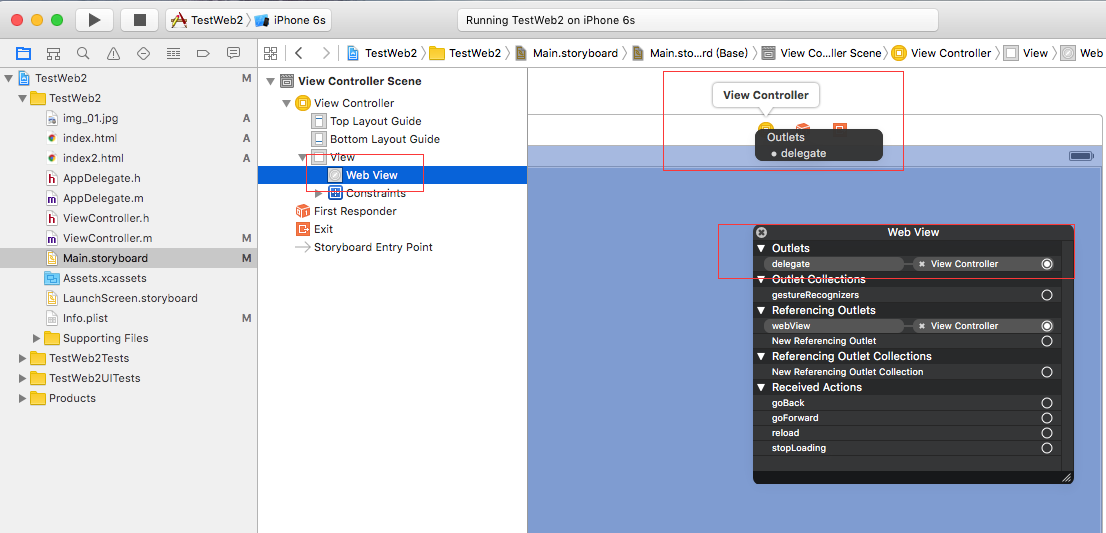
选中工程里的 Main.storyboard在找到Web View 视图,按住 commond键,指向ViewController在弹出的菜单里选中'delegate',勾选中后,在控制器中点击鼠标右键查看 WebView的delegate设置成功。

5 让 ViewController.m实现 UIWebViewDelegate 代理,重写webViewDidFinishLoad方法
#import "ViewController.h"
@interface ViewController ()<UIWebViewDelegate>
@property (weak, nonatomic) IBOutlet UIWebView *webView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//NSURL * url = [ NSURL URLWithString:@"http://www.baidu.com" ] ;
NSURL *url = [[NSBundle mainBundle] URLForResource:@"index" withExtension:@"html"];
NSURLRequest *request = [NSURLRequest requestWithURL:url ];
[self.webView loadRequest:request];
}
- (void) webViewDidFinishLoad:(UIWebView *)webView{
// 删除
NSString *str = @"var p = document.getElementsByTagName('p')[0];";
NSString *str1 = @"p.remove();";
[webView stringByEvaluatingJavaScriptFromString:str];
[webView stringByEvaluatingJavaScriptFromString:str1];
// 添加
NSString *str2 = @"var p = document.createElement('p');"
"p.innerHTML = 'It is a good day';"
"p.style.background = 'red';"
"document.body.appendChild(p);";
[webView stringByEvaluatingJavaScriptFromString:str2];
// 修改
NSString *str3 = @"var li = document.getElementsByTagName('li')[0]; li.innerHTML='test6';";
[webView stringByEvaluatingJavaScriptFromString:str3];
NSString * str4 = @"var img = document.createElement('img');"
"img.src='img_01.jpg';"
"document.body.appendChild(img);";
[webView stringByEvaluatingJavaScriptFromString:str4];
}
@end
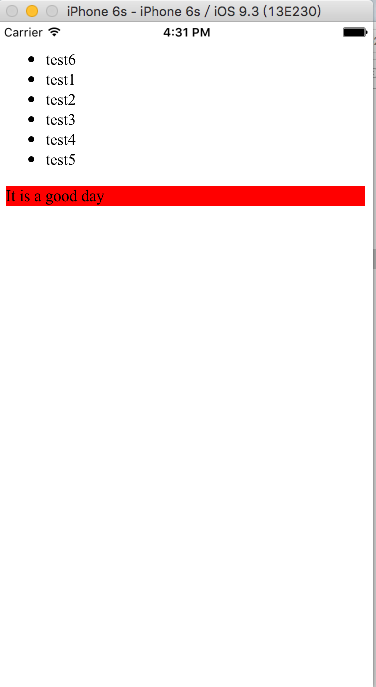
最终效果如下图所示:

练习访问 http://wap.baidu.com页面,修改页面的内容:
关键代码:
- (void)viewDidLoad { [super viewDidLoad]; NSURL * url = [ NSURL URLWithString:@"http://www.baidu.com" ] ; NSURLRequest *request = [NSURLRequest requestWithURL:url ]; [self.webView loadRequest:request]; } - (void) webViewDidFinishLoad:(UIWebView *)webView{ NSString *str = @"var ele = document.getElementsByClassName('text-content')[0];" "ele.innerText = '12345678';"; [webView stringByEvaluatingJavaScriptFromString:str]; }
知识点:
1. 在mac app中,点击 input标签时,如果不能弹出键盘需要按住以下快捷键。
commond + shift + K
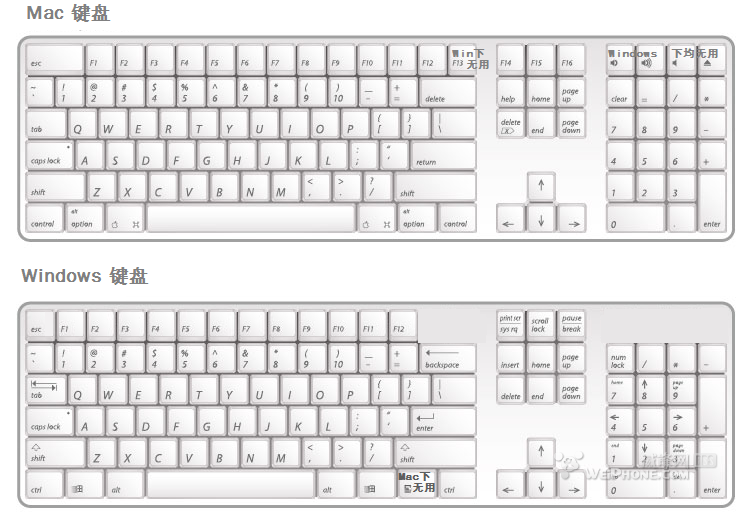
2. 苹果键盘与Windows键盘完整对应

Windows Ctrl --- Mac Control
Windows Win --- Mac Option
Windows Alt --- Mac Commond